Proyecto Data Lover
En este proceso tomamos un conjunto de datos, en el cual creamos una interfaz en donde se muestra de manera interactiva para el usuario la información que contiene la misma.
El nombre de la página es:
ON-Ranked
Claming:
Activa tu mayor poder.
On-raked es el momento exacto en el que se conectan tus habilidades con el esfuerzo de tu practica y el valor de tu tiempo. Un espacio que pretende acercarte la satisfacción de retarte a ti mismo, envolviéndote en caminos rigurosos que te llevarán a una constante evolución. Un camino dispuesto a activar el mayor poder que se nos fue concedido: el conocimiento.Para ser parte de una comunidad dispuesta a representar a su avatar ideal.
SI QUIERES VISUALIZAR LA APP FUNCIONAL, DA CLICK EN EL SIGUIENTE ENLACE
https://dianyelamaldonado.github.io/CDMX009-Data-Lovers/src/
El resultado final en las vistas

Manifiesto :
Un homONrakeds : Eligio representar a su avatar ideal, el que es belicoso en la batalla al auxiliar.
Un mONra: Embellece al avatar que esta dispuesto a mejorar.
La cO-uNidad - Una comunidad dispuesta a alimentar su conocimientos y práctica para evolucionar.
¿Objetivo de la aplicación?
Asesoría y red para compartir conocimiento.
¿Quién será nuestro usuario?
Los usuarios vendrían siendo personas gamer amantes de league of legends,más que un juego lo ven de manera más seria, en este caso rankear e ir subiendo de rango para cada vez ser mejor.
¿Qué problema soluciona nuestra aplicación?
Ofrecerle al usuario información de valor para conocer lo relevante de Lol y los mejores mecanismos de defensa cuando se trate de rankear. Mediante mecanismos de defensa que los homONrakeds están dispuestos a enseñar para que un mONra logre evolucionar.
En On-ranked queremos promover: uniON* para enfrentar la batalla, tus objetivos coincidirán con los caminos que decidas recorrer. compartir como los grandes sus habilidades mas preciadas. ONranked para homONrankeds.
La imagen del protótipo final de cómo se ve nuestro proyecto
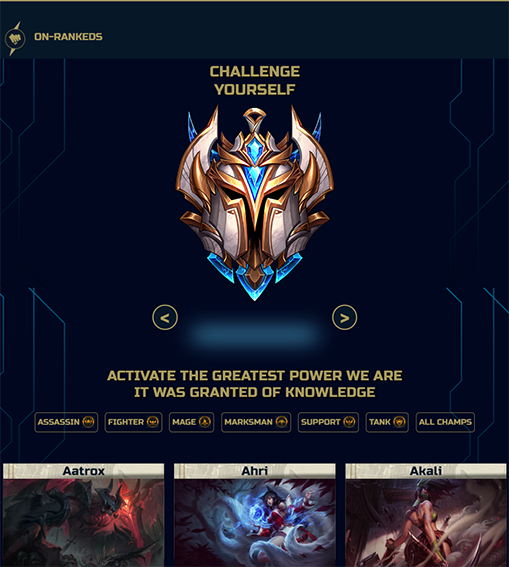
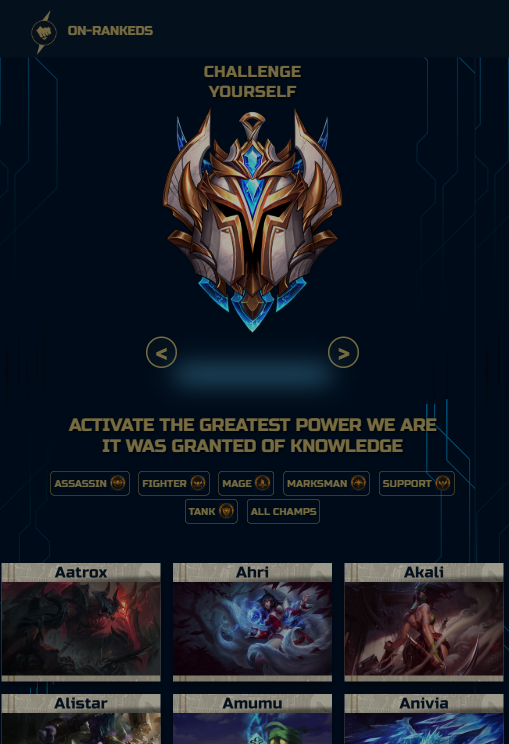
La página principal, presenta en el slider el rango en el que el jugador de league of legends aspira a conseguir, también encontramos un filtro en donde podemos buscar los campeones por su tipo de característica ya sea asesino, tirador, soporte...
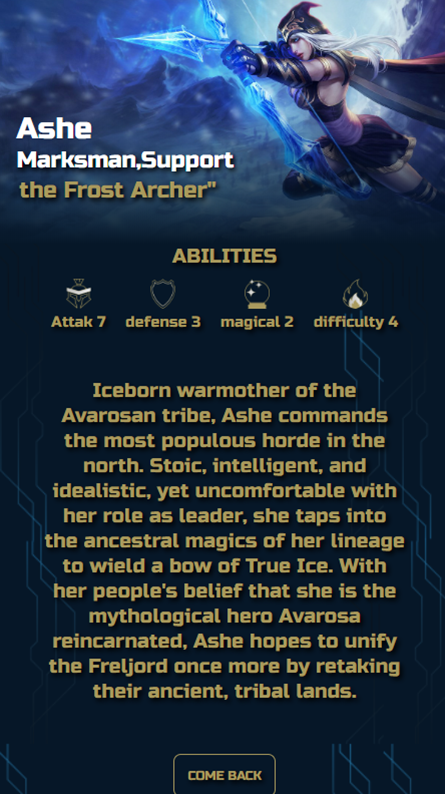
De la misma manera encontramos cartas con efecto flip (giratorio), allí presentamos al champ, si el usuario da click se abre una ventana con información especifica de ese único campeón, en donde hay un botón de regreso en el que puede seguir interactuando con las cards y conociendo las habilidades diferentes que tiene cada personaje.
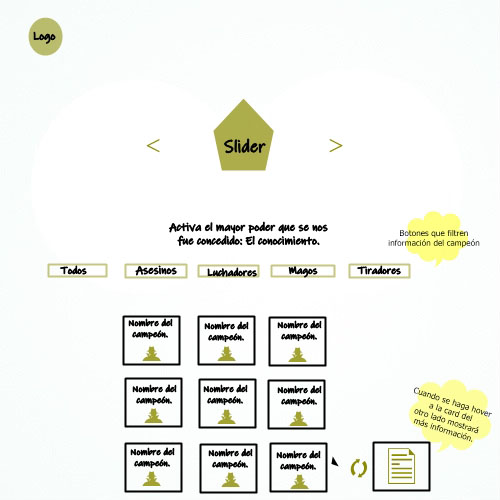
Prototipo
El prototipo que realizamos, algo sencillo de como teníamos en mente que se viera el proyecto al final.La primera imagen vendría siendo la página principal, por decirlo de alguna forma, la cara de la página.
La segunda imagen es la ventana que se abriría al darle click a la card de un campeón con información más detallada.
Feedback
En cuanto al feedback primero enseñamos a algunas personas la idea de lo que sería el proyecto, seguidamente el prototipo final, en la que el usuario tuvo buena percepción del mismo.
Historias de usuario
- El Usuario requiere una página web con interfaz amigable,que le permita acceder a información mediante cartas de personajes de league of legends en donde pueda conocer más sobre ellos y si tienen efecto de movilidad mucho mejor. Tareas:
- Lógica y funcionamiento de la app.
- Un prototipo (Mockup) del cómo queremos que se vea la página donde debe contener:
- Sketch de wireframe dividido por las secciones que integran la app.
- Selección del sistema visual: Paleta de colores,tipografía, íconos...
- Logo.
- cards ya sean estáticas o con movilidad.
- El Usuario requiere que en la página web hayan botones en los que se le facilite filtrar la información de los mismos por medio de las habilidades que los caracterizan.
Tareas:
- Diseño de buscador.
- Función de filtrado.
- El usuario requiere que al darle click a una tarjeta en específico salga más información del campeón al que está accediendo y que tenga un botón de regreso para poder accesar a más tarjetas.
Tareas:
- Crear una maqueta aparte para ver como quedaría, utilizando ccs y html y se requiere javascript también, la maqueta contendría información visual del cómo se vería la ventana al acceder a los datos de la api para enseñarlos al usuario.
- Crear una función en javascript en donde se le de funcionalidad al objetivo deseado utilizando los datos de la maqueta ya creada.
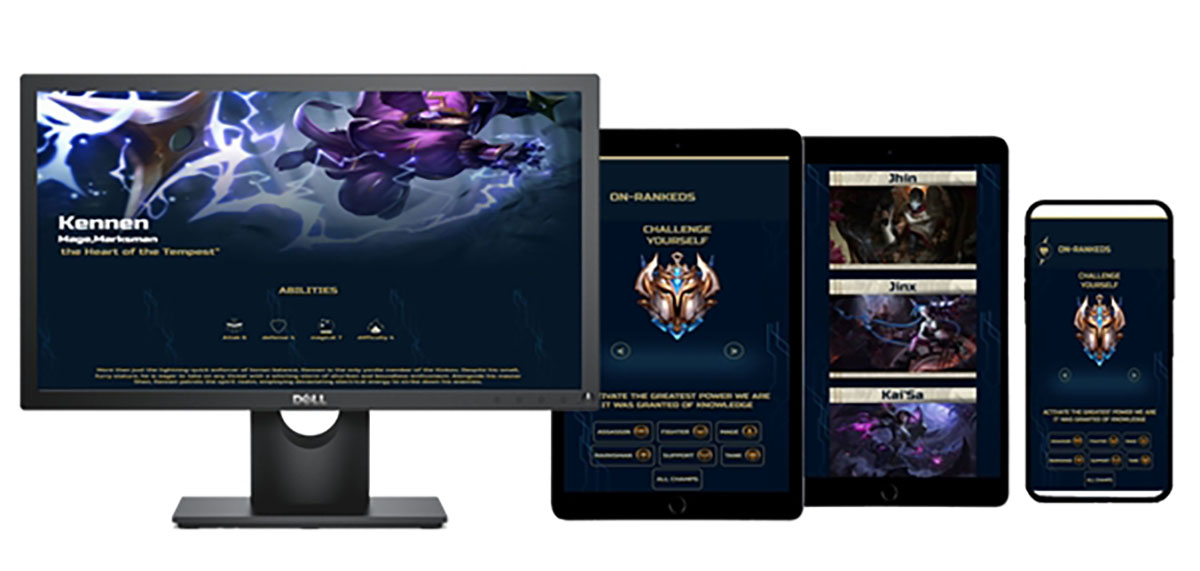
Aplicación Responsive
El proyecto cuenta con diseño responsive tanto para móviles, tablets y Desktop. a continuación una pequeña muestra visual:
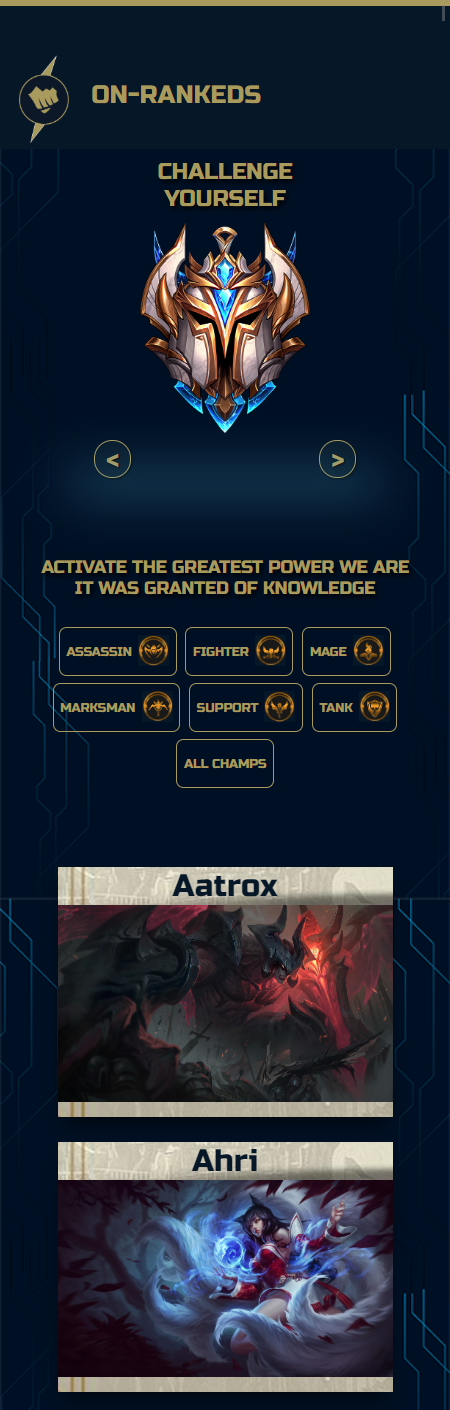
Responsive para móvil de la parte delantera:

Responsive para móvil interacción con una card en específico de un campeón:

Responsive para tablet en Portrait: orientación vertical:

Responsive para tablet en Landscape: orientación horizontal: