-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Le plateau de jeu est créer entièrement en html et css :
Chaque case est représenté par une balise div.
Chaque div peut comporter les classes suivantes:
-
top, left, right, bottom, void, cellen fonction de leur position -
property, taxe, community-chest, prison, start, free-parking, electric, wateren fonction de leur fonction dans le jeu.
<div id="cell21" class="corner cell top free-parking"></div>
<div id="cell22" class="property cell top" data-group="group5">
<div class="content"></div>
<div class="title"></div>
</div>
<div id="cell23" class="top cell"></div>
<div id="cell24" class="property cell top" data-group="group5">
<div class="content"></div>
<div class="title"></div>
</div>Chaque case possède un id permettant de savoir qu'elle est son numéro de case :
<div id="cell2" class="property bottom" data-group="group1">
<div class="content"></div>
<div class="title"></div>
</div>
<div id="cell1" class="corner start"></div>Chaque case du jeu est stylisé en fonction de sa classe. Ainsi par exemple :
Pour les éléments de classe right et left enfant d'un élément possédant l'id game :
/* Style d'une div étant soit à gauche soit à droite */
#game .right, #game .left{
width: 140px;
height: 65px;
}Chaque propriétés possèdent une div content et title.
/* Style des div title propriété en haut */
#game .cell.top .title {
height: 20%;
border-top: 1px solid black;
width: 100%;
}
/* Style des div content propriété en haut */
#game .cell.top .content {
height: 80%;
width: 100%;
}Chaque propriété possède un groupe, ce groupe est répéré avec data-group="group1"
Ainsi la couleur de fond d'écran est définit en fonction de ce data-group
#game [data-group='group1'] .title{
background-color: brown;
}
#game [data-group='group2'] .title{
background-color: aquamarine;
}
...Les cases à fonctions sont repéré avec leur classe, en fonction de cette classe une image de fond d'écran leur est attribuée.
<div class="corner prison"></div>#game .prison{
background-image: url('pictures/jail.jpg');
background-size: contain;
background-repeat: no-repeat;
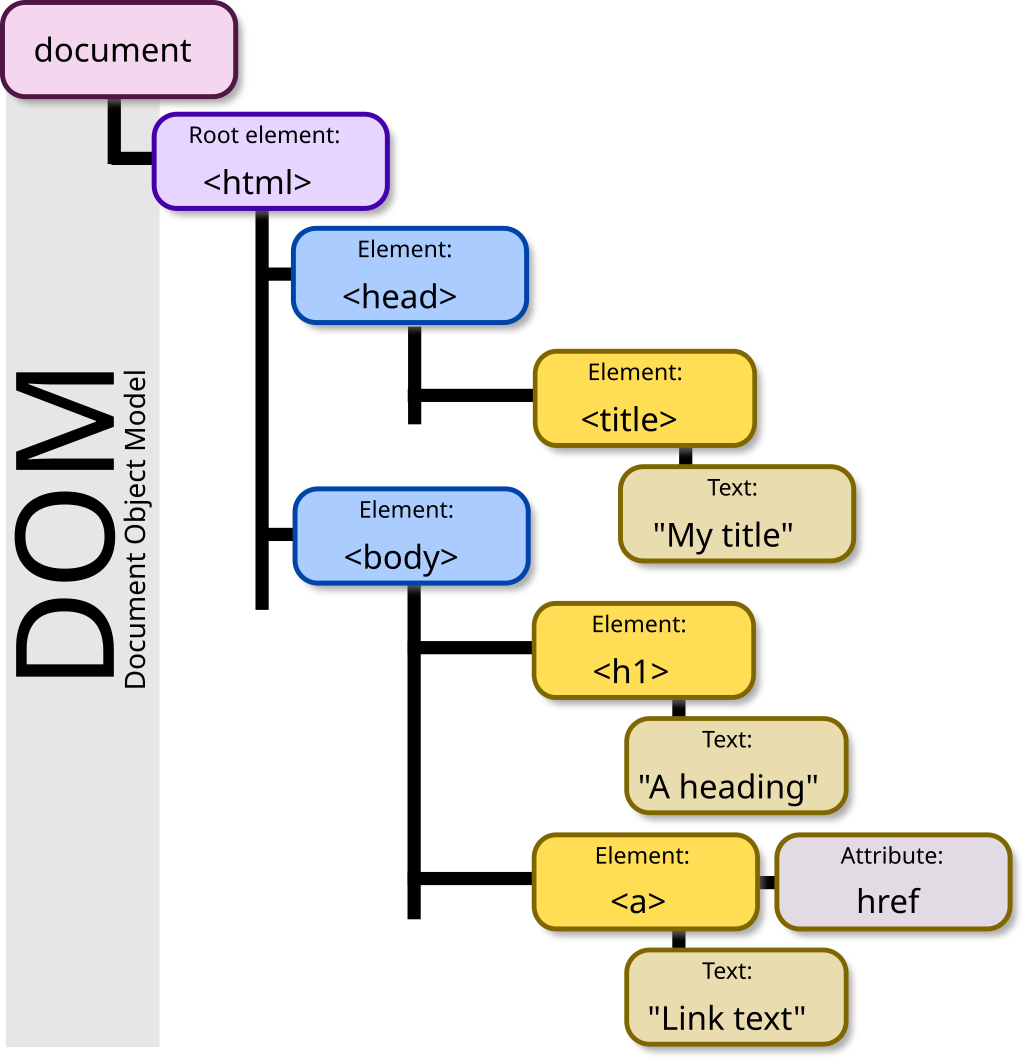
}Le DOM (Document Object Model) est une interface de notre page WEB. Il va permettre aux javascript de pouvoir lire et manipuler le contenu de la page, sa structure et son style.
-- Wikipedia
Un objet Monopoly a été créer, toutes les fonctions lier au déroulement du jeu du Monopoly seront des propriétés de l’objet Monopoly :
var Monopoly = new Object();Cette propriété de l'objet Monopoly est appelée au chargement de la page et appelle toute les propriétés nécessaire au démarrage de la partie.
Monopoly.start = function(){
Monopoly.getNbrPlayer();
};Cette propriété de l'objet Monopoly est appelée par Monopoly.start et demande à l'utilisateur le nombre de joueurs.Tant que le nombre indiqué n'est pas entre 2 et 5 la propriété est rappelée. Sinon la propriété Monopoly CreatePlayer est appelée.
Monopoly.getNbrPlayer = function () {
$(document).ready(function () {
$("#modal-player").modal('show');
});
$("#button-nbrPlayer").click(getNbrPlayer);
function getNbrPlayer() {
var nbrPlayer = 0;
nbrPlayer = parseInt($("#nbrPlayer").val());
if (nbrPlayer <= 5 && nbrPlayer >= 2) {
$("#modal-player").modal('hide');
Monopoly.createPlayer(nbrPlayer);
}
}
};Cette propriété de l'objet Monopoly est appelé par Monopoly.getNbrPlayer et permet de créer le nombre de joueur demandé :
Monopoly.createPlayer = function (nbrPlayer) {
for (let i = 1; i <= nbrPlayer; i++) {
if (i ==1) {
$('<div id="player'+String(i)+'" class="player current-turn" data-money='+String(Monopoly.moneyAtStart)+'></div>').appendTo('#game .start .content');
}else{
$('<div id="player'+String(i)+'" class="player" data-money='+String(Monopoly.moneyAtStart)+'></div>').appendTo('#game .start .content');
}
}
};Cette propriété de l'objet Monopoly permet de retourner du DOM le joueur qui possède la classe curent-turn.
Aucun paramètre n'est nécessaire.
Monopoly.getCurrentPlayer = function(){
return $(".player.current-turn");
};Cette propriété de l'objet Monopoly permet de retourner du DOM la cellule la plus proche d'un joueur et qui possède la classe cell.
Les paramètres :
- L'élément du DOM d'un joueur.
Monopoly.getClosestCell= function(player){
return player.closest(".cell");
};Cette propriété de l'objet Monopoly permet de retourner l'id d'une cellule. Cette propriété utilise la methode replace qui remplace dans l'id de la cellule cell par une chaine de caractère vide afin de récuperer seulement l'id de la cellule.
Les paramètres :
- L'élément du DOM d'un cellule.
Monopoly.getIdCell = function(playerCell){
return parseInt(playerCell.attr('id').replace("cell",""));
}<div id="cell36"></div>Cette propriété de l'objet Monopoly permet de retourner la cellule suivante.
De plus elle appelle la propriété Monopoly.addMoneyPlayer quand un tour a été effectué.
Les paramètres :
- L'id de la cellule précédente (int)
Monopoly.getNextCell = function(idCell){
if (idCell ==40) {
idCell =0;
Monopoly.addMoneyPlayer(Monopoly.getCurrentPlayer(),200);
}
var nextIdCell = idCell+1;
return $("#game .cell#cell"+nextIdCell);
}Cette propriété de l'objet Monopoly permet de faire avancer un joueur de number case.
Les paramètres :
- L'élement du DOM correspondant au joueur a déplacer
- Le nombre de case a avancé (int)
Monopoly.movePlayer = function(player,number){
Monopoly.allowToDice = false;
var movePlayerInterval = setInterval(movePLayer,500);
function movePLayer(){
var cellPlayer = Monopoly.getClosestCell(player);
var idCell = Monopoly.getIdCell(cellPlayer);
var nextCell = Monopoly.getNextCell(idCell);
nextCell.find('.content').append(player);
number --;
if (number == 0) {
clearInterval(movePlayerInterval);
}
}
};Cette propriété de l'objet Monopoly permet d'ajouter de l'argent dans le compte d'un joueur.
Les paramètres :
- L'élement du DOM correspondant a un joueur
- Le montant a ajouter sur le compte (int)
Monopoly.addMoneyPlayer = function(player,amount){
var money = Monopoly.getMoneyPlayer(player);
var newMoney = money + amount;
player.attr("data-money",newMoney);
};Cette propriété de l'objet Monopoly permet de retourner le montant d'un compte d'un joueur.
Les paramètres :
- L'élement du DOM correspondant a un joueur
Monopoly.getMoneyPlayer = function(player){
return parseInt(player.attr("data-money"));
}