If you are not familiar with Arcadier’s system or creation of Plug-Ins, then you have come to the right place to learn all you need to become a plug-in developer. We have documentation on our:
We have Github repositories for:
And finally, to test and play with our system:
These little code snippets and their descriptions aim at showing you how to create very basic functions that are expected out of Plug-Ins, like
- Adding front-end changes to our pages
- Creating new pages
- Choosing the type of user you would like the code to execucte for
- Calling API's
- Storing data in back-end
- Fetching data from the back-end
Feel free to Ctrl+C, Ctrl+V them or suggest improvement them through pull-requests. Our developers don't have ego issues.
This tutorial will allow you to understand the process of creating, uploading, and using Plug-Ins in your sandbox marketplace. To begin, you will need a Developer's account for sandbox. This account will allow you to create your Plug-Ins, upload your code, restrict access and visibility, and edit your Plug-In details. To obtain one, please contact devsupport@arcadier.com.
Once you have received your info, visit the Developer's dashboard to login to your own dashboard. After logging-in, your dashboard will display a list of your available Plug-Ins. To create a new Plug-In, click on “Add Package” on the top right corner of the page.
Give the Plug-In an appropriate name and description and click on “Save” to create it.
Now the Plug-In should appear in the bottom of the Developer's dashboard. Click on the edit button on its right to upload the Plug-In’s code.
This should direct you to a page that allows you to edit the details of the Plug-In. Keep this page steady as we will return to it once we finish the code.
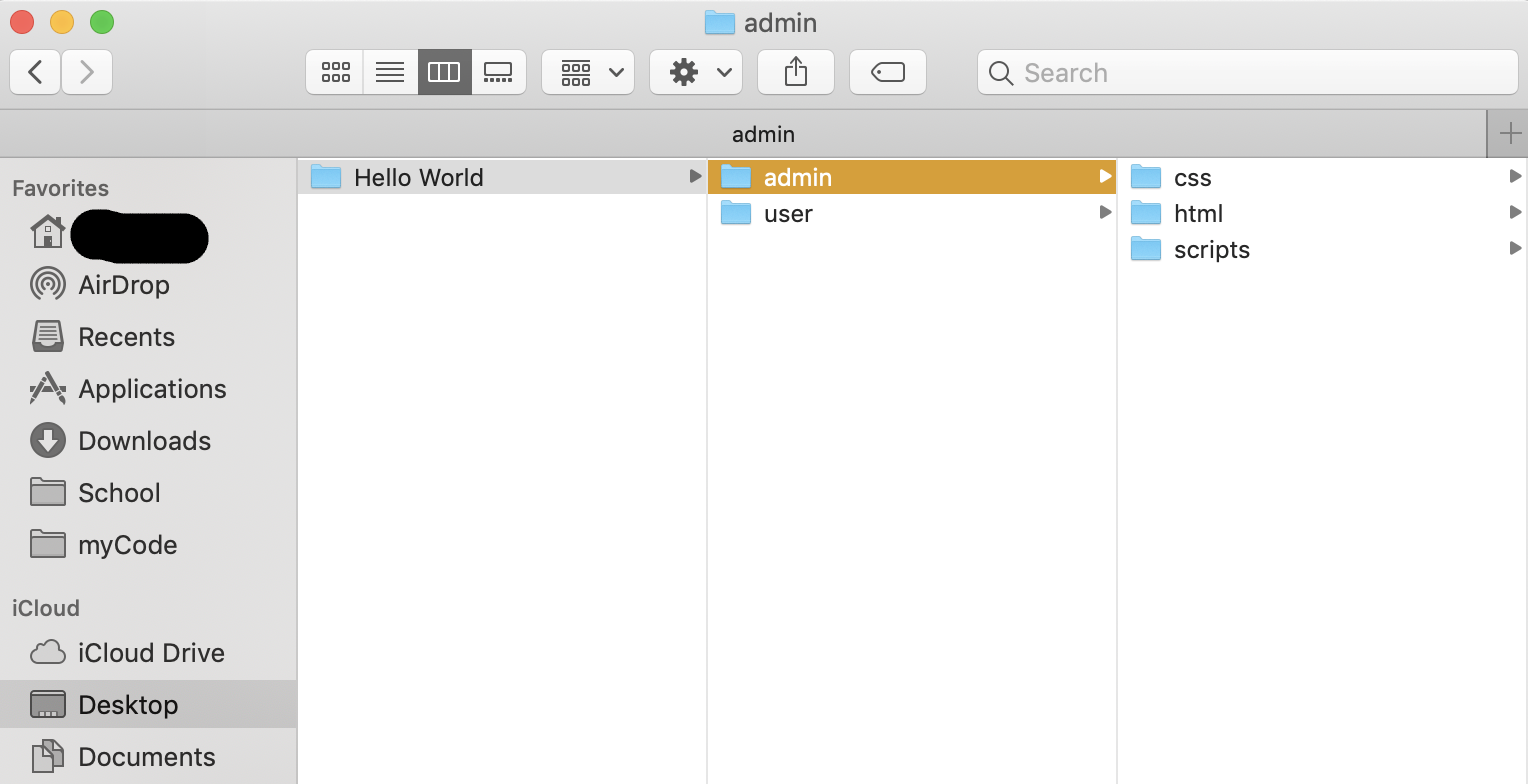
In order to upload a code, you have to have a code to begin with. First of all, we will need a locating folder for our code file. To avoid any issues with our software, the structure of your internal folder should follow a specific outline. Begin by creating a folder and naming it something parallel to the function of the Plug-In. In this example, we will name the root folder “Hello World”. Inside this root folder, create two folders named “admin” and “user” and in BOTH folders, create three folders named “html”, “css”, and “scripts”. You may follow the pictures below as a guideline.
Respectively, the “admin” folder contains the Plug-In’s code that alters the admin’s page where as the “user” folder contains code that corresponds to the user’s page (Merchant, Buyer, Admin, etc.).
Once we have this set up, let’s start by coding the simplest “Hello World” on the marketplace admin dashboard using any basic text editor.
<!-- header begin -->
<link rel = "stylesheet" type = "text/css" href = "css/style.css">
<!-- header end -->
<div>
<p id = "banner-message">
Hello World
</p>
<button>
Click me!
</button>
</div>
<!-- footer begin -->
<script type = "text/javascript" src = "scripts/script.js"></script>
<!-- footer end -->Save the code above as “index.html” inside the “html” folder of “admin”.
// find elements
var banner = $("#banner-message")
var button = $("button")
// handle click and add class
button.on("click", function(){
banner.addClass("alt")
});Save the code above as “script.js” inside the “scripts” folder of “admin”.
body {
background: #20262E;
padding: 20px;
font-family: Helvetica;
}
#banner-message {
background: #fff;
border-radius: 4px;
padding: 20px;
font-size: 25px;
text-align: center;
transition: all 0.2s;
margin: 0 auto;
width: 300px;
}
button {
background: #0084ff;
border: none;
border-radius: 5px;
padding: 8px 14px;
font-size: 15px;
color: #fff;
}
#banner-message.alt {
background: #0084ff;
color: #fff;
margin-top: 40px;
width: 200px;
}
#banner-message.alt button {
background: #fff;
color: #000;
}Save the code above as “style.css” inside the “css” folder of “admin”.
Understandably, the “user” folder is empty for now. However, zip the “admin” and “user” together in a single .zip folder. Do not pay unnecessary attention to the name of the .zip file.
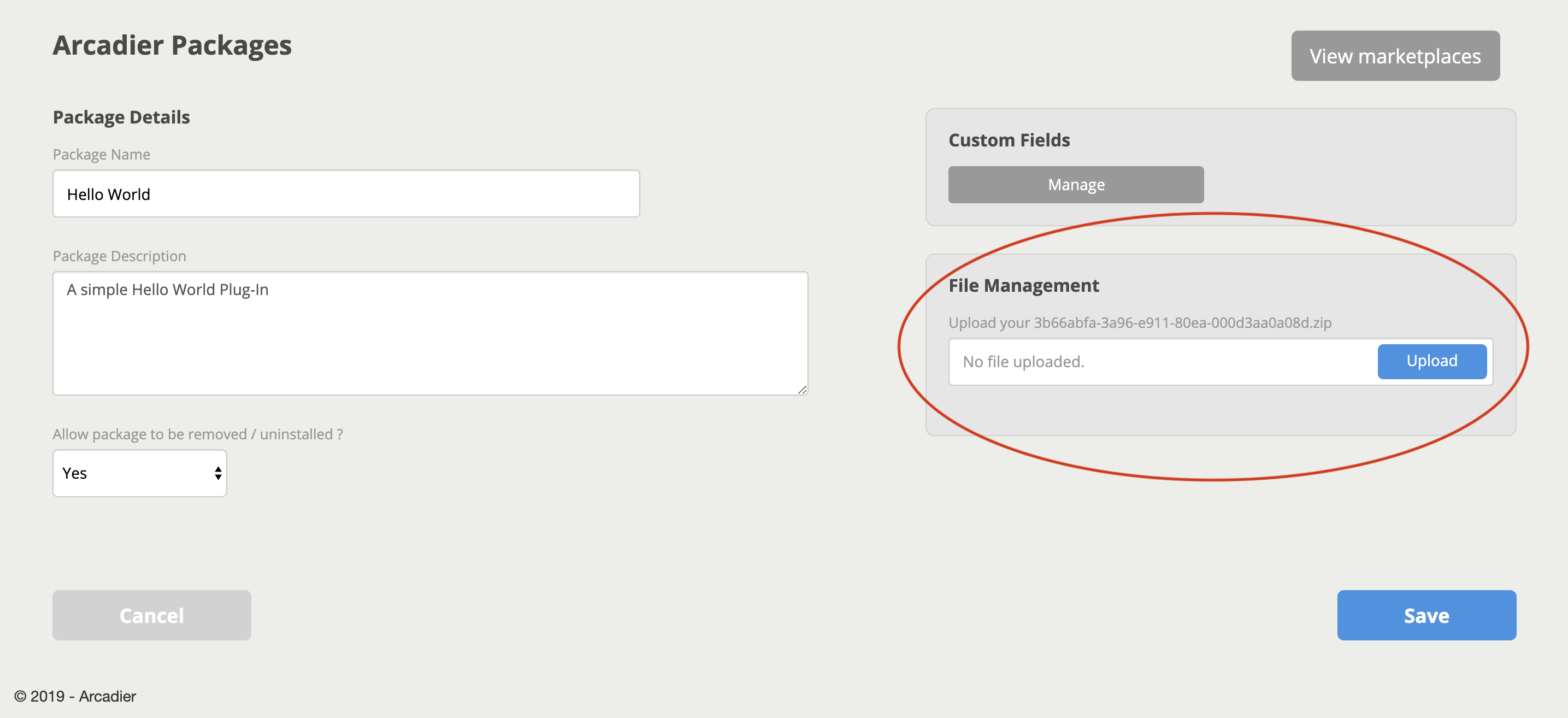
Going back to the Package Details page, upload that .zip file on the Developer Dashboard by clicking on the blue “Upload” button under the “File Management” tab. Once the Package Name, Package Description, and File Management are all completed, click “Save” and the Plug-In will be available in your sandbox marketplace.
Make sure that the Plug-In is set to “Show” and “Enable”.
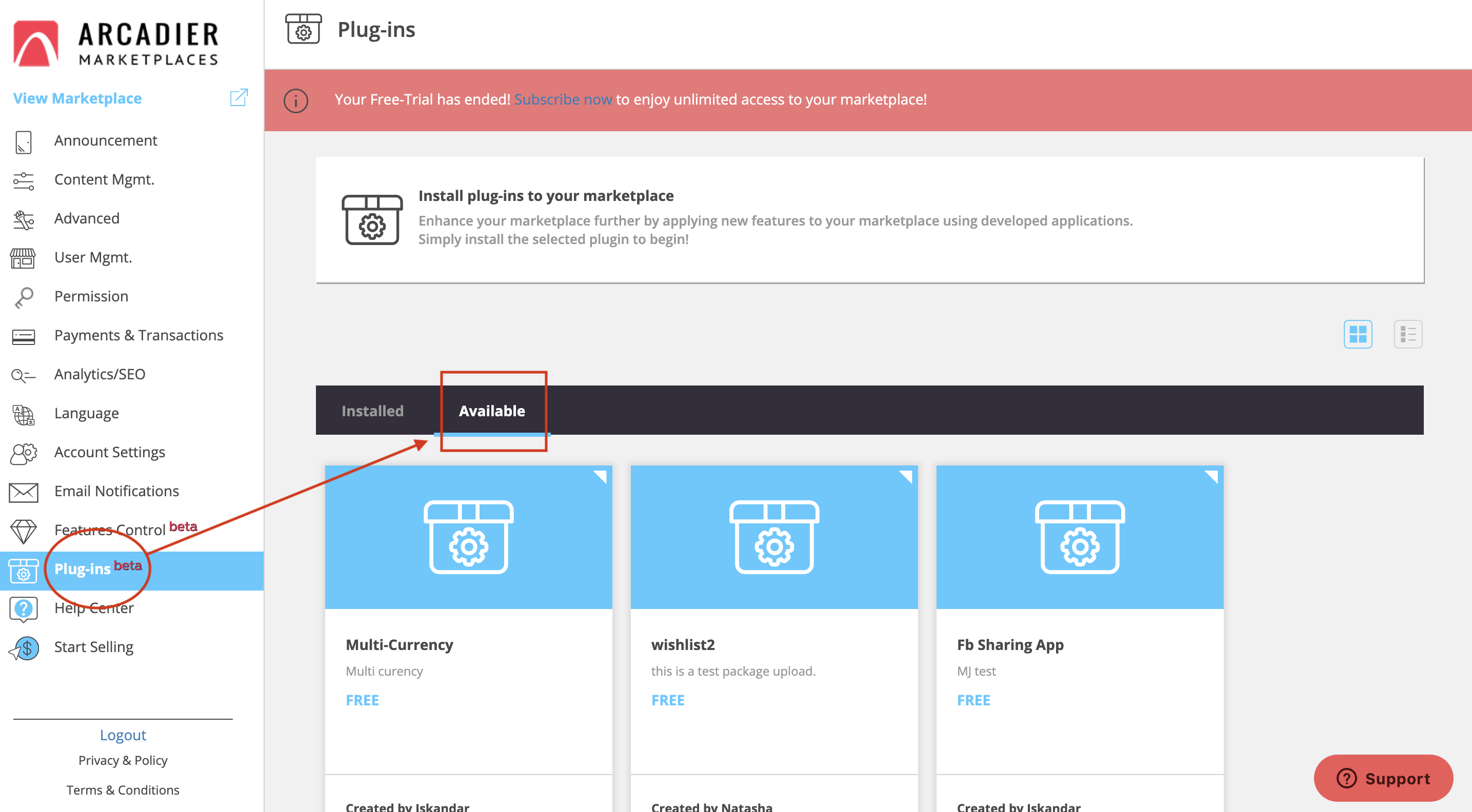
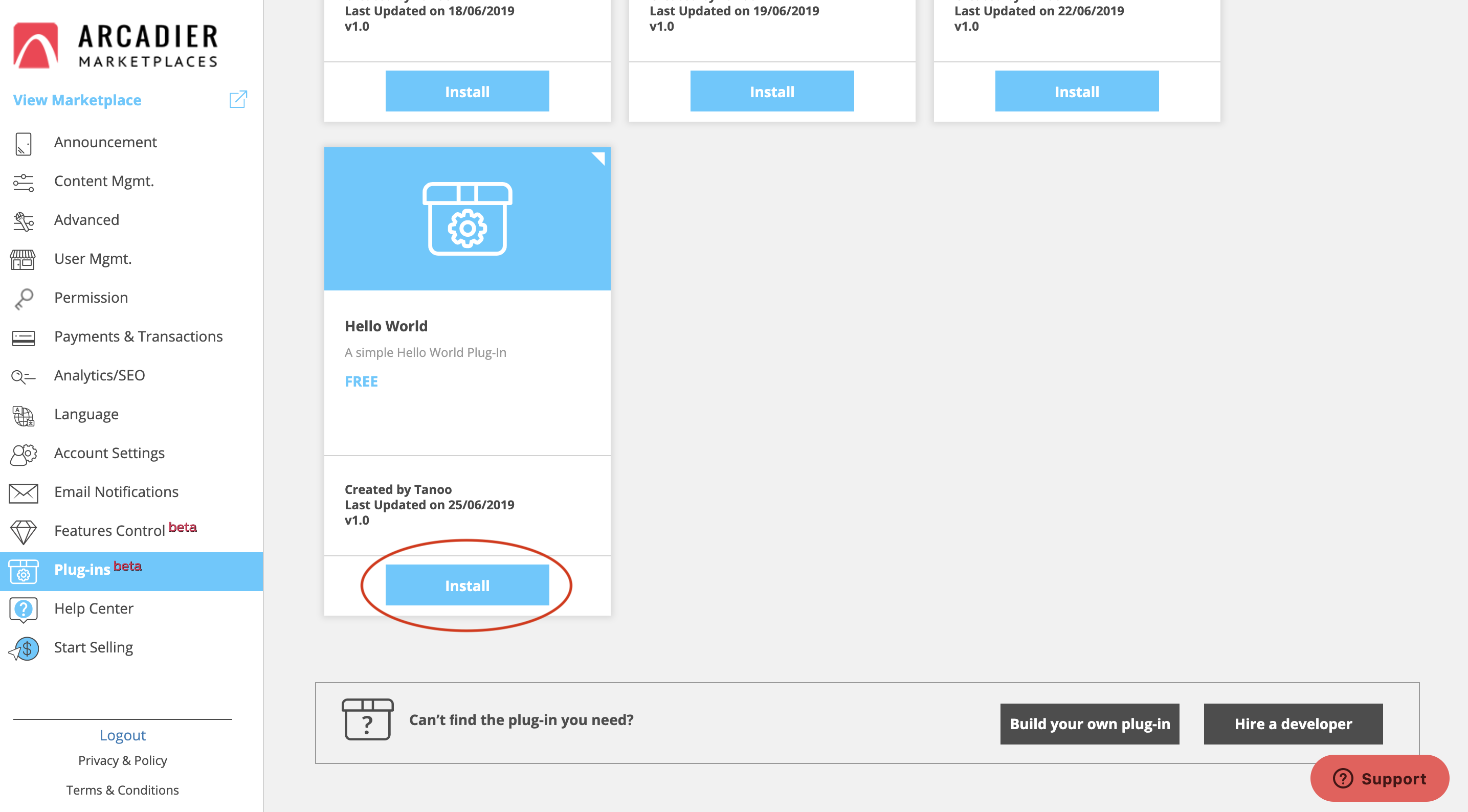
Login on the Admin Portal of your sandbox marketplace. Navigate to Plug-Ins on the left pane. Under the “Available” tab, find your “Hello World” Plug-In.
Install the Plug-In and this should redirect you to the completed page of Hello World.
Check to see that the button does indeed change the background color of your “Hello World” text to blue.
You can now create multiple Plug-Ins based on your own unique codes!