Check out the badges hosted by shields.io
A GUI demo-ing the capability of Alchemy's NFT API SDK and endpoints
This project is hosted on a heroku eco-dyno, when it is not being actively used it requires a bit extra start up time. This can be mitigated by upgrading to the next tier on heroku.
If you would like to host a version of it yourself, please follow these instructions:
to install both the client and server side dependencies:
npm i
start the server:
npm start
to concurrently start server and client react code w/ hotreload:
npm run develop
if you are indeed hosting your own version, please ensure that there is a .env file with your Alchemy API Key set up correctly in your project!
To query blockchain data using the Alchemy NFT API / SDK requires the follow params:
You are also able to connect your browser extension wallets that utilizes the EIPS-6963 which helps avoid conflict and improves user experience. See Snippets for code sample
All NFTs owned on multiple Networks
All NFTs from a Contract on specific Network
Singular NFT from a Contract on specific Network
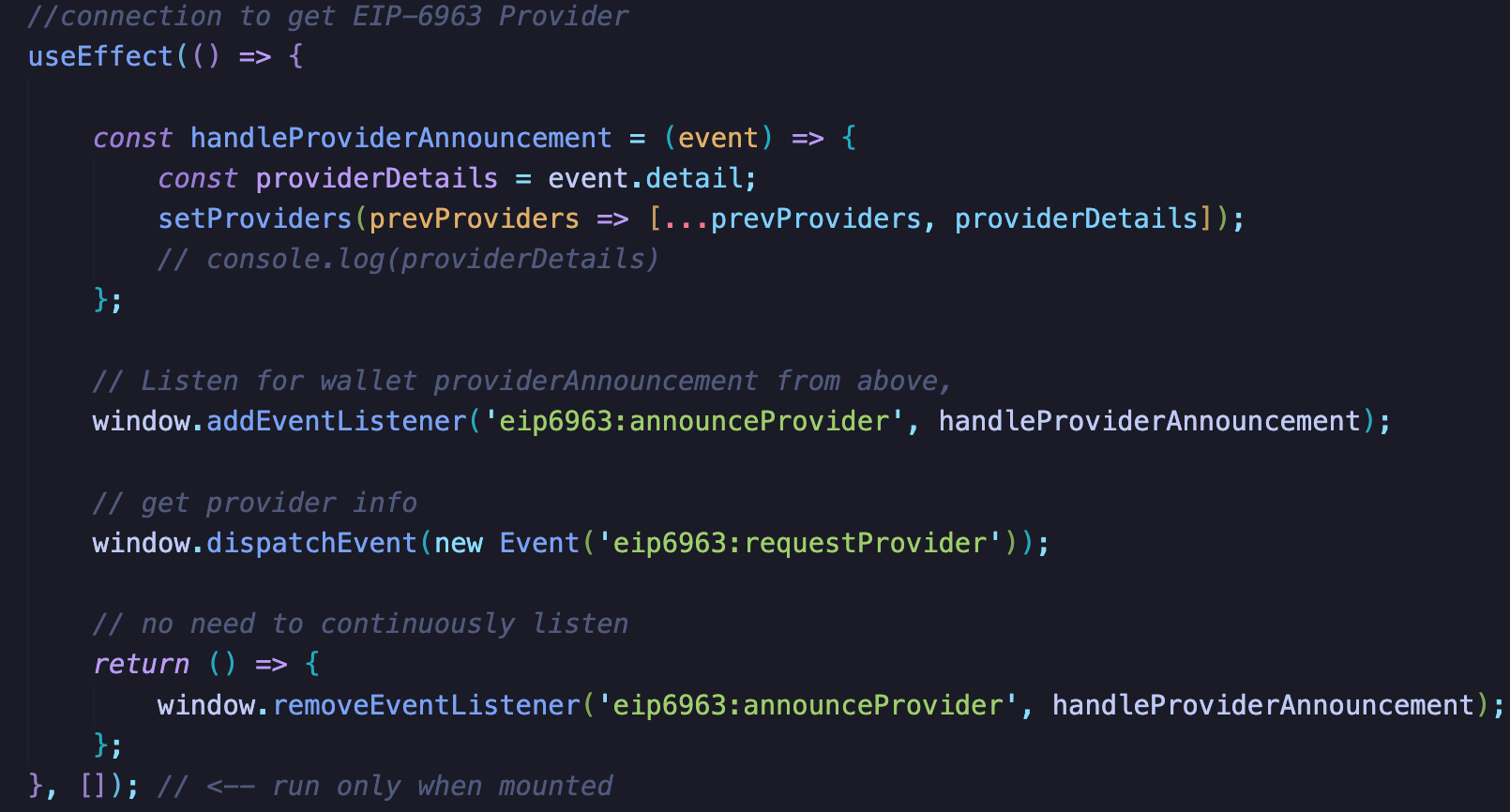
Within the project, I had set up a useEffect that runs only when mounted to check for available wallet provider from the browser, and update the Providers state:
then another useEffect hook was used to conditionally display the connect button based on the availability of the providers state.
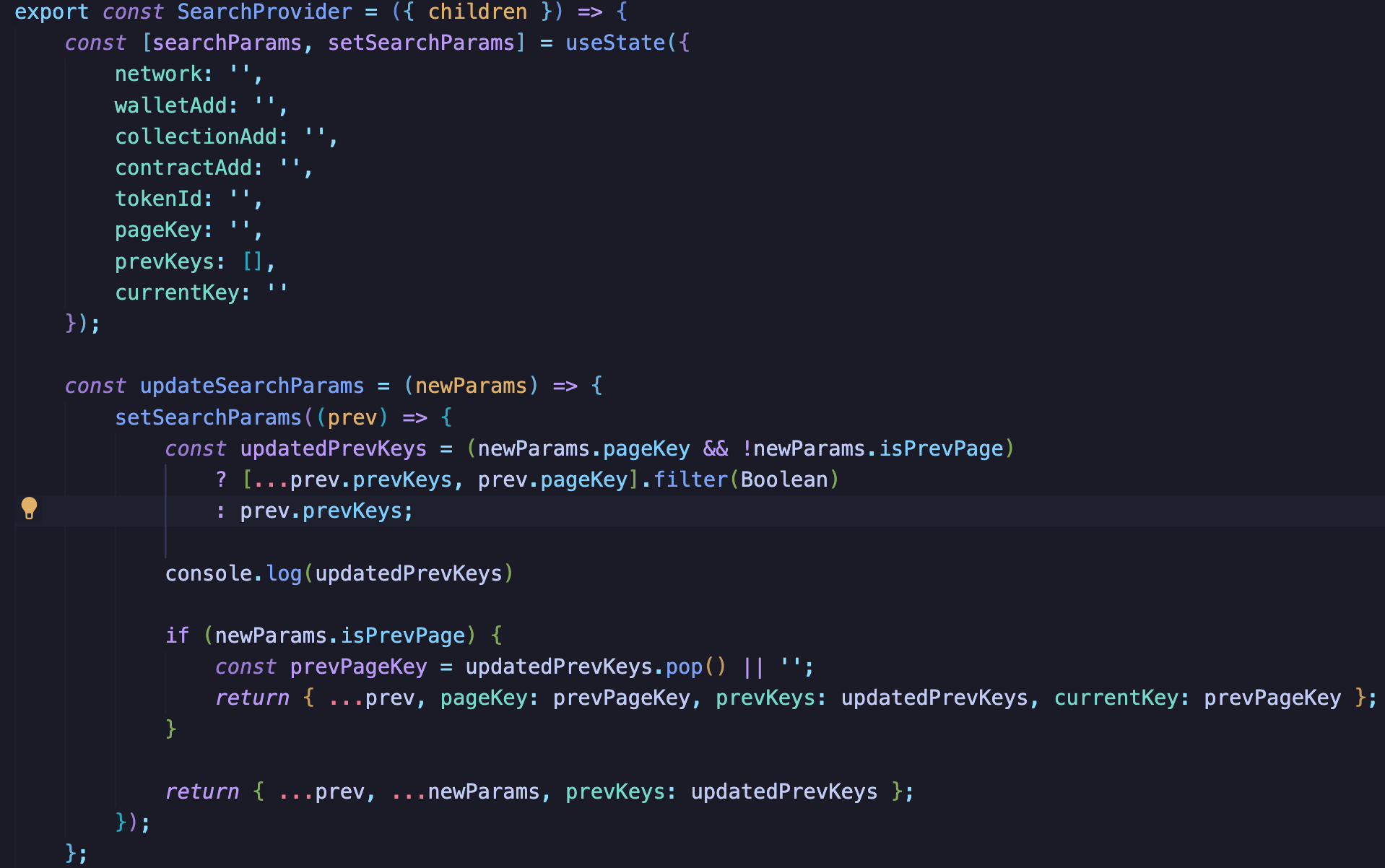
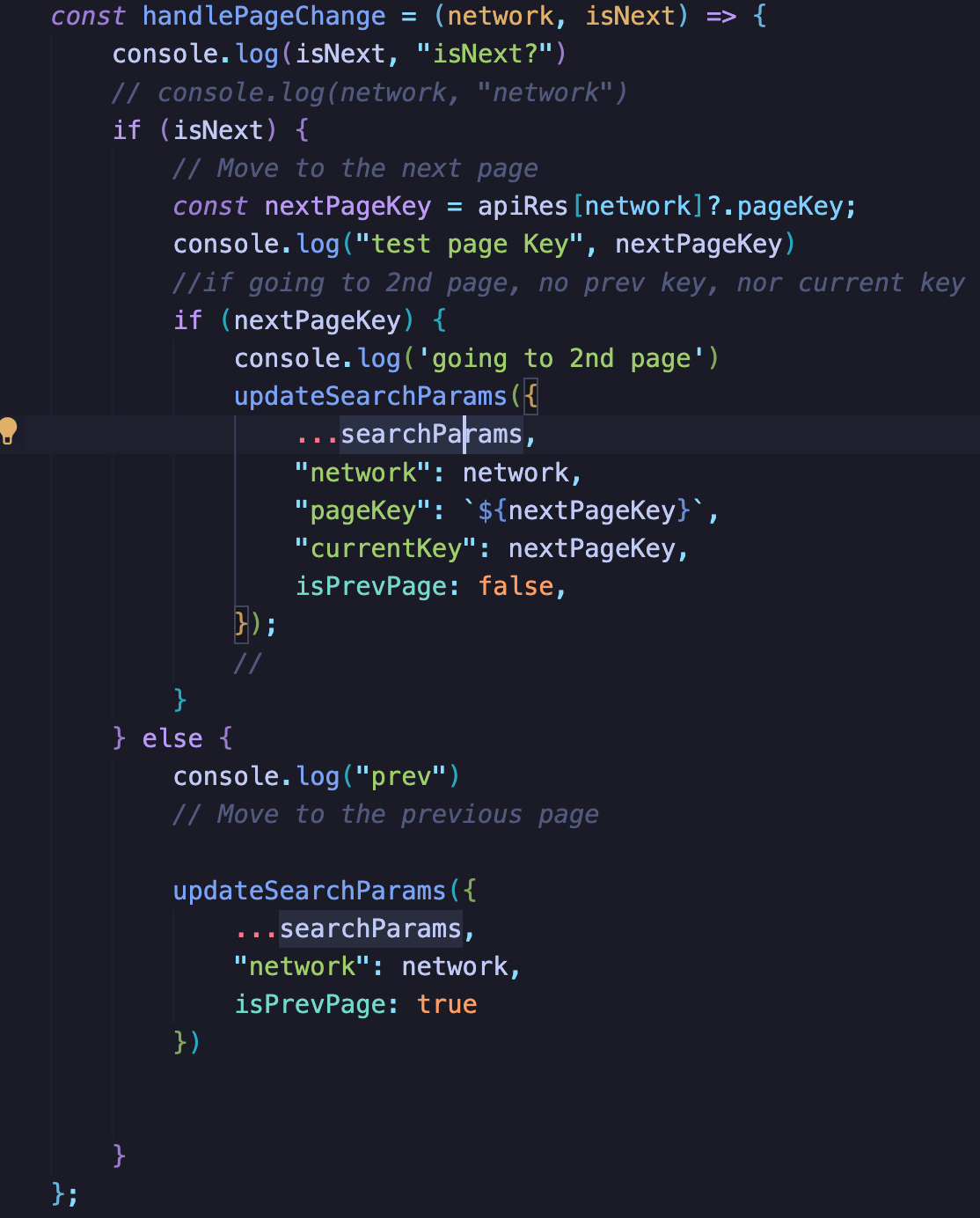
To initiate a search, a serachParam Provider was created to handle primary search parameters like addresses / ids, and optional paramters such as pagination keys or spam toggles. This ensures all level of components would have ability to access and refresh our search parameters to initiate a new search:
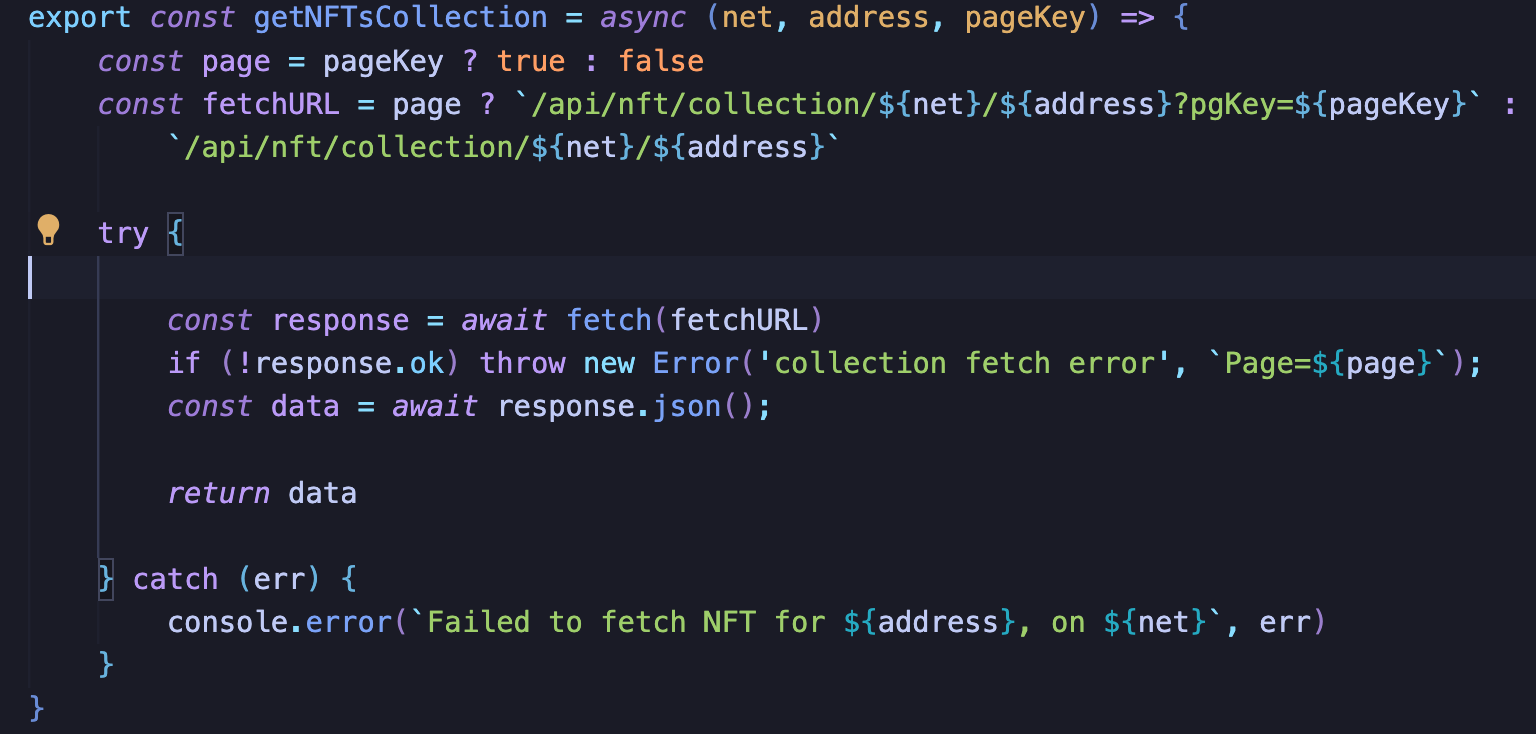
A useEffect is created to fetch our express server endpoints to utilize Alchemy's NFT Endpoint everytime our searchParam is updated:
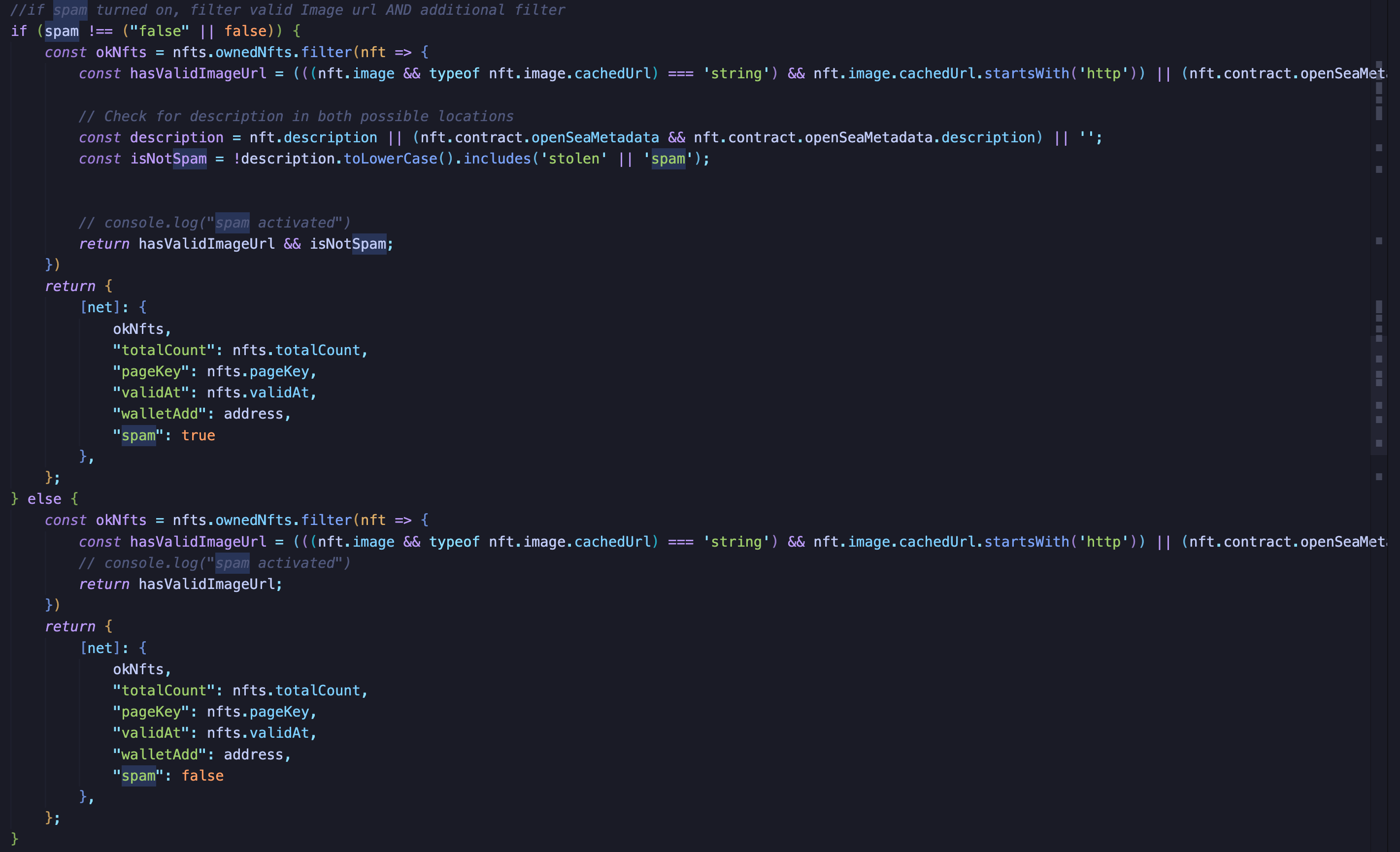
You might notice there might be a discrepency on the toal count # vs the actual returned item. I had filtered the response to ensure there are no malformed or NFTs that were clearly spams on top of Alchemy's own spam filter.
Mari Ma
For any questions, please reach out directly or by creating an issue.