How to start | Key features | License | Useful links | Other examples | Join our online community
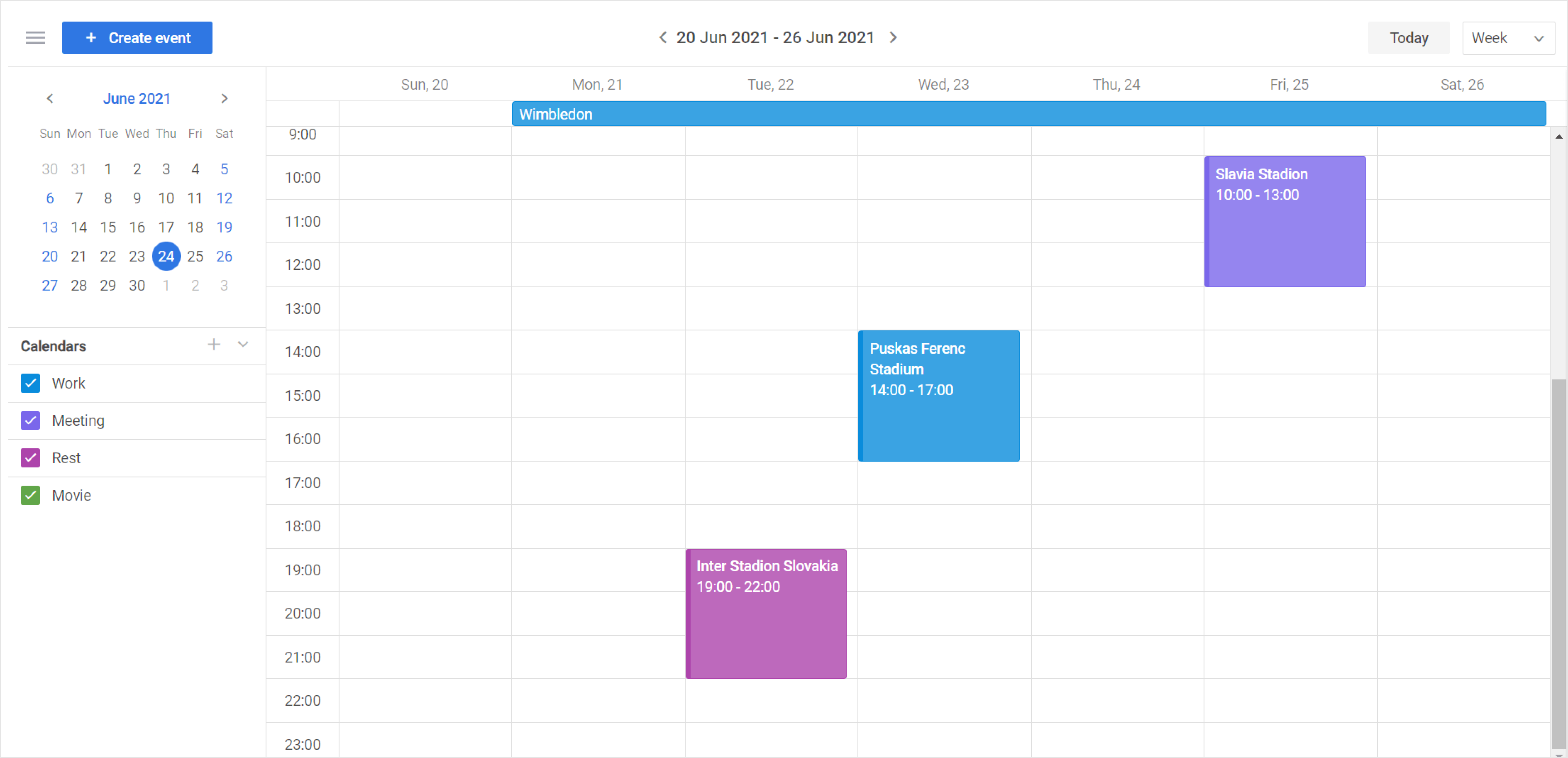
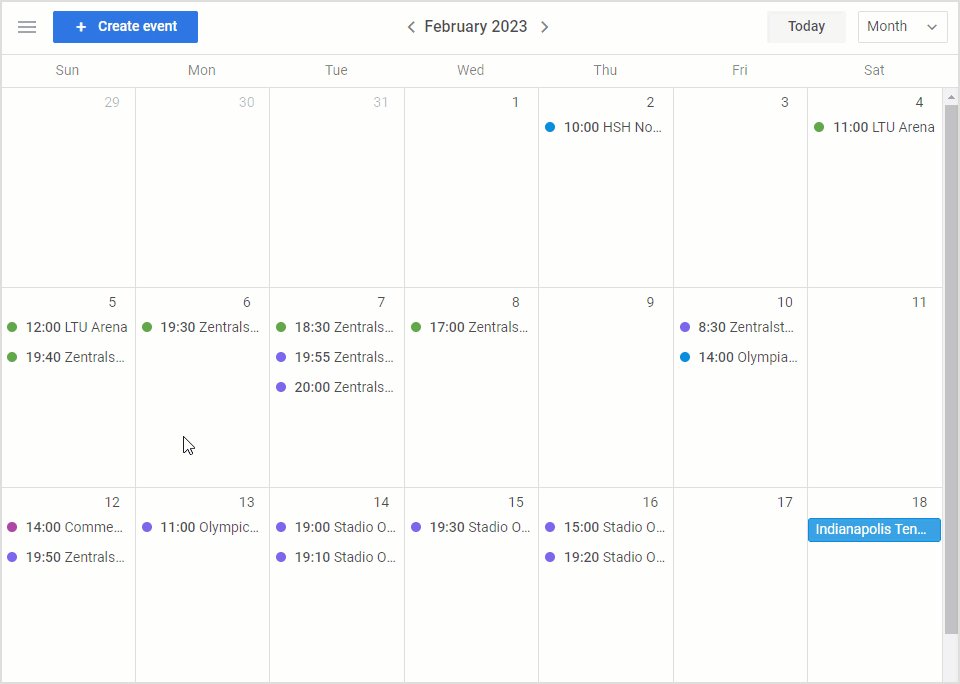
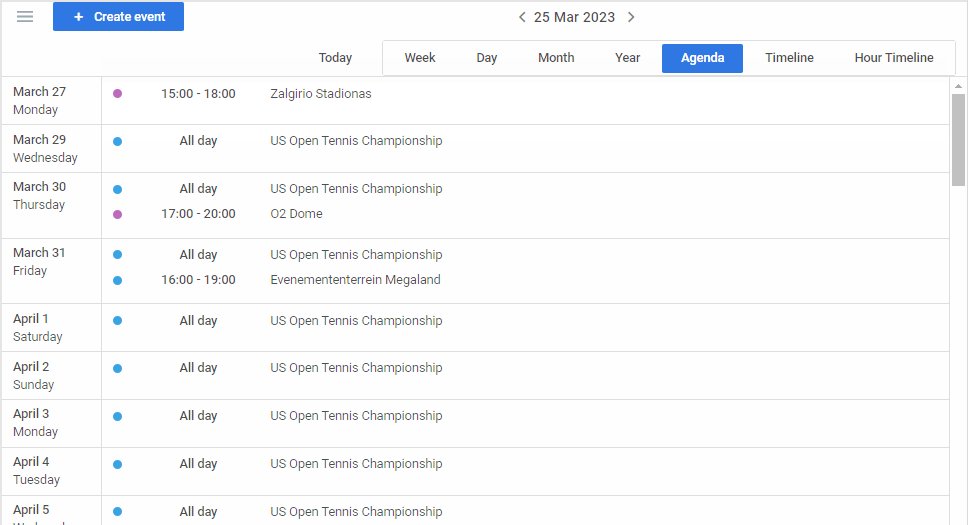
DHTMLX JavaScript Event Calendar is a lightweight widget for building a Google-like calendar for efficiently organizing appointments. End-users can manage events by drag-n-drop and display them in six different modes.
Please note, having clicked on this button, you open the online demo. Don't worry about paying extra! With GitHub's free plan, you get 15 GB of storage and 120 hours of Codespaces use each month. This is more than enough to run our demo without any extra costs.
yarn
yarn start
or
npm install
npm run start
- Lightweight
- Simple JavaScript API
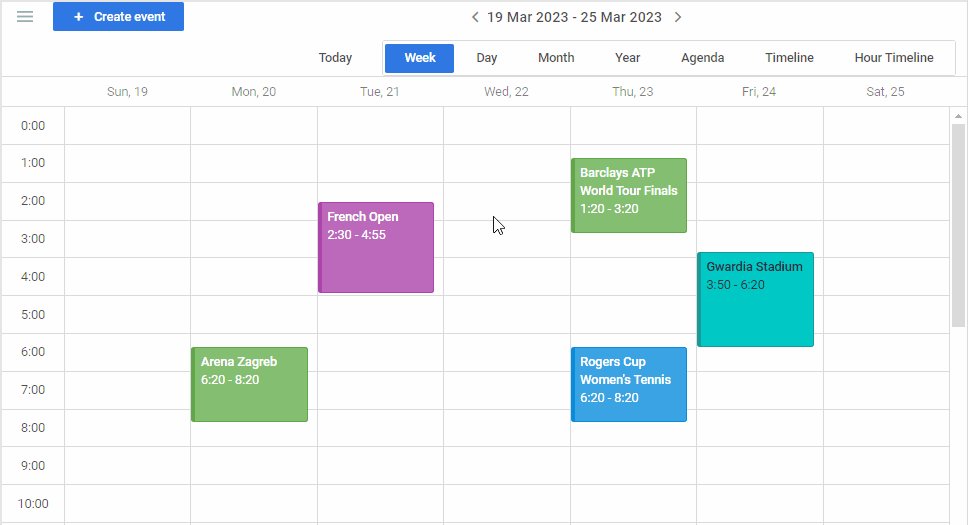
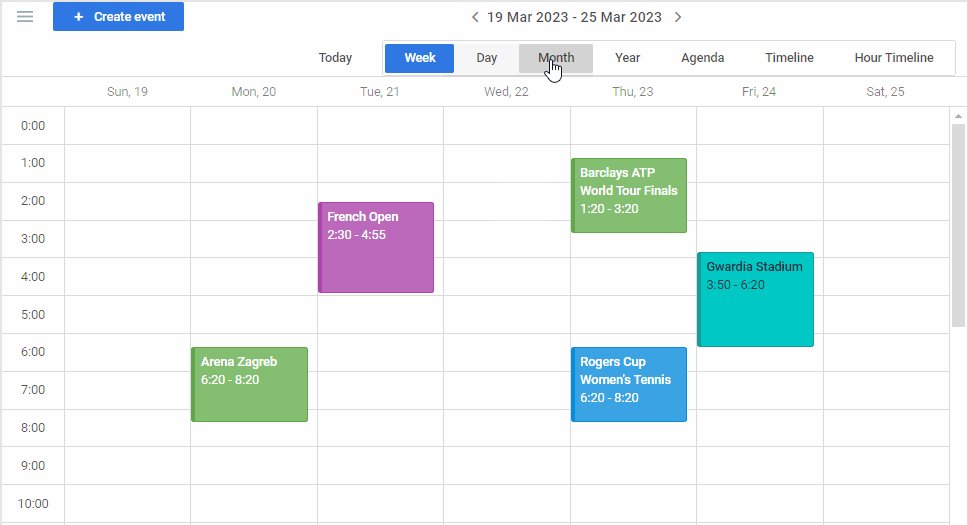
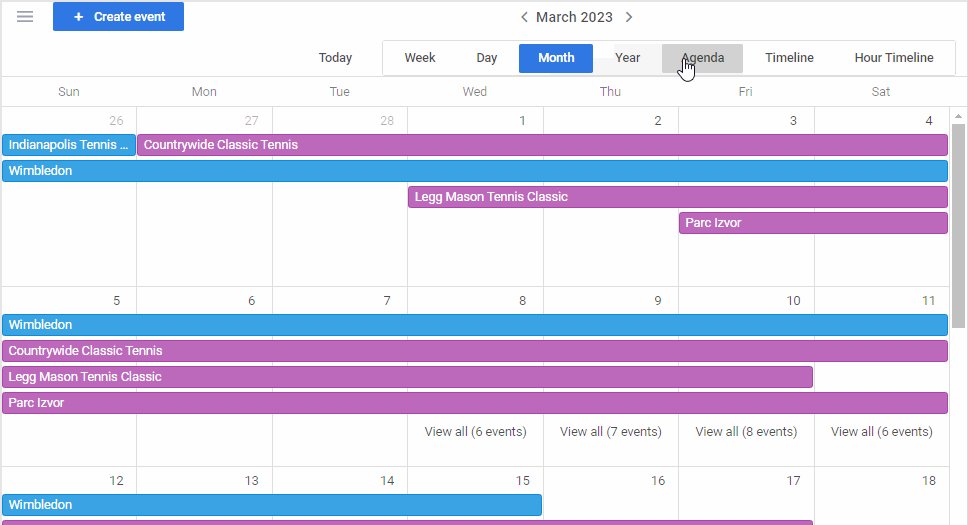
- Six default views: Day, Week, Month, Year, Agenda, Timeline
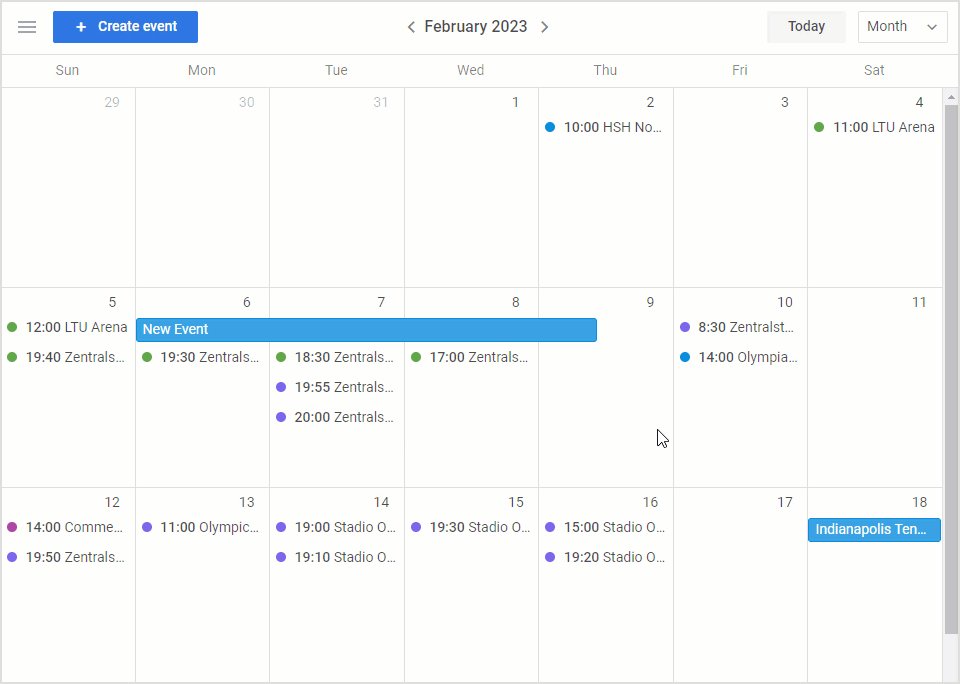
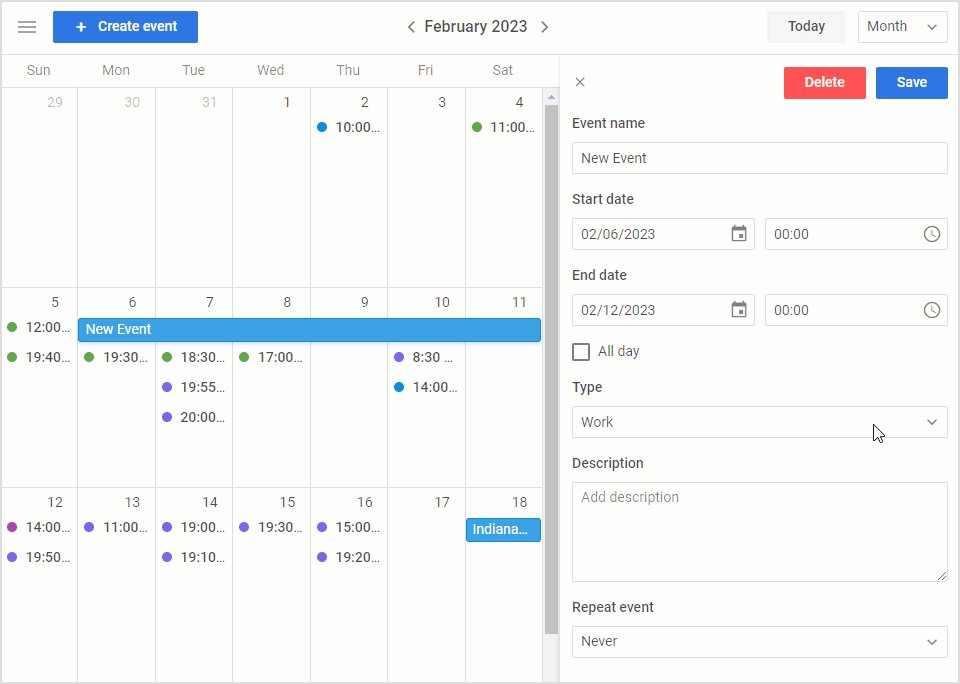
- Creating, resizing, and moving events by drag-n-drop
- Multiday events
- Recurring events
- Attaching files to appointments
- Autosaving of the appointment data
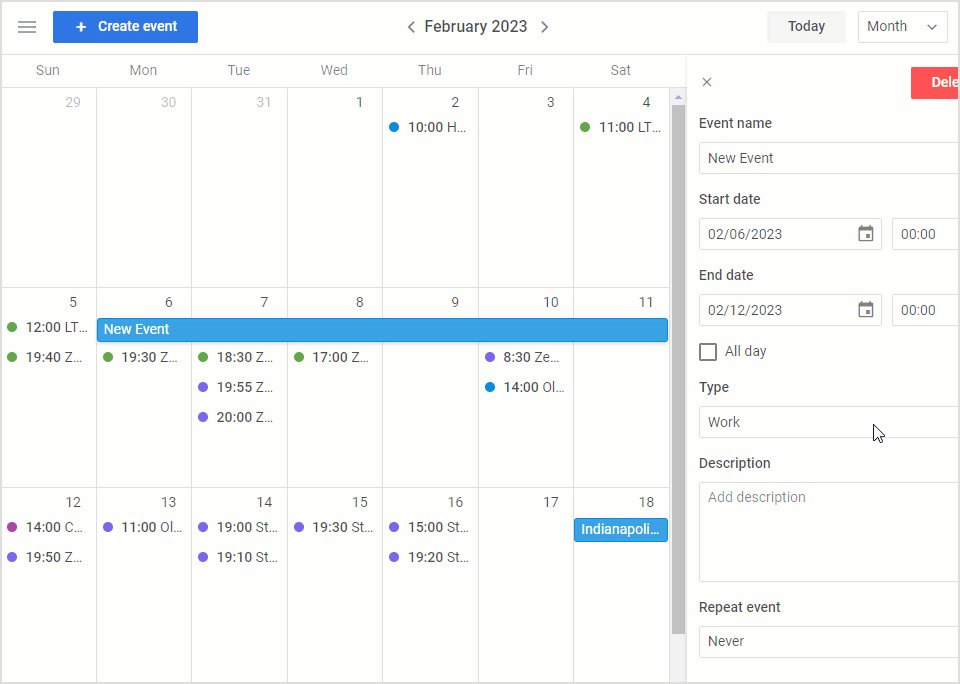
- Configurable panel editor
- Adjustable view modes
- Stylization via CSS variables
- Dynamic loading
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: https://dhtmlx.com/docs/products/licenses.shtml
Check out examples of using DHTMLX Event Calendar with other technologies:
| JavaScript | Angular | Svelte | Vue | TypeScript |
|---|---|---|---|---|
 |
 |
 |
 |
 |