Cifrado César (caesar cipher)
El proyecto se basa en una página web desarrollada para Desktop que se encarga de la parte de conciertos, en este caso se utiliza un código para personalizar las entradas con mensajes especiales, en caso de que vayas a regalar el boleto tengas algo que escribiste tu mismo. Te cifra cuando escribes el texto, lo descifras en caso de que hayas olvidado lo que escribiste. Su finalidad en si es cifrar y descifrar.
 El nombre de la página es: Dream Tickets.
El nombre de la página es: Dream Tickets.
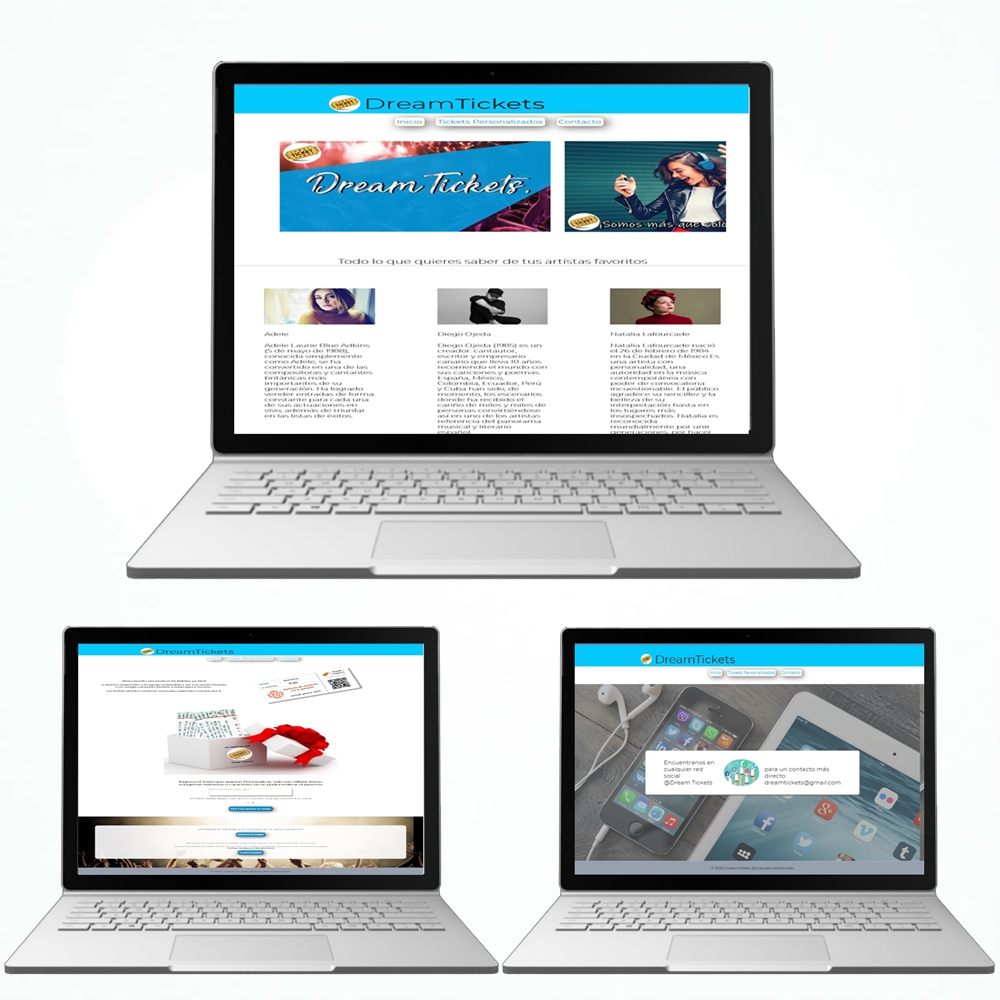
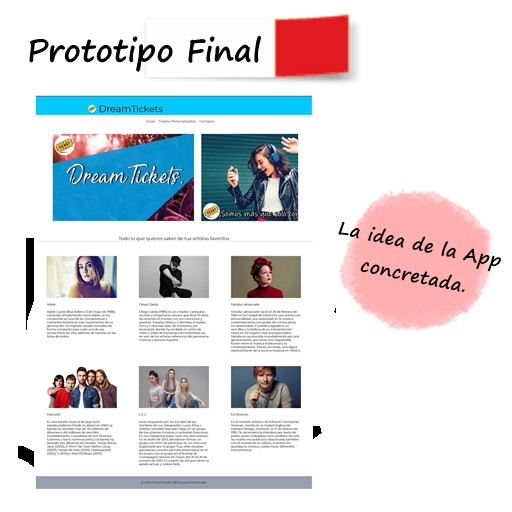
La imagen final del proyecto
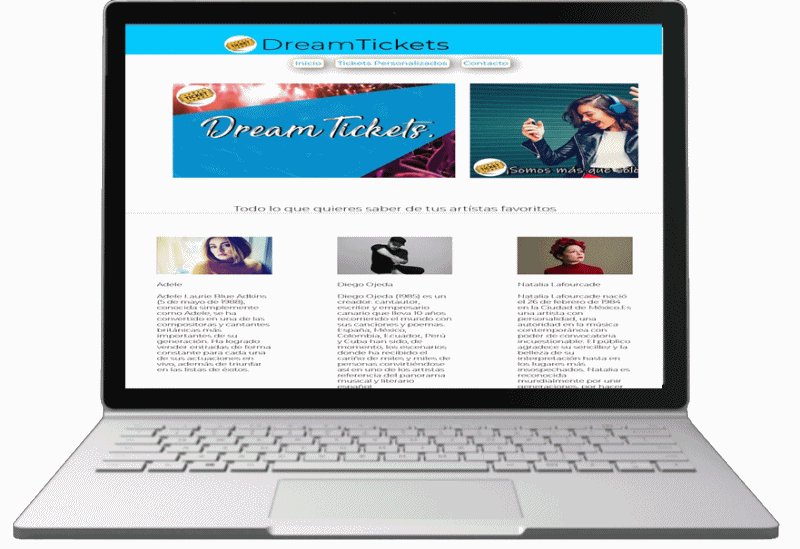
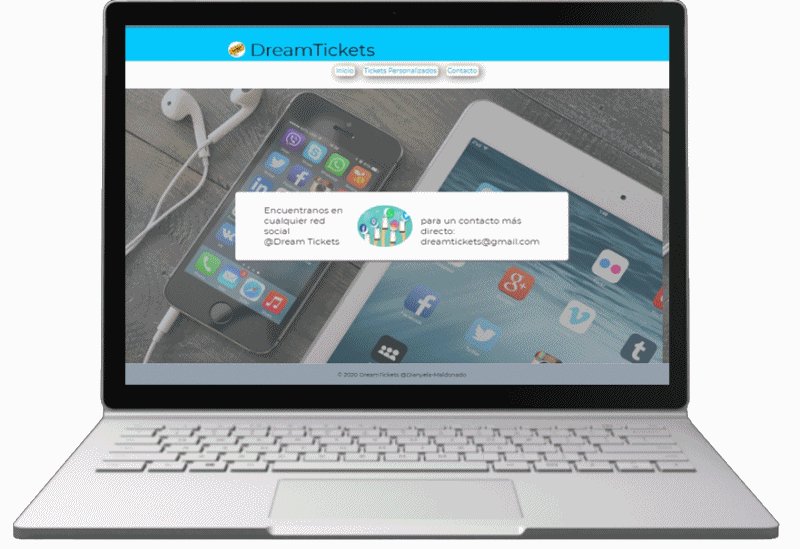
La página principal, presenta contenido en el slider de redes sociales, publicidad de lo que son los tickets personalizados, aparte de información de los artistas,con un menú de navegación en donde iríamos a la página de cifrar y descifrar. En la segunda pestaña de la barra de navegación explicamos al usuario de lo que trata el cifrado Cesar y se podrán generar los tickets o boletos personalizados. Ya en la tercera pestaña se encuentran los contactos en donde el usuario puede iterar con la app, en este caso Dream-Tickets.
SI QUIERES VISUALIZAR LA APP FUNCIONAL, DA CLICK EN EL SIGUIENTE ENLACE: https://dianyelamaldonado.github.io/CDMX009-cipher/src/index.html
| Tecnologías usadas |
|---|
| Javascript |
| HTML |
| CSS |
¿Qué tipo de usuarios visitarian la app?
Los usuarios vendrían siendo personas a las que les gusta la música y por ende tener contacto más cercano con los cantautores, en la página se estaría colocando información de artístas, sus biografías, el cómo empezaron y sus presentaciones, firmas de autográfos, y lo más importante pero sin quitarle peso a lo anterior nombrado, venta de tickets para eventos de esta índole, el objetivo es mostrar algo innovador, fresco y lleno de información precisa y certera, sería una página web entendible y fácil de usar, para que de esta manera el usuario pueda tener una buena experiencia y quiera navegar en la página por un buen estimado de tiempo.
Lo que la página hace es facilitar al usuario, la manera no solo de comprar y poder colocarle un sello personal a un boleto, sino de facilitar los medios de hacerlo de una manera muy distinta a lo siempre acostumbrado.
Prototipos
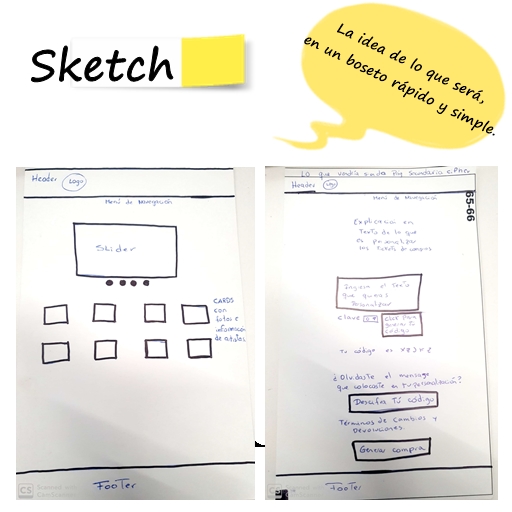
El prototipo que realicé primero fue uno sencillo en papel, de ideas rápidas de como quería que se viera mi proyecto.
La primera imagen vendría siendo la página principal, por decirlo de alguna forma, la cara de mi página.
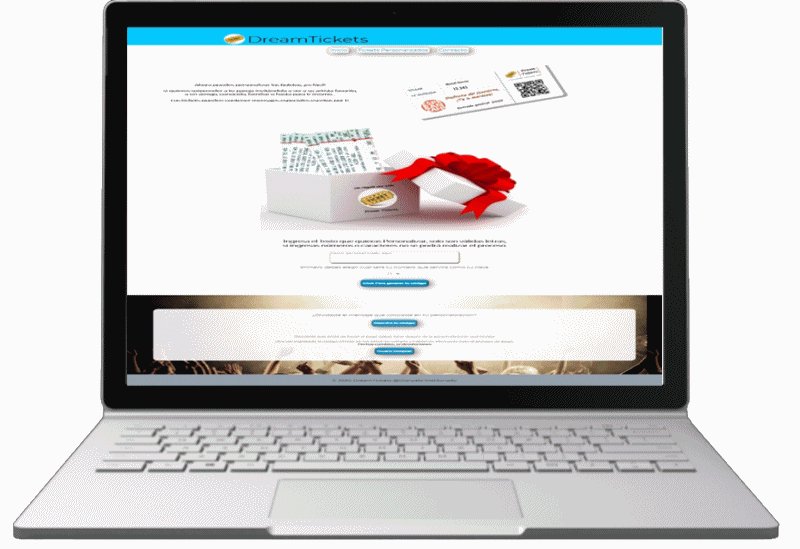
La segunda imagen ya vendría siendo el cometido al que quiero llegar, (cifrado Cesar) en esta parte se mostrará lo que va a ser la funcionalidad de cifrar y descifrar tu texto.
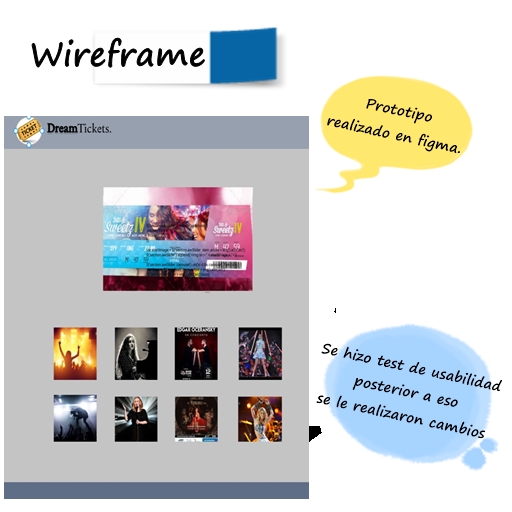
Aquí podemos ver el esqueleto estructural de como quería que se viera la app, use la herramienta de figma para poder iniciar con el proceso de pasar la idea del boseto en un plano más concreto.
Prototipo final.
En esta parte trabajé de una manera más real el cómo quería que se viera mi proyecto, los colores, el fondo, la ubicación de los botones, las imágenes, llegué al punto de que en mi mente ya sabía cómo se iba a ver, y por lo tanto al prototipar la página principal, ya fue suficiente para plasmarlo en código.
Feedback
En cuanto al feedback primero enseñé a algunas personas la idea de lo que sería el proyecto, seguidamente el prototipo final, en lo que solo coincidía la opinión de cambiar el color, la cual tomé en cuenta y el resultado final tuvo una buena percepción de los mismos.
Retos
Como en todo proyecto de código siempre vamos encontrando bloqueos, pero el ser auto-didacta me ayudo a encontrar la solución y poder resolverlo.