A Visual Studio 2015 solution showing how to start up a project involving following technologies:
- Asp.Net Core (formerly Asp.Net 5) to serve web pages,
- Angular 2 framework for client-side Single Page Application,
- TypeScript as an alternative to JavaScript to write client code,
- WebPack module bundler to process and build client source files,
- WebPack Hot Module Replacement to re-compile and reload web page when client source code changes,
- Karma test runner and Jasmine BDD testing library to unit test client source code.
For its client side, this project is based on our own Angular 2 starter project, YANGTSE, which in turn draws from the experience and hints given by other, earlier Angular 2 starter projects. You might want to have a look at those, in case they might better suits your needs. Among the others, there are:
Here are the tools that should be present in your development environment in order to work with this project:
- Visual Studio 2015 Community Edition
- Microsoft ASP.NET and Web Tools. It should already be installed with VS2015, but make sure to update it to latest version
- Node.js Tools for Visual Studio (NTVS). It should already be installed with VS2015
- Npm Task Runner, an extension for VS Task Runner Explorer to run npm scripts from Visual Studio, by Mads Kristensen
Server side application relies on .NET:
- .NET Version Manager command line tool (DNVM). It should already be installed with VS2015
- .NET 1.0.0-rc1-update1 CLR execution environment, the full .NET framework for ASP.NET Core projects
- .NET 1.0.0-rc1-update1 Core CLR execution environment, just the Core .NET framework for ASP.NET Core projects
At current time of writing, ASP.NET 5 is still in the process of being renamed as ASP.NET Core 1, and RC1 is already out. Things like version, install procedure, tool naming might still change in the next future.
Client side application relies on JavaScript and TypeScript, but it needs node.js to be built and processed.
- nvm-windows 1.1.0, a node.js version management utility for Windows by Corey Butler
- node.js 4.3.2
- npm 3.8.0
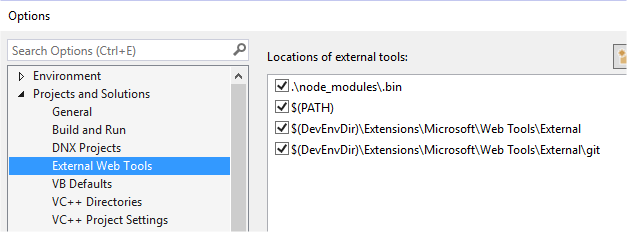
In order to let VS use current node.js version set by nvm (instead of its own version), go to Tools\Options, then
to Project and Solutions\External Web Tools, and make sure to sort locations so that $(PATH) is above the two
$(DevEnvDir)\... locations.
Clone or download this repository:
git clone --depth 1 https://github.com/BrainCrumbz/AWATTS.git
cd AWATTSInstall dependencies:
First time project is opened in VS, thanks to NTVS, Visual Studio should suggest you right away to update dependencies found.
If that's not the case, you can fire off install task from Npm Task Runner Explorer, or run
npm install in console the old way, from web project root directory:
cd src\WebPackAngular2TypeScript
npm installEnable client live reload and module replacement in development:
npm startRun server in development:
Just start debugging web project in VS with F5. Browser will open on web app served without live reload.
Browse to http://localhost:3000/ for web app served through live reload.
For its client side part, this project has a number of npm-based commands in order to build and process client
source code. You can run them from Npm Task Runner Explorer, or from console the old way.
Install all dependencies:
npm installUninstall all dependencies:
npm uninstallBuild for development:
npm run build # or npm run build-devBuild for production:
npm run build-prodClean build output:
npm run cleanClean build output and all dependencies:
npm run clean-deepBefore building, output will be automatically cleaned. No need to manually clean.
Serve front end in development, with hot module replacement and live reload (it still needs Asp.Net server to be running):
npm start # or npm run serve, or npm run serve-devServe front end in production: no npm command needed, apart from building for production.
Only Asp.Net server must be running.
npm run build-prodTest:
npm test # or npm run testTest with debugging enabled (e.g. breakpoints in browser console):
npm run test-debugTest in watch mode (keep running tests again when code changes):
npm run test-watch