WebViewer is a powerful JavaScript-based library that is part of the Apryse SDK. It allows you to view and annotate various file formats (PDF, MS Office, images, videos) on your web app with a fully customizable UI.
This sample uses the BIM addon for WebViewer. It allows you to view, annotate, and collaborate on 3D models.
- Load models from your own servers without relying on the cloud.
- Navigate complex BIM models with the look and feel of the familiar Webviewer UI.
- Traverse the model tree and toggle visibility of objects.
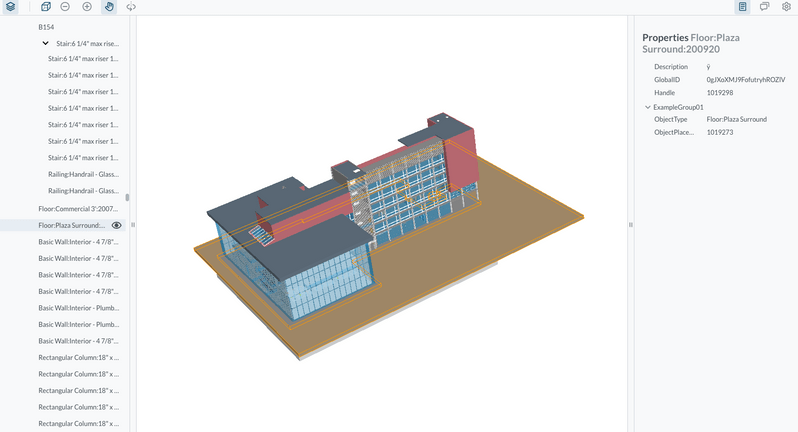
- View model properties and rich metadata such as material and dimensional information.
- Annotate BIM models to track design issues.
There are two components to WebViewer BIM:
- Server-side file conversion that supports 3D streaming to the client.
- Client-side 3D viewer that renders BIM models and allows navigation entirely encapsulated in our familiar WebViewer UI.
To get the sample working, both WebViewer BIM client and server must be setup and running. The server URL will be referenced in the front-end to allow communication between client and server.
The server comes packaged as either a binary or a Docker image available for Linux or Windows. For server setup, configuration, and API details please read the Webviewer BIM Server README.
The server is supported on Windows, Linux and MacOS Intel (M1 not supported).
- Server license key provided by Apryse.
- Request a trial license key to try for free.
- Install Docker.
- See Setting up server section to download and setup the server.
- See Configuring server section to configure the server with provided license key.
- See Running server section to run the server.
- See Server APIs section for details on the WebViewer BIM Server APIs.
- Run the following:
git clone https://github.com/ApryseSDK/webviewer-BIM-sample.git
cd webviewer-BIM-sample
npm install
- Change
serverURLvariable inApp.jsto wherever your server is hosted. See Setting up WebViewer BIM Server section for details.
After setup is complete, run the application:
npm startCall initializeBimViewer within the promise resolve of WebViewer instance to initialize BIM viewer.
instance- WebViewer instance that is available after initializing.serverURL- URL of WebViewer BIM server.options- Initialization options for WebViewer BIM.license- WebViewer BIM license key.dataSchema- Options to define schema of the properties panel.
Returns a promise that resolves to an object containing the functions needed to load models in WebViewer.
import Webviewer from '@pdftron/webviewer';
import { initializeBimViewer } from '@pdftron/webviewer/bim-client'
function App() {
const viewer = useRef(null);
useEffect(() => {
WebViewer(
{ path: '/webviewer/lib' },
viewer.current,
).then(async instance => {
const license = `---- Insert commercial license key here after purchase ----`;
const serverURL = `---- Insert server URL after setup ----`;
const options = getViewerOptions(license);
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
});
}, []);
function getViewerOptions(license) {
return {
license,
dataSchema: {
headerName: 'Name',
defaultValues: {
Description: 'Description',
GlobalID: 'GlobalId',
Handle: 'handle',
},
groups: {
ExampleGroup01: {
ObjectType: 'ObjectType',
ObjectPlacement: 'ObjectPlacement',
},
},
groupOrder: ['ExampleGroup01'],
removeEmptyRows: true,
removeEmptyGroups: true,
createMiscGroup: true,
}
};
}
return (
<div className="webviewer-bim-container">
<div className="webviewer" ref={viewer} style={{ height: "100vh" }}></div>
</div>
);
}Call load3dAsset after initializing the 3D viewer to load an IFC model.
pathToAsset- URL or path to IFC model.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.File.load3dAsset('<uri for 3d asset>');Static method that preloads an IFC model for future loading. This can be used to convert model data prior to loading. If 'enable_auth' is enabled on your BIM server you will also receive an Auth token for both the model data and the properties data.
serverURL- URL to your BIM server instance.pathToAsset- URL or path to IFC model.conversionOptions- Optional options object to modify load behavior.
import { preload3dAsset } from '@pdftron/webviewer-bim-client';const assetObject = await preload3dAsset(<serverURL>, <pathToAsset>, <conversionOptions>);
/*
Sample Asset Object
{
modelData: {
id: '7bdb6aeab27191a882b9d3ed1e48afd4b490d755',
auth: 'be36e17d84d9eac35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
},
propertiesData: {
id: 'b204f18fb2168dc547d5056721c50ceb5bb3c62b',
auth: 'fa34e17d84g3awe35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
}
};
*/Call loadCached3dAsset to load an existing asset from the BIM server
assetObject- Object containing the ids for the asset data and optionally properties data. If 1enable_auth1 is enabled on your BIM server you will also need to include an Auth token for both the model data and the properties data.
sampleAssetObject = {
modelData: {
id: '7bdb6aeab27191a882b9d3ed1e48afd4b490d755',
auth: 'be36e17d84d9eac35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
},
propertiesData: {
id: 'b204f18fb2168dc547d5056721c50ceb5bb3c62b',
auth: 'fa34e17d84g3awe35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
}
};
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
const assetObject = await webviewerBIM.File.loadCached3dAsset(sampleAssetObject);Call checkAssetConversionProgress to check the progress on a preloaded Asset.
assetObject- Object containing the ids for the asset data and optionally properties data.
Returns True if the asset is ready to be loaded, false otherwise.
sampleAssetObject = {
modelData: {
id: '7bdb6aeab27191a882b9d3ed1e48afd4b490d755',
auth: 'be36e17d84d9eac35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
},
propertiesData: {
id: 'b204f18fb2168dc547d5056721c50ceb5bb3c62b',
auth: 'fa34e17d84g3awe35f41aef4cd9dc6e894f9f452b96175b2075308725338c3fe'
}
};
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
// rudimentary polling against the BIM server to know when the Asset is ready
while (true) {
const status = await webviewerBim.File.checkAssetConversionProgress(assetObject);
if (status === true) {
break;
}
await new Promise((r) => setTimeout(r, 200));
}
const assetObject = await webviewerBIM.File.loadCached3dAsset(sampleAssetObject);Call unmountBimViewer to revert WebViewer back to its original state, and to clear any memory from the WebViewer BIM client.
import Webviewer from '@pdftron/webviewer';
import { initializeBimViewer, unmountBimViewer } from '@pdftron/webviewer-bim-client' const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.File.load3dAsset("Add URL to your 3D asset here");
// Call unmountBimViewer when you're ready to unmount.
// unmountBimViewer(instance);Call enableSSAO to enable screen-space ambient occlusion for the viewer.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.Viewer.enableSSAO();Call disableSSAO to disable screen-space ambient occlusion for the viewer.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.Viewer.disableSSAO();Call setSSAOOptions to adjust screen-space ambient occlusion for the viewer.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.Viewer.setSSAOOptions({
// example parameters:
isDynamicRadius: true,
radius: 1,
loops: 64,
blurRadius: 2,
power: 1.4,
})Call enableAntiAliasing to enable anti-aliasing for the viewer.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.Viewer.enableAntiAliasing();Call disableAntiAliasing to disable anti-aliasing for the viewer.
const webviewerBIM = await initializeBimViewer(instance, serverURL, options);
webviewerBIM.Viewer.disableAntiAliasing();Call setCameraSensitivity to set the sensitivity for Orbit/Pan tool.
numberto set the sensitivity
const { documentViewer } = instance.Core;
const cameraTools = {
orbit: 'Orbit3D',
pan: 'Pan3D',
walk: 'Walk',
};
const panTool = documentViewer.getTool(cameraTools.pan);
panTool.setCameraSensitivity(10);Call getCameraSensitivity to get the sensitivity for Orbit/Pan tool.
Returns a value of Number
const { documentViewer } = instance.Core;
const cameraTools = {
orbit: 'Orbit3D',
pan: 'Pan3D',
walk: 'Walk',
};
const orbitTool = documentViewer.getTool(cameraTools.orbit);
orbitTool.getCameraSensitivity();This project sample uses React as the front-end framework, but you may wish to use (or not use) a different framework. This section shows how to setup the front-end agnostic of any framework:
It is recommended you install Node.js and NPM.
- https://www.npmjs.com/package/@pdftron/webviewer
- https://www.npmjs.com/package/@pdftron/webviewer-bim-client
There are several directories that need to be copied and served locally in your application.
There are two folders you need to copy:
- node_modules/@pdftron/webviewer/public
- node_modules/@pdftron/webviewer-bim/dist
cp -R ./node_modules/@pdftron/webviewer/public public/webviewer/lib
cp -R ./node_modules/@pdftron/webviewer-bim/dist public/webviewer-bim
See scripts/copy-webviewer-files.js for a simple script to do this.
Afterwards the folder structure will look something like:
public/
webviewer/
lib/
ui/
core/
webviewer-bim/
compress/
oda/
webviewer-bim-min.js
import Webviewer from '@pdftron/webviewer';
import { initializeBimViewer } from '@pdftron/webivewer/bim-client'
Webviewer({
path: '/webviewer/lib',
}, document.getElementById('viewer')).then(instance => {
const license = `---- Insert commercial license key here after purchase ----`;
const serverURL = `---- Insert server URL after setup ----`;
const options = { license: license };
const WebViewerBIM = await initializeBimViewer(instance, serverURL, options);
WebViewerBIM.File.load3dAsset('<uri for 3d asset>');
});Refer to a running sample on Apryse SDK showcase page.
For licensing, refer to License.
This project was generated with Create React App. Go to Create React App documentation for more information.