Breakouts is in "archival" mode. The website and repo will remain available, but no updates will be made. We will not accept any new pull requests or contributions at this point.
Thanks for all the help from everyone! If anyone wants to take over the project, please email me at matt.e.greer@gmail.com
last updated: Dec-1-2013
tl;dr Breakouts is to JavaScript game engines what TodoMVC is to JavaScript MV* frameworks.
There are a lot of JavaScript game engines out there, the JavaScript wiki lists over 80 of them. This project is an attempt to get some insight into the engines out there. This was done by implementing a simple version of the game Breakout in various engines. With the implementations in hand, you can compare and contrast and play with the engines to help get a feel for whether you like them or not.
There is also a companion article to this project on BuildNewGames, which goes into detail on the first three engines that were a part of Breakouts (Impact, Lime and Crafty).
So far we have Breakout implementations for
- Crafty
- CreateJS
- enchant.js
- Entropy
- FriGame
- Frozen
- ImpactJS
- KiwiJS
- LimeJS
- MelonJS
- Phaser
- Platypus
- Quintus
- Stage.js
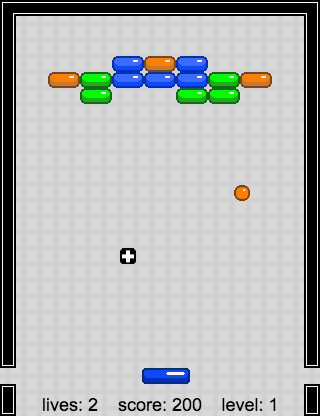
The Breakouts generally look like this:
and feature:
- player input (mouse for desktop, touch for mobile)
- frame animation
- scene transitions (menus, game over, etc)
- sound effects
- hit detection
- text rendering
All of the Breakouts are up and playable at this project's website
If you would like to contribute a Breakout implementation, great! Please head over to the implementation guidelines to get started.
If you have a bug fix, suggestion or anything for any existing implementations or the project as a whole, please send it in. You can fork and do a pull request, submit a defect, whatever makes sense.
All of the various engines have their own licenses, but the Breakout code itself is MIT licensed. Generally speaking, feel free to do whatever you want with it.
This includes the resources (images, sounds, etc)
Thanks to Addy Osmani, Sindre Sorhus and everyone else involved with TodoMVC for the idea and inspiration. Also thanks to everyone who is contributing new implementations and suggestions