Car Shop é uma API Rest que consulta o banco de dados não relacional MongoDB através do ODM Mongoose.
Esta API é um CRUD feito com os princípios da Programação Orientada á Objetos (POO) e seu propósito é simular o gerenciamento de um sistema de uma concessionária de veículos.
Este projeto foi desenvolvido em Node.js + Express.js + TypeScript, utilizando Mongoose.js para comunicação com o banco de dados MongoDB. Além disso, foram realizados testes nas camadas Model, Controller e Service com Mocha + Chai + Sinon.
Primeiro de tudo, clone o projeto na sua máquina local e entre na pasta do projeto:
git clone git@github.com:Adolligit/car-shop.git && cd ./car-shopDepois instale as dependências:
npm install🚨 As versões descritas nas instalações são fortemente recomendadas. No entanto, caso queira tentar em uma versão diferente, considere a possível aparição de erros durante a execução do projeto.
Escolha abaixo um tipo de instalação:
Instalar com Docker 🐳
Requisitos
Você deve possuir as seguintes ferramentas:
- Docker: v24.0.2
- Docker Compose: v2.19.0
systemctl stop mongod- Crie e inicie os contêiners:
docker compose up -d- Entre no contêiner da aplicação:
docker exec -it car_shop bashInstalar localmente 💻
Requisitos
Você deve possuir as seguintes ferramentas:
- npm: v9.6.7
- Node: v20.3
- MongoDB: v6.0
Se você usa Linux, verifique se o serviço do MongoDB esta ativo:
systemctl status mongodCaso esteja desativado, substitua status por start no comando acima.
- Crie o arquivo .env na pasta raiz
touch .env- Copie e cole as informações a seguir:
# MongoDB
MDB_URI=
MDB_HOST=127.0.0.1
MDB_PORT=27017
MDB_NAME=CarShop
# API
API_PORT=3001🗣️(Dica): Você pode conectar a aplicação com um banco remoto, adicionado a URI do banco em MDB_URI.
Iniciar o projeto em modo de desenvolvimento (com nodemon):
npm run devExecutar a cobertura de testes:
npm run test:devExecuta os testes e depois criar a pasta ./coverage que contém um relatório:
npm run test:coverage🗣️(Dica): Utilizando a extensão Live Server no Visual Studio Code, você poderá visualizar a página com o relatório navegando até pasta criada e abrindo o arquivo index.html no navegador.
Executar o ESLint para verificar os erros do código estático:
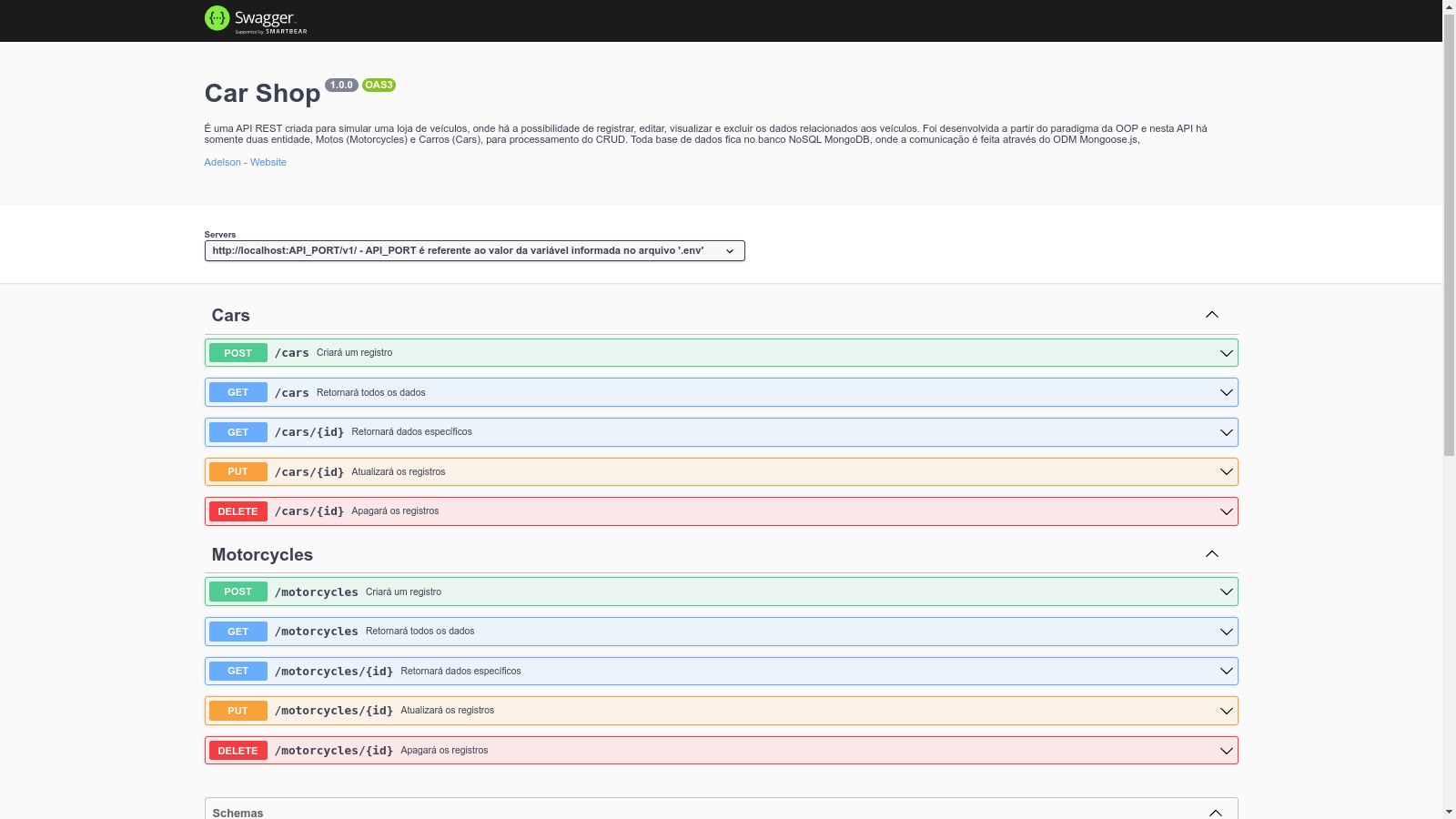
npm run lintVocê pode utilizar qualquer Client API para testar o Car Shop, contudo, eu disponibilizei a documentação com OpenAPI (Swagger) para que você saiba quais rotas existem dentro do projeto e como testa-las.
Desta forma, quando a API estiver em execução, você poderá visitar http://127.0.0.1:3001/v1/docs/ e visualizar a página da documentação e testar a API.
🗣️(Dica): O banco de dados não esta populado. Portanto é uma boa ideia começar cadastrando os dados.
Agradeço a @tryber pela idealização do projeto, pois desta forma foi possível colocar em prática meus conhecimentos sobre a criação de API Rest e foi, sem dúvida, uma experiência de projeto extremamente importante para o meu desenvolvimento profissional.