Live version here: https://swaponline.github.io .
No coding skills? Buy WordPress plugin https://codecanyon.net/item/multicurrency-crypto-wallet-and-exchange-widgets-for-wordpress/23532064 with admin panel.
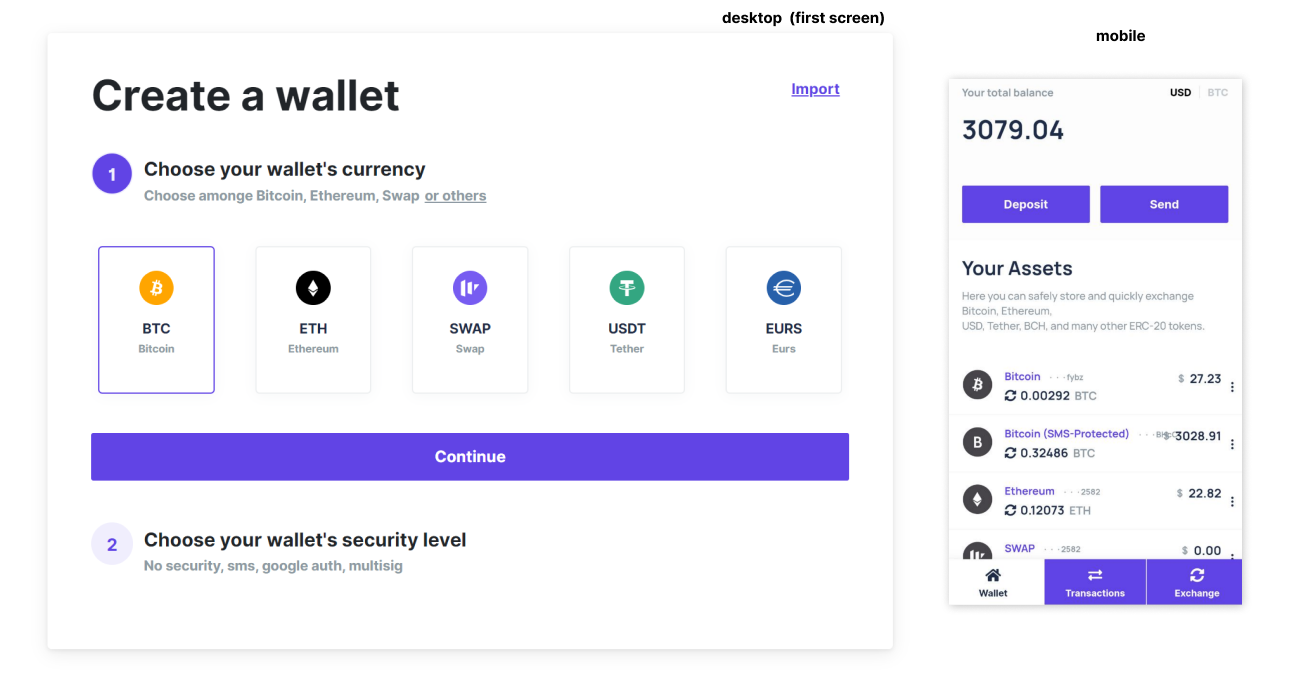
Add many assets to your wallet.Checkout this case: https://twitter.com/Atomic_Wallet (our real client) Wallet demo (custom asset "SWAP") Exchange widget live demo
Demo (orderbook) USDT stablecoin wallet (payment system)
- Fork this repository (Click "Fork" on top of this page)
- Clone repository with submodules (swap.core)
git clone --recurse-submodules https://github.com/swaponline/swap.react.git
- Do
npm i(windows? https://www.npmjs.com/package/windows-build-tools )
(node 10 required, not 12!)
nvm use 10.18.1
cd swap.react
npm i
-
Do
git submodule updatein swap.react directory -
For dev mode
npm run start, for prodnpm run buildIf you need to deploy it on your own (site) origin - run build like:
npm run build:mainnet https://yourcoolsite.com/
npm run start
- npm run build:mainnet-widget {erc20contract} {name} {decimals} {tiker}
example:
npm run build:mainnet-widget 0x4E12EB8e506Ccd1427F6b8F7faa3e88fB698EB28 jack 18 JACK full
- upoad to your domain (https://domain.com/build-mainnet-widget)
- open in browser
Remember you MUST be online and you can not prosess more than one exchange at the same time. Otherwise you can use our custodian service for 1% fee and $50 setup. contact https://t.me/sashanoxon for details)
swap.react/shared/components/Logo
- copy svg logos to
imagesfolder - in index.js set up your url and image
export default {
colored: {
yourUrl: imagename,
localhost: base,
'swap.online': swapOnlineColored,
},
common: {
сyourUrl: imageName,
'swap.online': swapOnline,
},
}
- For change preloader go to "client/index.html" and change url to tour image
<div id="loader">
<img src="https://wiki.swap.online/assets/swap-logo.png" />
</div>
- change Cryptocurrency color
swap.react/shared/components/ui/CurrencyIcon/images - change icon to your (with the same name, e.x. "bitcoin.svg")
- change cryptocurrency icon
/swap.react/shared/pages/PartialClosure/CurrencySlider/images
`swap.react/shared/helpers/links.js`
- в папке
linksменяем ссылки на свои
To prevent any conflicts in future (when you will update your source from our branch)
-
find in sourse text like this:
<FormattedMessage id="Row313" defaultMessage="Deposit" /> -
go to folder
swap.react/shared/localisationopen en.js find string with the same id ("Row313"){ "id": "Row313", "message": "Deposit", "files": [ "shared/pages/Currency/Currency.js", "shared/pages/CurrencyWallet/CurrencyWallet.js", "shared/pages/OldWallet/Row/Row.js" ] }, -
change text in
messagevar
- go to
swap.react/config/mainnet/erc20.js - go to
swap.react/swap.core/src/swap.app/constants/COINS.jsand add token there too - go to
shared/redux/reducers/currencies.jsand add token there too
- go to
shared/redux/reducers/currencies.jsand changeaddAssets: false,totrue
- Make backup and "git push" all your changes to your repository
- go here https://github.com/swaponline/swap.react/compare?expand=1 , click "Compare across forks"
- select your repository in "base branch" (left)
- click "Create pull request" (enter any title)
- click "Merge pull request"
if you have conflicts (if sources has been changed on your side) click "resolve conflicts".

for any questions: telegram sashanoxon