NextJar13 is a Next.js 13-based responsive project developed with tailwind css. It includes SSR(Server-Side Rendering), ISR(Incremental Static Regeneration), and SSG(Static Site Generation), and Client Side Fetching (with SWR React Hook ) etc. Vercel build next.js 13 image component has been used in the project along with latest react hook named as "use hook" for data fetching in different components.
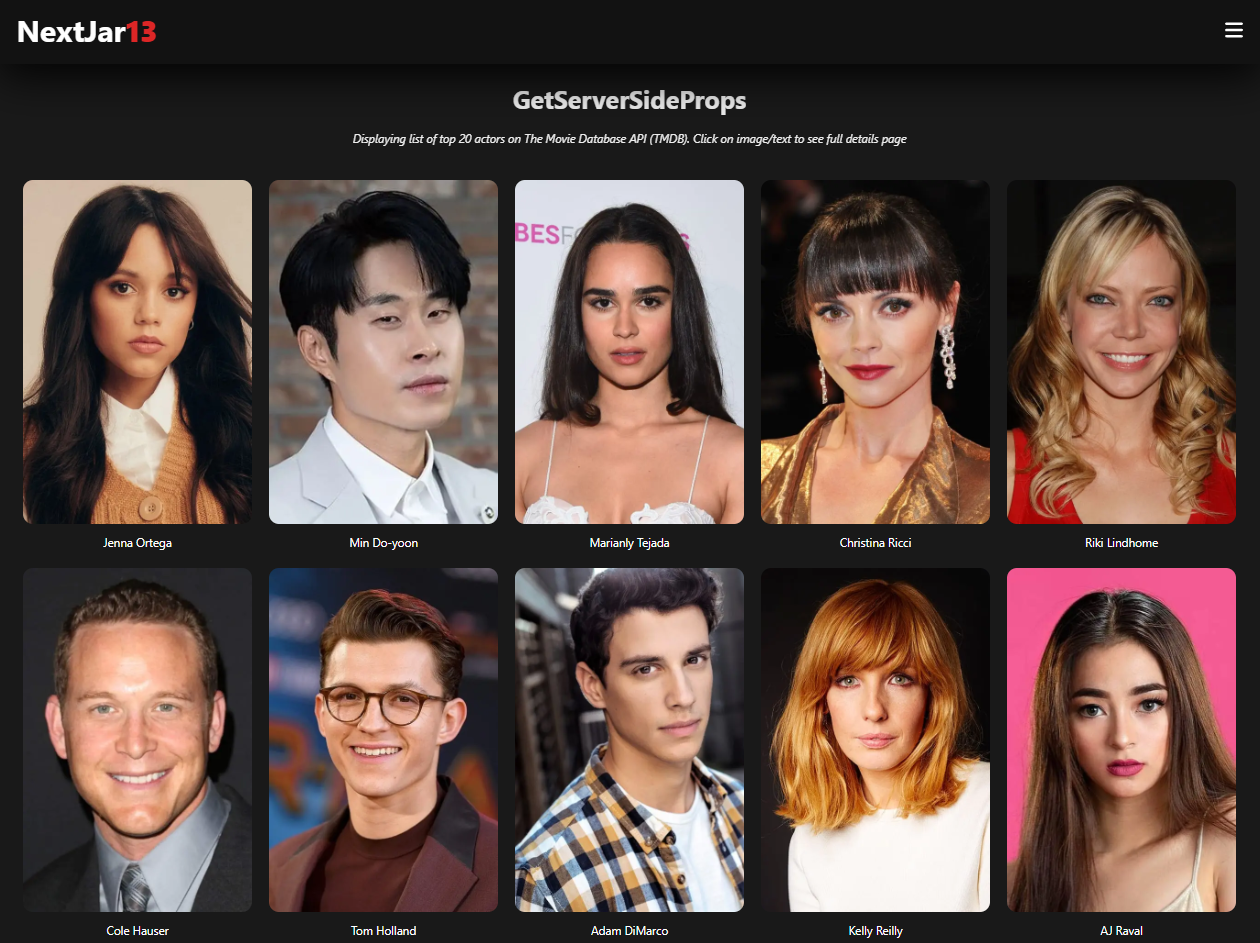
For SSR page fetching TMDb API has been used.
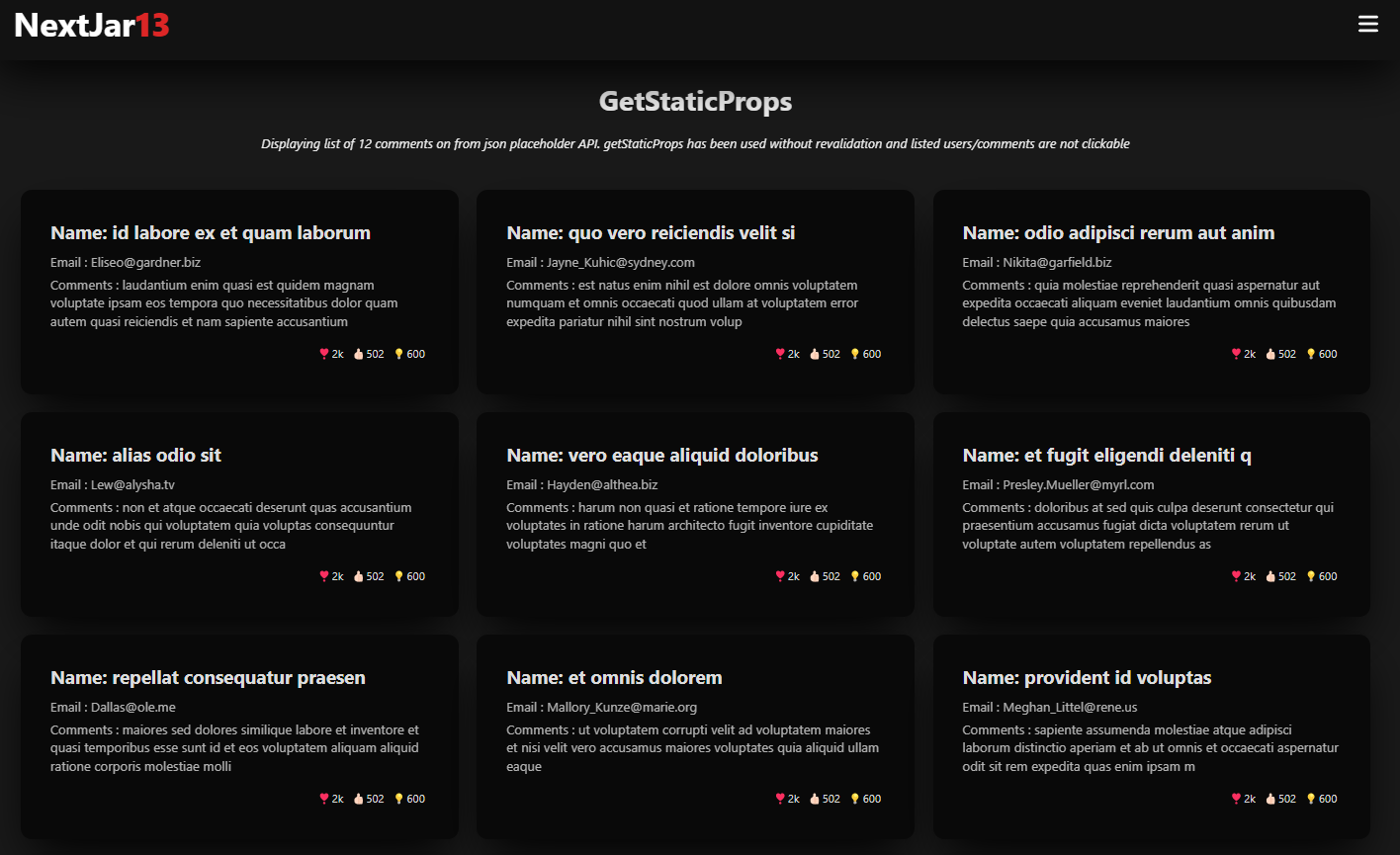
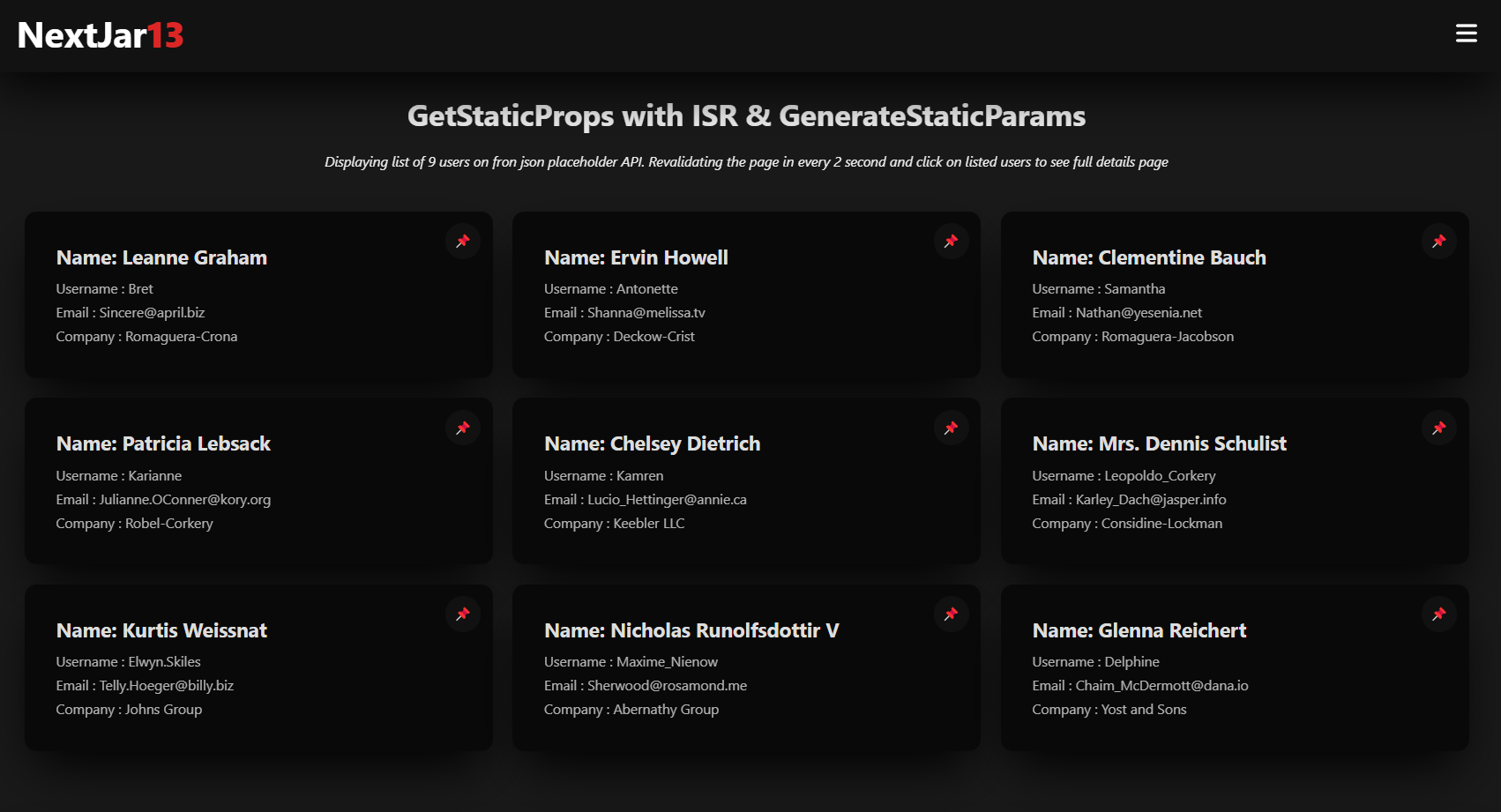
For SSG and ISR page fetching {JSON} Placeholder has been used.
For ClientSide fetching Fake Store API has been used.
Icons: https://fontawesome.com/
Color Palettes: https://coolors.co/ , https://yeun.github.io/open-color/
Contrast check: https://coolors.co/contrast-checker/112a46-acc8e5
Html Entity: https://tools.w3cub.com/html-entities
Favicon: https://realfavicongenerator.net/
Tinst and shades: https://maketintsandshades.com/
Placeholder: https://placeholderimage.dev/
Features Check: https://caniuse.com/
Tech Used: Next.js, TailwindCSS
Packages: SWR hook
Install dependencies
npm installStart the server
npm run dev
I'm a front-end web developer. I'm the developer of NextJar13 Website.
Next.js, React.js, Tailwind css, Redux , Redux Toolkit, Javascript, HTML, CSS