forked from microsoft/vscode-jupyter-hub
-
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
5836b66
commit 5e06645
Showing
8 changed files
with
165 additions
and
103 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,7 @@ | ||
| # Changelog | ||
|
|
||
| Here is where you can find details about the latest updates to this extension: | ||
| - Highlighted features for the latest release are described in the VS Code release notes, under the "Contributions to extensions" section: https://code.visualstudio.com/updates | ||
|
|
||
| - Highlighted features for the latest release are described in the VS Code | ||
| release notes, under the "Contributions to extensions" section: | ||
| https://code.visualstudio.com/updates |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,11 @@ | ||
| # Microsoft Open Source Code of Conduct | ||
|
|
||
| This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). | ||
| This project has adopted the | ||
| [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). | ||
|
|
||
| Resources: | ||
|
|
||
| - [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/) | ||
| - [Microsoft Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) | ||
| - Contact [opencode@microsoft.com](mailto:opencode@microsoft.com) with questions or concerns | ||
| - [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/) | ||
| - [Microsoft Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) | ||
| - Contact [opencode@microsoft.com](mailto:opencode@microsoft.com) with | ||
| questions or concerns |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,33 +1,61 @@ | ||
| # JupyterHub Extension for Visual Studio Code | ||
|
|
||
| A [Visual Studio Code](https://code.visualstudio.com/) [extension](https://marketplace.visualstudio.com/items?itemName=ms-toolsai.jupyter) that integrates with the Jupyter Extension allowing user to connect and execute code against kernels running on [JupyterHub](https://jupyter.org/hub). | ||
| A [Visual Studio Code](https://code.visualstudio.com/) | ||
| [extension](https://marketplace.visualstudio.com/items?itemName=ms-toolsai.jupyter) | ||
| that integrates with the Jupyter Extension allowing user to connect and execute | ||
| code against kernels running on [JupyterHub](https://jupyter.org/hub). | ||
|
|
||
| ### Quick Start | ||
|
|
||
| - **Step 1.** Install [VS Code](https://code.visualstudio.com/) | ||
| - **Step 2.** Install the [JupyterHub Extension](https://marketplace.visualstudio.com/items?itemName=ms-toolsai.jupyter-hub) | ||
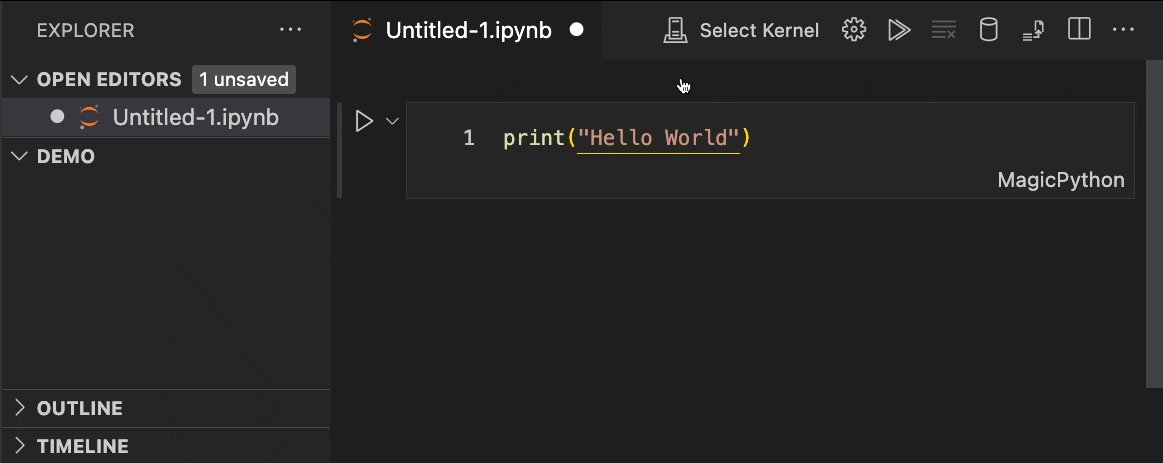
| - **Step 3.** Open or create a notebook file by opening the Command Palette (`Ctrl+Shift+P`) and select `Jupyter: Create New Jupyter Notebook`. | ||
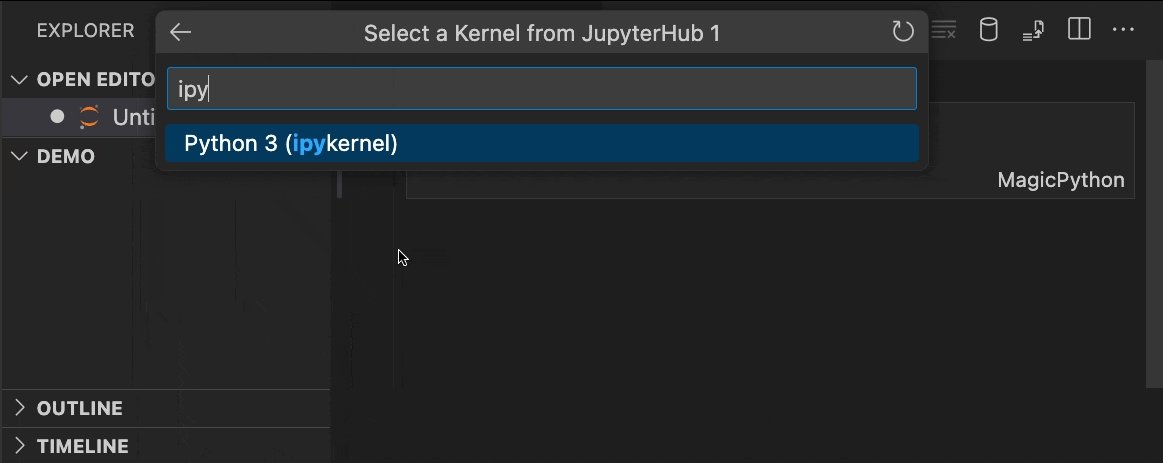
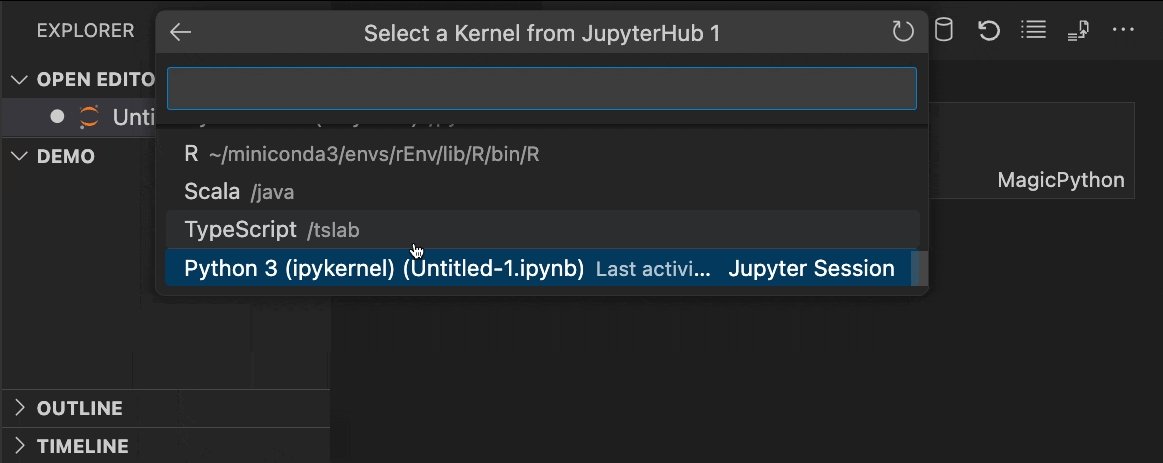
| - **Step 4.** Open the kernel picker by clicking on the kernel picker in the top right of the notebook or by invoking the `Notebook: Select Notebook Kernel` command | ||
| - **Step 2.** Install the | ||
| [JupyterHub Extension](https://marketplace.visualstudio.com/items?itemName=ms-toolsai.jupyter-hub) | ||
| - **Step 3.** Open or create a notebook file by opening the Command Palette | ||
| (`Ctrl+Shift+P`) and select `Jupyter: Create New Jupyter Notebook`. | ||
| - **Step 4.** Open the kernel picker by clicking on the kernel picker in the | ||
| top right of the notebook or by invoking the | ||
| `Notebook: Select Notebook Kernel` command | ||
| - Select the option `Existing JupyterHub Server...` | ||
| - Follow the prompts to enter the Url of the JupyterHub Server, username and password (or an [API token](https://github.com/microsoft/vscode-jupyter-hub/wiki/Logging-in-with-Username-and-API-token)). | ||
| - Follow the prompts to enter the Url of the JupyterHub Server, username and | ||
| password (or an | ||
| [API token](https://github.com/microsoft/vscode-jupyter-hub/wiki/Logging-in-with-Username-and-API-token)). | ||
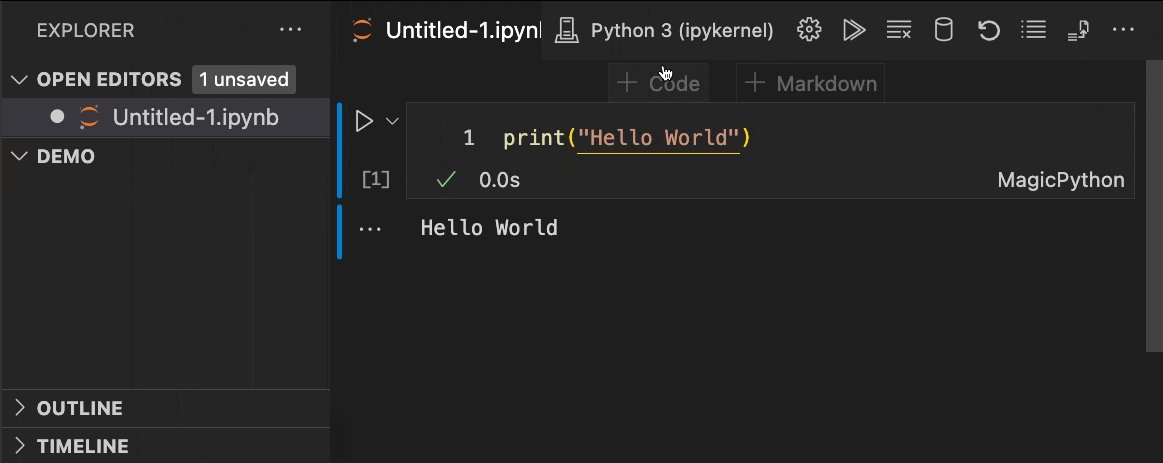
| - Next select a Kernel and start coding! | ||
|
|
||
|  | ||
|
|
||
| ## Questions, issues, feature requests, and contributions | ||
|
|
||
| - If you have a question about how to accomplish something with the extension, please [ask on Discussions](https://github.com/microsoft/vscode-jupyter/discussions). - Any and all feedback is appreciated and welcome! If you come across a problem or bug with the extension, please [file an issue](https://github.com/microsoft/vscode-jupyter-hub/issues/new). | ||
| - If someone has already [filed an issue](https://github.com/Microsoft/vscode-jupyter-hub/issues) that encompasses your feedback, please leave a 👍/👎 reaction on the issue. | ||
| - If you have a question about how to accomplish something with the extension, | ||
| please | ||
| [ask on Discussions](https://github.com/microsoft/vscode-jupyter/discussions). - | ||
| Any and all feedback is appreciated and welcome! If you come across a | ||
| problem or bug with the extension, please | ||
| [file an issue](https://github.com/microsoft/vscode-jupyter-hub/issues/new). | ||
|
|
||
| - If someone has already | ||
| [filed an issue](https://github.com/Microsoft/vscode-jupyter-hub/issues) | ||
| that encompasses your feedback, please leave a 👍/👎 reaction on the | ||
| issue. | ||
|
|
||
| - Contributions are always welcome, so please see our [contributing guide](https://github.com/Microsoft/vscode-jupyter-hub/blob/main/CONTRIBUTING.md) for more details. | ||
| - Contributions are always welcome, so please see our | ||
| [contributing guide](https://github.com/Microsoft/vscode-jupyter-hub/blob/main/CONTRIBUTING.md) | ||
| for more details. | ||
|
|
||
| ## Data and telemetry | ||
|
|
||
| The Microsoft Jupyter Extension for Visual Studio Code collects usage data and sends it to Microsoft to help improve our products and services. Read our [privacy statement](https://privacy.microsoft.com/privacystatement) to learn more. This extension respects the `telemetry.telemetryLevel` setting which you can learn more about at https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting. | ||
| The Microsoft Jupyter Extension for Visual Studio Code collects usage data and | ||
| sends it to Microsoft to help improve our products and services. Read our | ||
| [privacy statement](https://privacy.microsoft.com/privacystatement) to learn | ||
| more. This extension respects the `telemetry.telemetryLevel` setting which you | ||
| can learn more about at | ||
| https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting. | ||
|
|
||
| ## Trademarks | ||
|
|
||
| This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft | ||
| trademarks or logos is subject to and must follow | ||
| This project may contain trademarks or logos for projects, products, or | ||
| services. Authorized use of Microsoft trademarks or logos is subject to and must | ||
| follow | ||
| [Microsoft's Trademark & Brand Guidelines](https://www.microsoft.com/en-us/legal/intellectualproperty/trademarks/usage/general). | ||
| Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. | ||
| Any use of third-party trademarks or logos are subject to those third-party's policies. | ||
| Use of Microsoft trademarks or logos in modified versions of this project must | ||
| not cause confusion or imply Microsoft sponsorship. Any use of third-party | ||
| trademarks or logos are subject to those third-party's policies. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,4 +1,4 @@ | ||
| { | ||
| "capabilities.untrustedWorkspace.description": "Execution of cells in Interactive Window and Notebooks is not supported in untrusted workspaces.", | ||
| "jupyterHub.configuration.jupyterHub.log.description": "The logging level the extension logs at." | ||
| "capabilities.untrustedWorkspace.description": "Execution of cells in Interactive Window and Notebooks is not supported in untrusted workspaces.", | ||
| "jupyterHub.configuration.jupyterHub.log.description": "The logging level the extension logs at." | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,30 +1,30 @@ | ||
| { | ||
| "compilerOptions": { | ||
| "module": "commonjs", | ||
| "target": "es2020", | ||
| "jsx": "react", | ||
| "compilerOptions": { | ||
| "module": "commonjs", | ||
| "target": "es2020", | ||
| "jsx": "react", | ||
|
|
||
| // Types | ||
| "lib": [], | ||
| "types": [], | ||
| // Types | ||
| "lib": [], | ||
| "types": [], | ||
|
|
||
| // Features/output | ||
| "sourceMap": true, | ||
| "experimentalDecorators": true, | ||
| "allowSyntheticDefaultImports": true, | ||
| "esModuleInterop": true, | ||
| "removeComments": true, | ||
| "resolveJsonModule": true, | ||
| // Features/output | ||
| "sourceMap": true, | ||
| "experimentalDecorators": true, | ||
| "allowSyntheticDefaultImports": true, | ||
| "esModuleInterop": true, | ||
| "removeComments": true, | ||
| "resolveJsonModule": true, | ||
|
|
||
| // Strictness | ||
| "strict": true, | ||
| "noImplicitAny": true, | ||
| "noImplicitThis": true, | ||
| "noUnusedLocals": true, | ||
| "noUnusedParameters": true, | ||
| "noImplicitOverride": true, | ||
| "noFallthroughCasesInSwitch": true, | ||
| "useUnknownInCatchVariables": false, | ||
| "strictPropertyInitialization": false | ||
| } | ||
| // Strictness | ||
| "strict": true, | ||
| "noImplicitAny": true, | ||
| "noImplicitThis": true, | ||
| "noUnusedLocals": true, | ||
| "noUnusedParameters": true, | ||
| "noImplicitOverride": true, | ||
| "noFallthroughCasesInSwitch": true, | ||
| "useUnknownInCatchVariables": false, | ||
| "strictPropertyInitialization": false | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,18 +1,18 @@ | ||
| { | ||
| "extends": "./tsconfig.base.json", | ||
| "compilerOptions": { | ||
| "baseUrl": ".", | ||
| "rootDir": "src", | ||
| "outDir": "out", | ||
| "extends": "./tsconfig.base.json", | ||
| "compilerOptions": { | ||
| "baseUrl": ".", | ||
| "rootDir": "src", | ||
| "outDir": "out", | ||
|
|
||
| // Types | ||
| "lib": ["es6", "es2018", "dom", "ES2019", "ES2020"], | ||
| "paths": { | ||
| "*": ["types/*"] | ||
| }, | ||
| "typeRoots": ["./node_modules/@types"], | ||
| "types": ["webpack-env"] | ||
| }, | ||
| "include": ["./src/**/*", "./vscode.*"], | ||
| "exclude": ["src/server/node_modules", "src/node_modules"] | ||
| // Types | ||
| "lib": ["es6", "es2018", "dom", "ES2019", "ES2020"], | ||
| "paths": { | ||
| "*": ["types/*"] | ||
| }, | ||
| "typeRoots": ["./node_modules/@types"], | ||
| "types": ["webpack-env"] | ||
| }, | ||
| "include": ["./src/**/*", "./vscode.*"], | ||
| "exclude": ["src/server/node_modules", "src/node_modules"] | ||
| } |