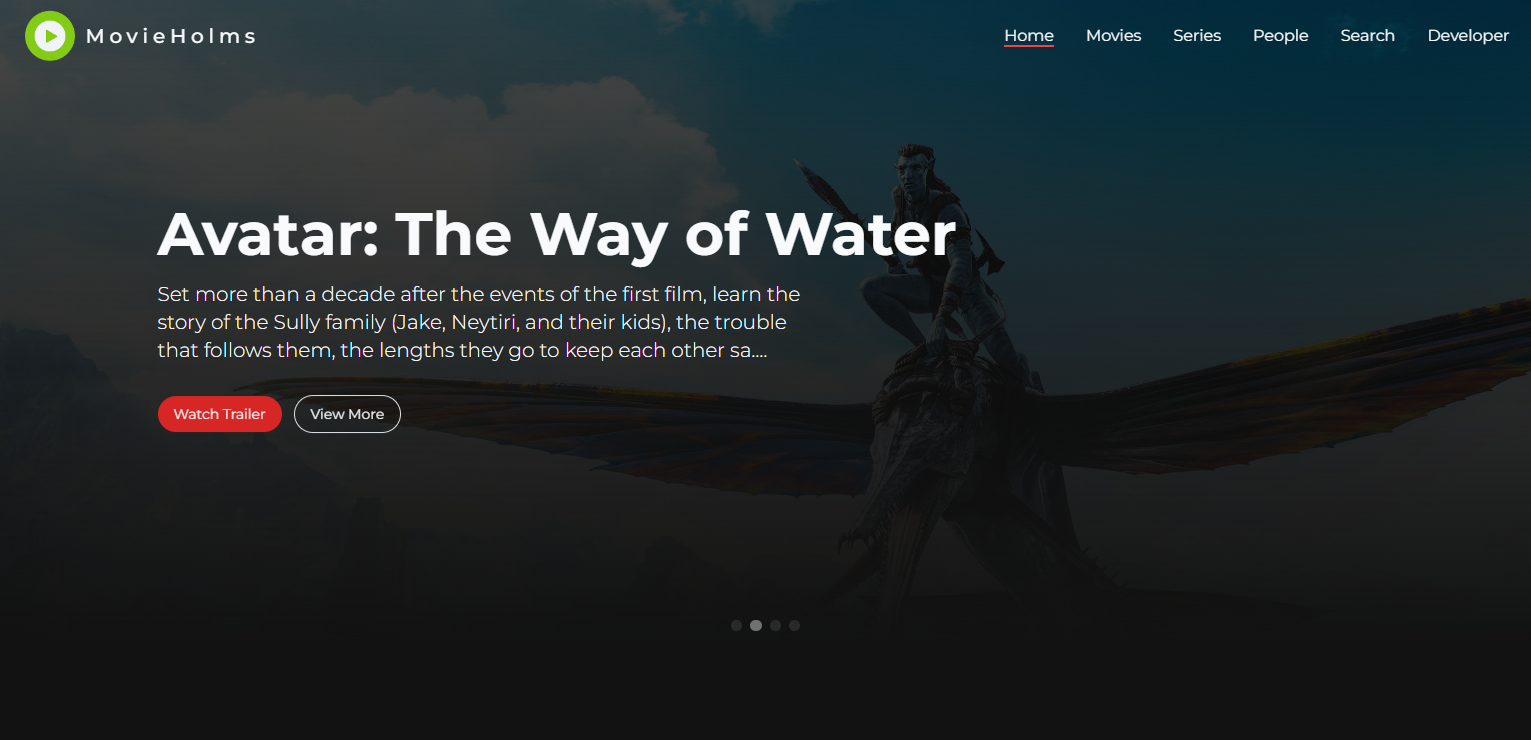
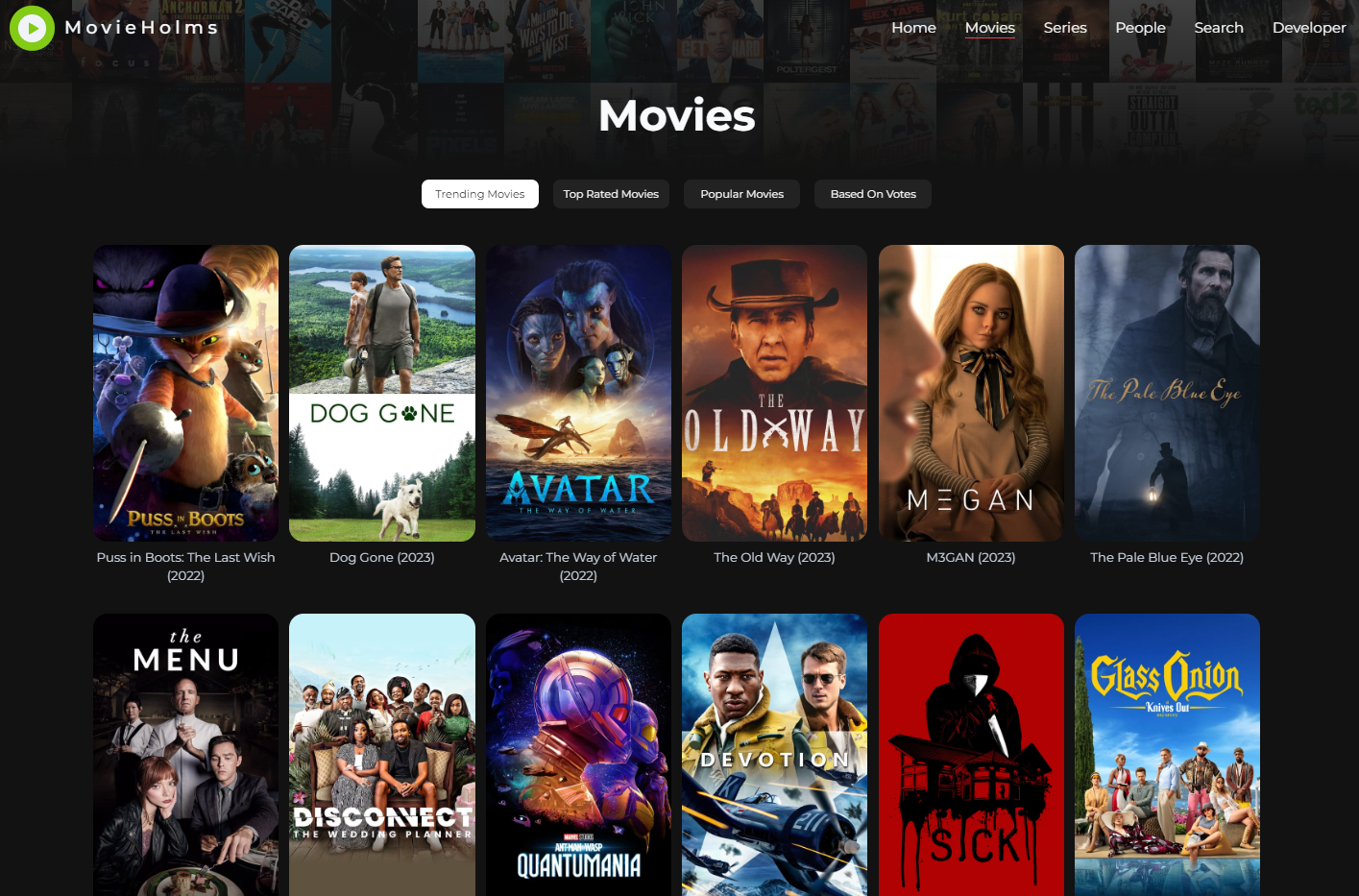
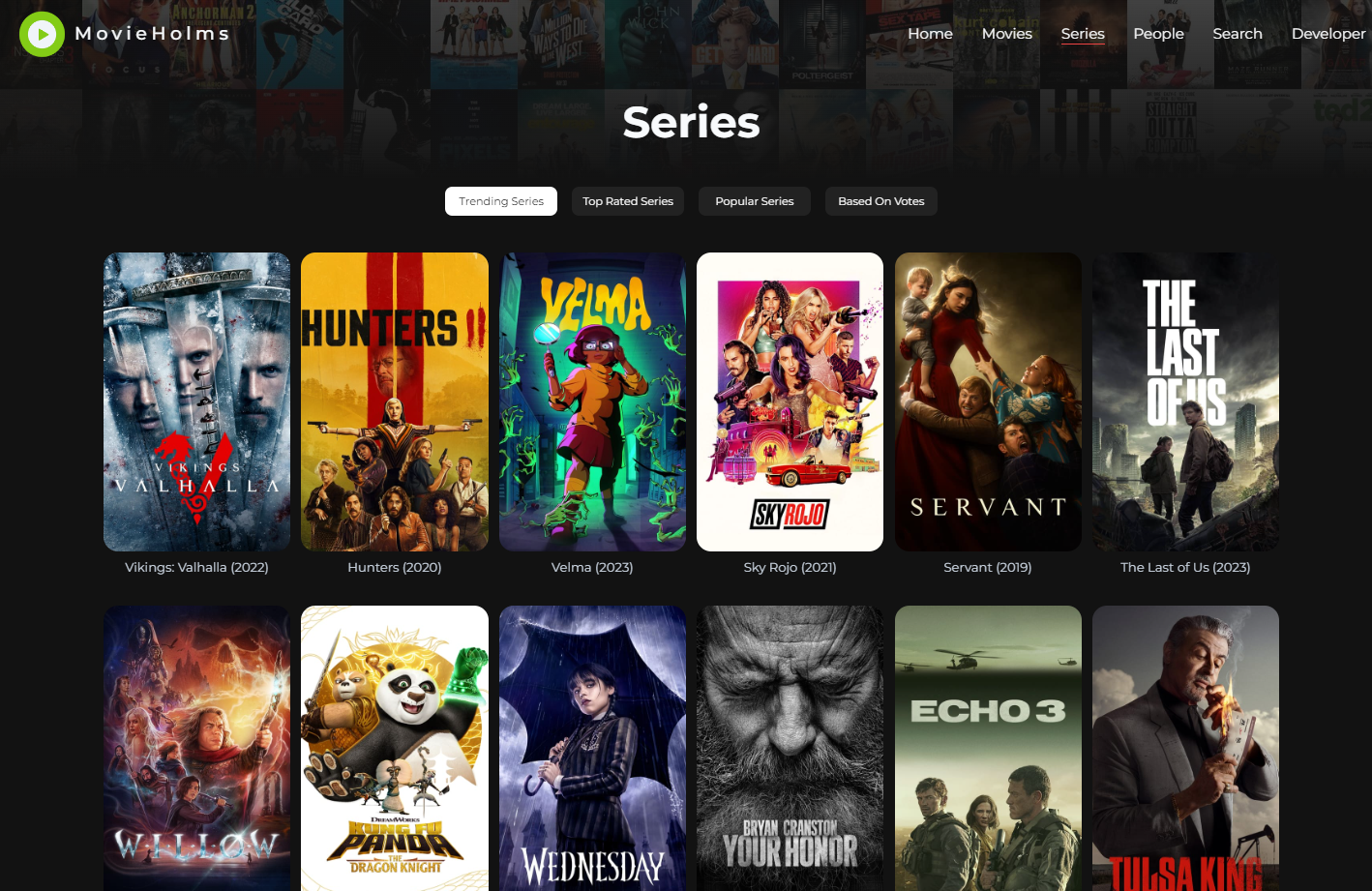
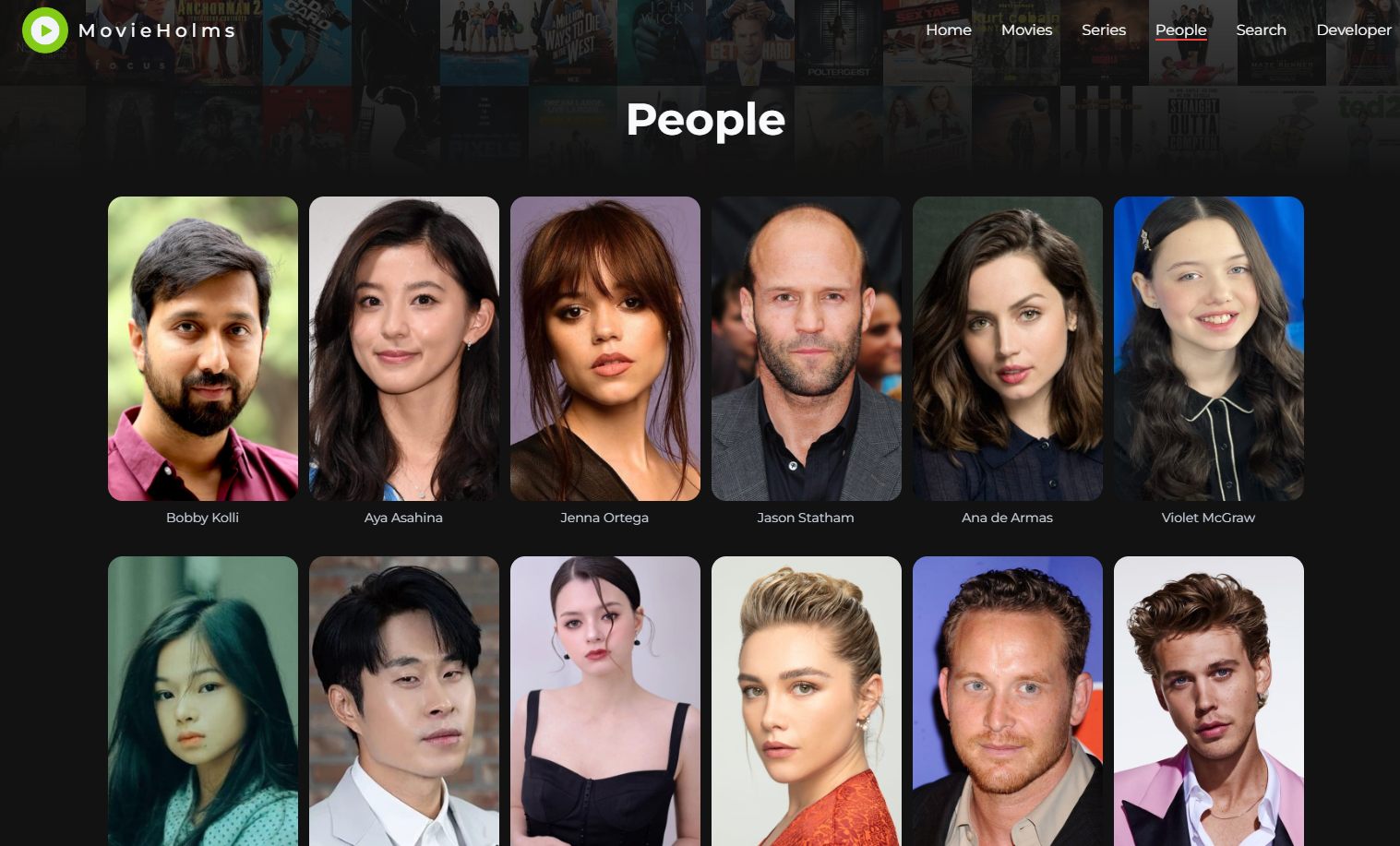
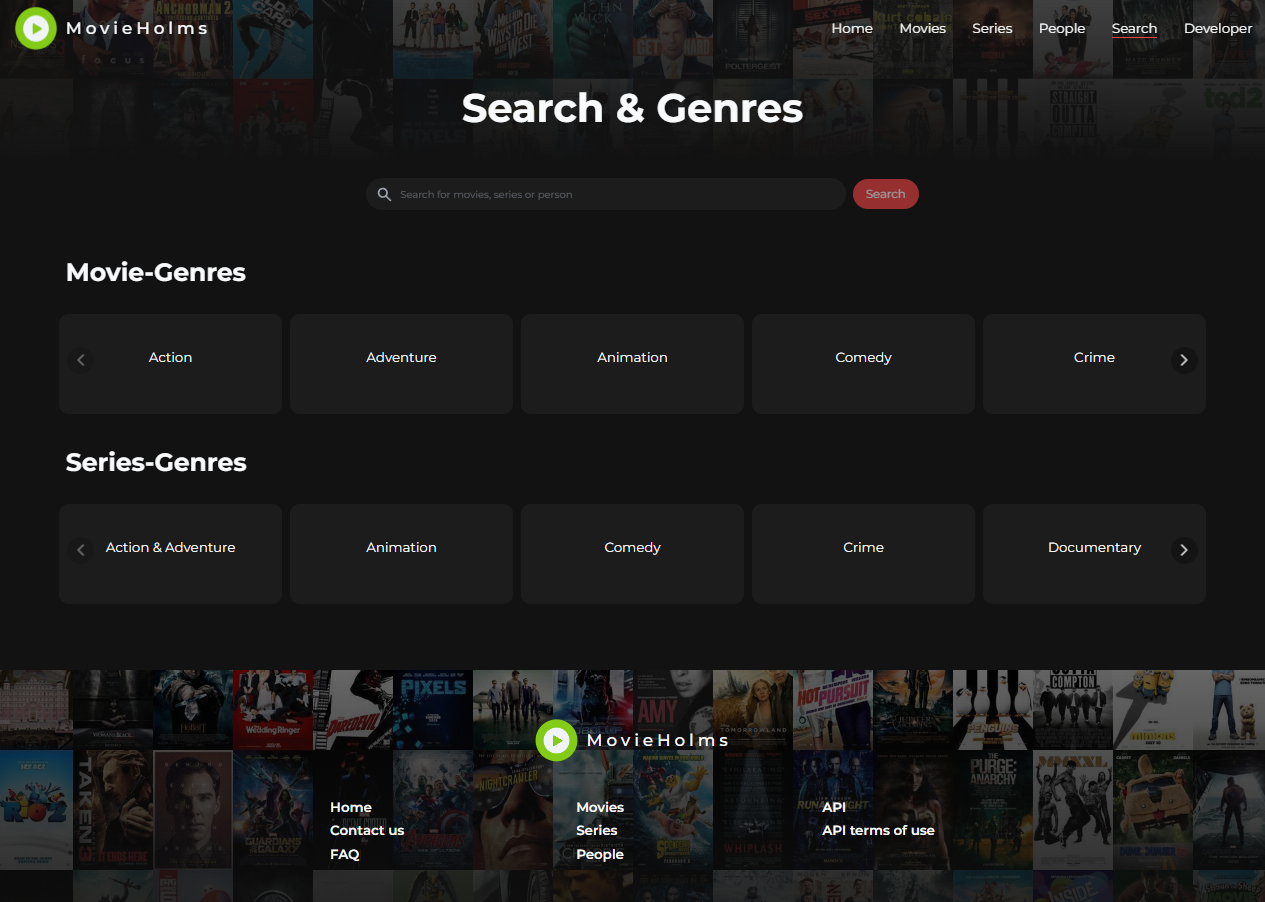
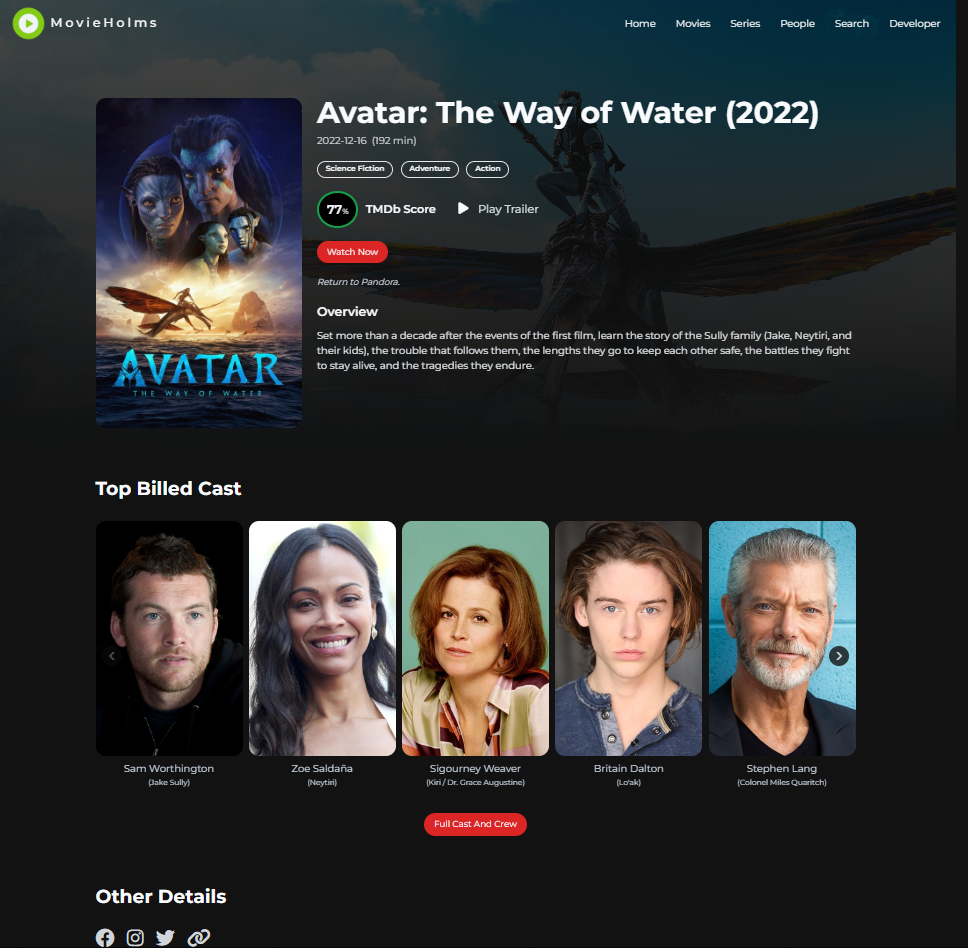
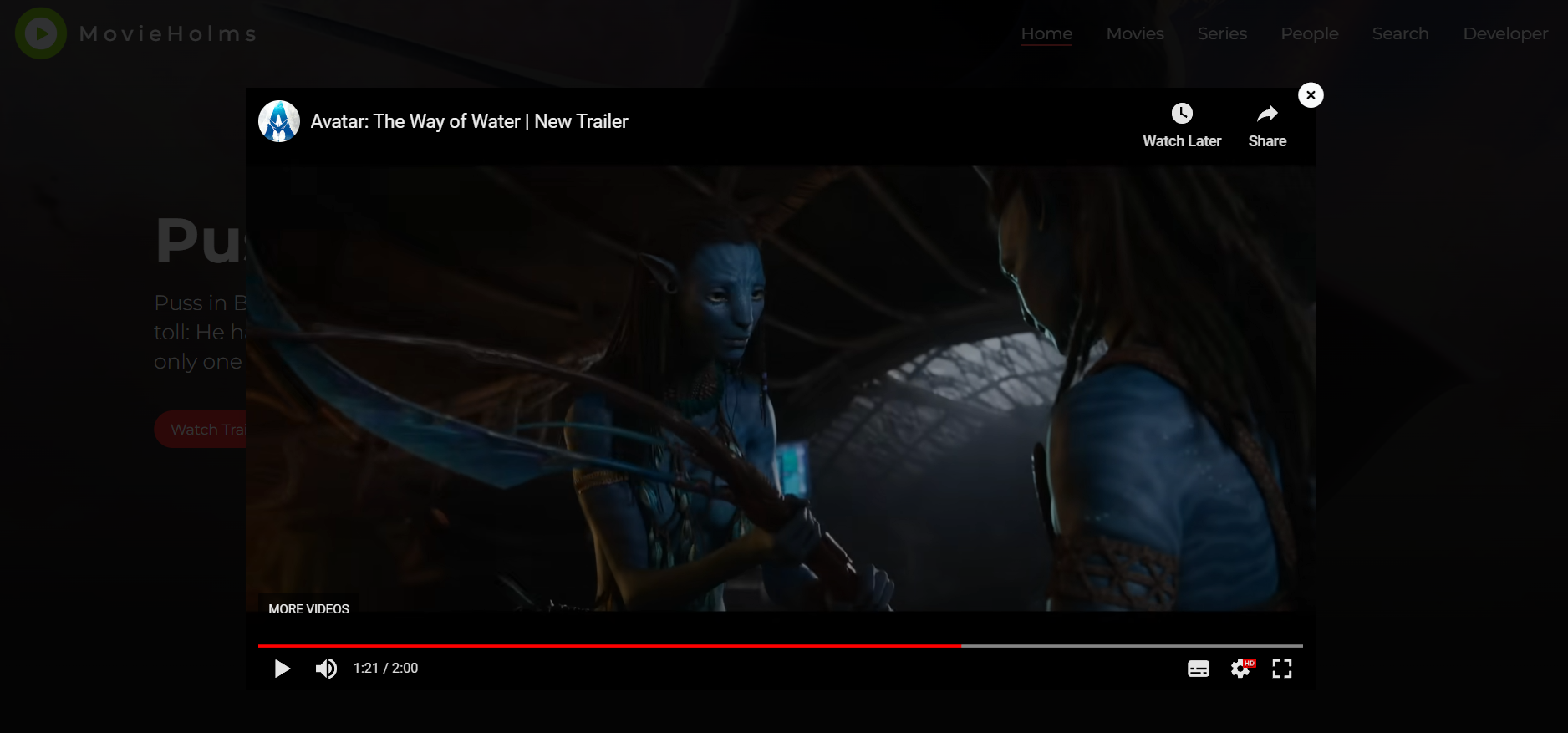
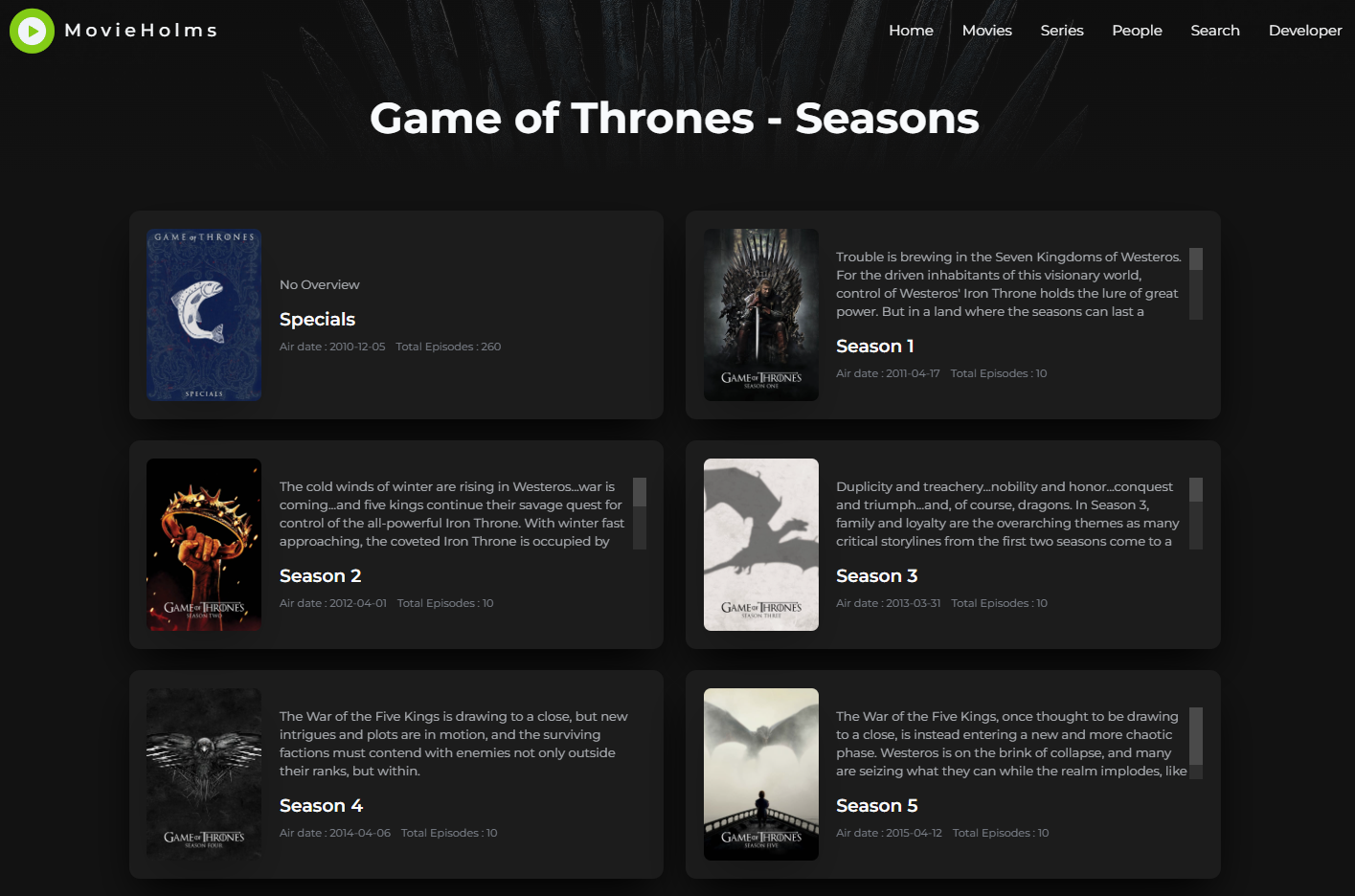
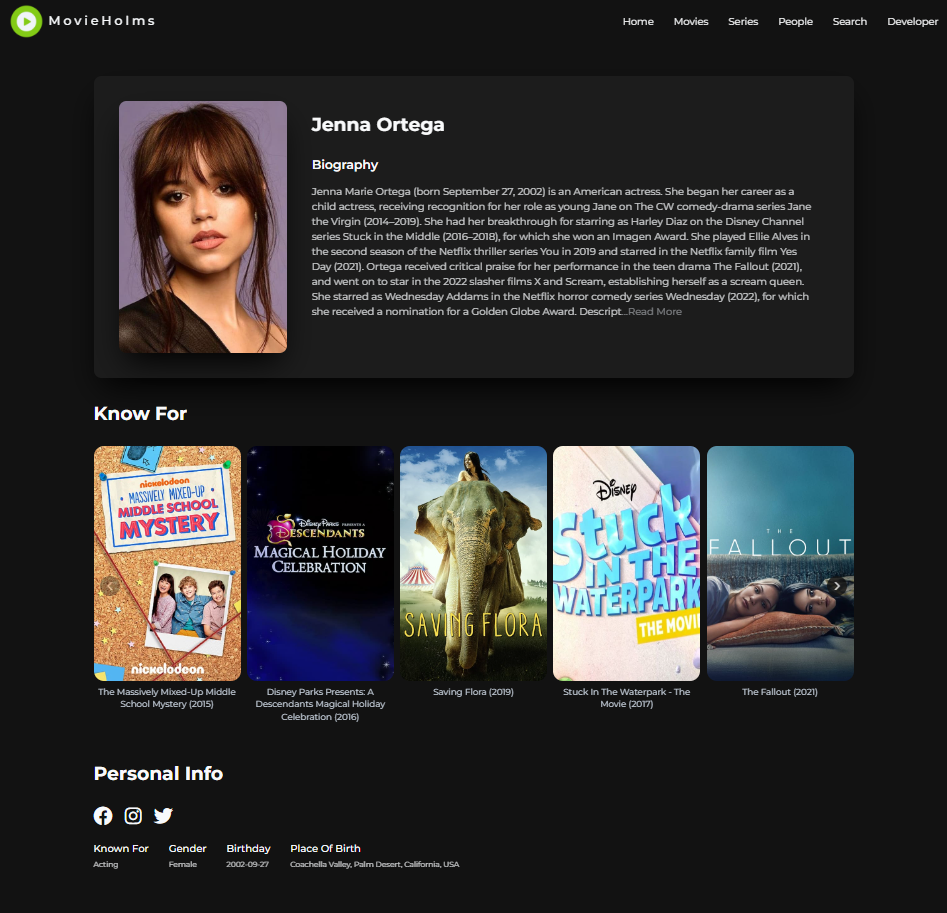
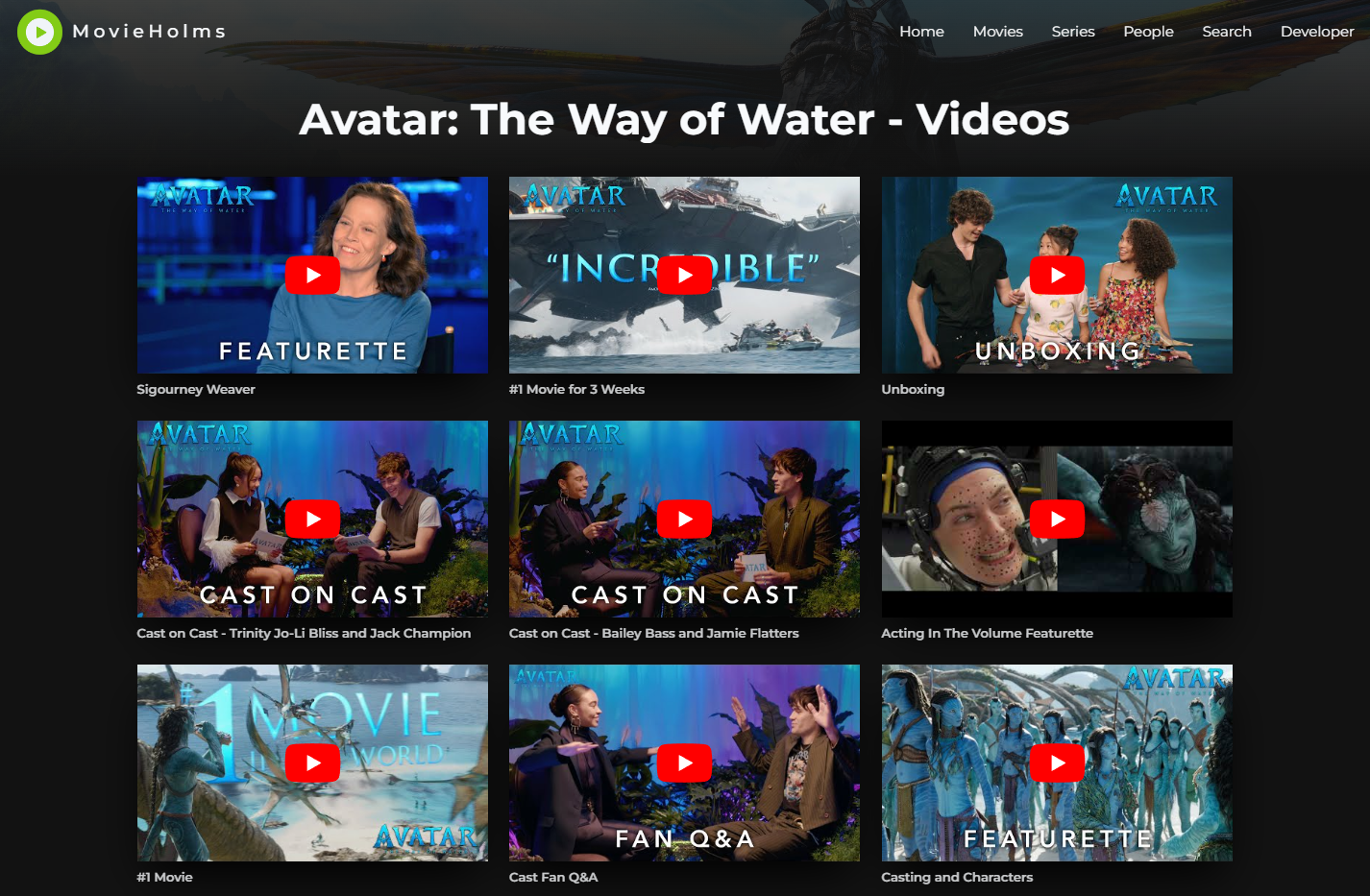
MovieHolms is the biggest and most authoritative source for movie, TV, and celebrity content collection platform. The website is responsive and completely free to use. You can find ratings and details for the newest movies and TV shows and you can watch trailers and other relevant videos too within the platform. Get similar movie/series recommendations, and learn where to watch across hundreds of streaming providers.
MovieHolms has been developed using React.js and Tailwind CSS. It has many features of modern UI example react top loading bar and react-loader-spinner, skeleton loading while fetching data from API, lazy image loading, and so on. For providing smooth animations, skeleton loading, and lazy image loading, Intersection observer API has been used. Custom hooks and components have been created to keep the code methodology 'DRY'. One of the most popular slider packages "SWIPER.JS" has been used which provides amazing UI design. MovieHolms is loaded with Image optimization, data fetching optimization, intersection observer API features, and so many other modern UI features. All components have been hand coded as no component library was used to design components.
MovieHolms uses the TMDb Api as source of data
Font: https://fonts.google.com/
Icons: https://fontawesome.com/
Color Palettes: https://coolors.co/ , https://yeun.github.io/open-color/
Contrast check: https://coolors.co/contrast-checker/112a46-acc8e5
Illustrations: https://storyset.com/
Html Entity: https://tools.w3cub.com/html-entities
Images: https://www.pexels.com/ , https://unsplash.com/
Favicon: https://realfavicongenerator.net/
Tinst and shades: https://maketintsandshades.com/
Image design: https://www.adobe.com/express/create/banner
Placeholder: https://placeholderimage.dev/
Image handling: (compress,resize etc.): https://squoosh.app/
Features Check: https://caniuse.com/
Client: React, TailwindCSS
Packages: swiper.js, react-player, react-top-loading-bar, react-loader-spinner , react-router-dom
Install dependencies
npm installStart the server
npm run start
I'm a front-end web developer. I'm the developer of MovieHolms Website.
React.js, Next.js ,ngular.js,TypeScript, Bootstrap,SASS,Tailwind css, Javascript, HTML, CSS,