chat-uikit-uniapp 是基于腾讯云 IM SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
chat-uikit-uniapp 界面效果如下图所示:

本文介绍如何快速集成腾讯云 Web IM SDK 的 uni-app UI 组件库。对于其他平台,请参考文档:
- Android
- iOS
- 微信小程序
- H5
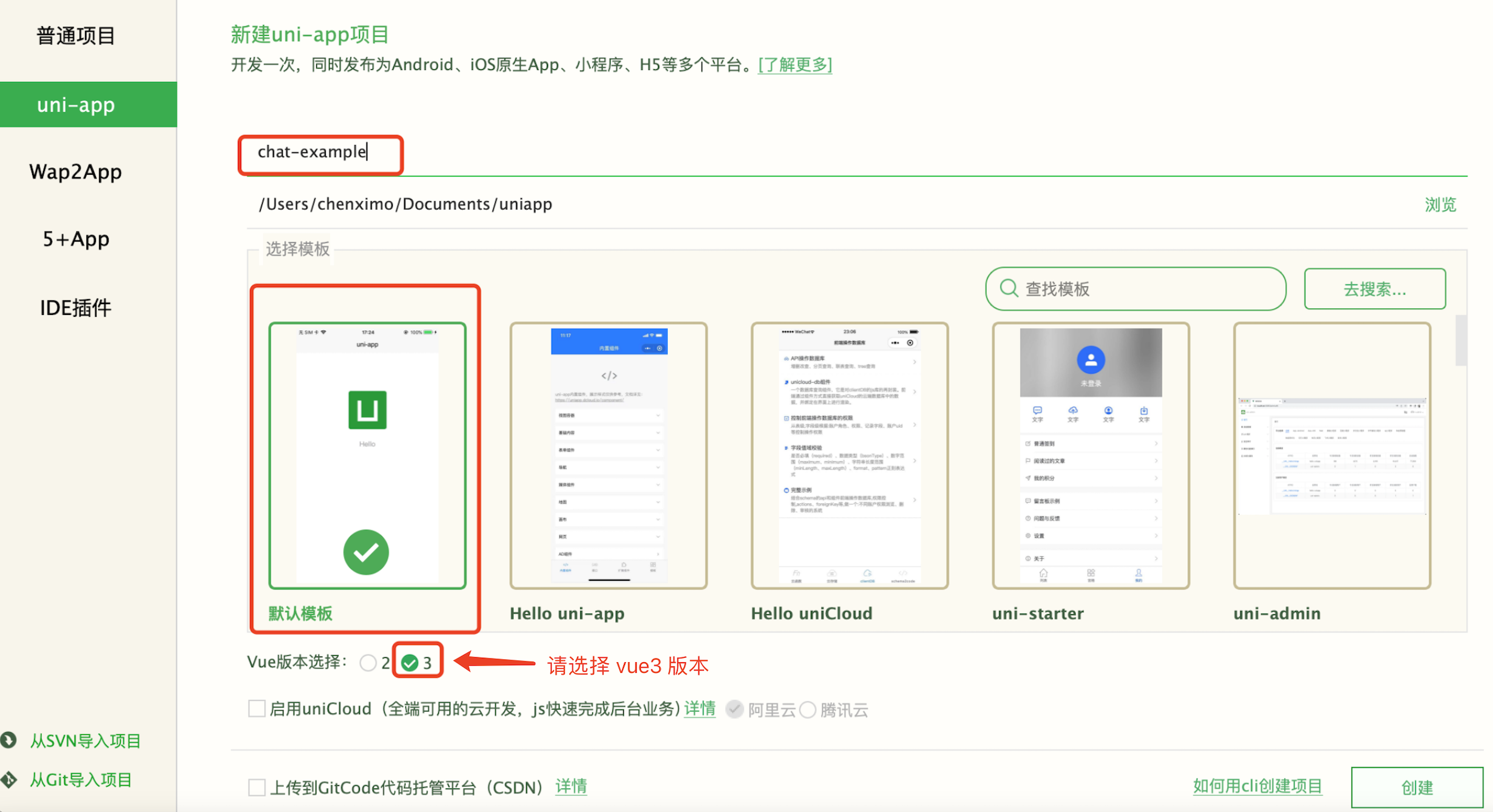
- HBuilderX
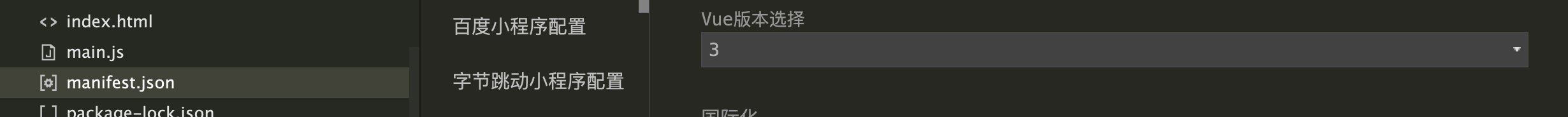
- Vue 3
- TypeScript
- sass(sass-loader 版本 <= 10.1.1)
- node(12.13.0 <= node 版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令:
npm init -y通过 git clone 方式下载 TUIKit 组件及其相关依赖, 为了方便您的后续使用,建议您通过以下命令将整个 chat-uikit-uniapp 复制到您项目的 pages 目录下,并重命名为TUIKit:
# 项目根目录命令行执行
git clone https://github.com/TencentCloud/chat-uikit-uniapp.git
# 移动并重命名到 pages 目录下
# macOS
mv chat-uikit-uniapp pages/TUIKit
# windows
move chat-uikit-uniapp pages\TUIKit
# 进入 TUIKit
cd pages/TUIKit
# 安装TUIKit依赖
npm i 在 App.vue 文件引用 TUIKit 组件
<script>
import { TIM, TIMUploadPlugin, Aegis} from "./pages/TUIKit/debug/tim.js";
import { genTestUserSig, aegisID } from "./pages/TUIKit/debug/index.js";
const aegis = new Aegis({
id: aegisID, // 项目key
reportApiSpeed: true, // 接口测速
});
uni.$aegis = aegis;
const config = {
userID: "", //User ID
SDKAppID: 0, // Your SDKAppID
secretKey: "", // Your secretKey
};
const userSig = genTestUserSig(config).userSig;
uni.$chat_SDKAppID = config.SDKAppID;
uni.$chat_userID = config.userID;
uni.$chat_userSig = userSig;
// 创建 sdk 实例
uni.$TUIKit = TIM.create({
SDKAppID: uni.$chat_SDKAppID,
});
uni.$TIM = TIM;
// 注册文件上传插件
uni.$TUIKit.registerPlugin({
"tim-upload-plugin": TIMUploadPlugin,
});
export default {
onLaunch: function () {
this.bindTIMEvent();
this.login();
},
methods: {
login() {
// login TUIKit
uni.$TUIKit.login({ userID: config.userID, userSig }).then((res) => {
// sdk 初始化,当 sdk 处于ready 状态,才可以使用API,文档
uni.showLoading({
title: "初始化...",
});
});
},
bindTIMEvent() {
uni.$TUIKit.on(uni.$TIM.EVENT.SDK_READY, this.handleSDKReady);
uni.$TUIKit.on(uni.$TIM.EVENT.SDK_NOT_READY,this.handleSDKNotReady);
uni.$TUIKit.on(uni.$TIM.EVENT.KICKED_OUT, this.handleKickedOut);
},
// sdk ready 以后可调用 API
handleSDKReady(event) {
uni.$chat_isSDKReady = true;
uni.hideLoading();
},
handleSDKNotReady(event) {
uni.showToast({
title: "SDK 未完成初始化",
});
},
handleKickedOut(event) {
uni.clearStorageSync();
uni.showToast({
title: `${this.kickedOutReason(event.data.type)}被踢出,请重新登录。`,
icon: "none",
});
},
kickedOutReason(type) {
switch (type) {
case uni.$TIM.TYPES.KICKED_OUT_MULT_ACCOUNT:
return "多实例登录";
case uni.$TIM.TYPES.KICKED_OUT_MULT_DEVICE:
return "多设备登录";
case uni.$TIM.TYPES.KICKED_OUT_USERSIG_EXPIRED:
return "userSig 过期";
case uni.$TIM.TYPES.KICKED_OUT_REST_API:
return "REST API kick 接口踢出";
default:
return "";
}
},
},
};
</script>
<style>
/*每个页面公共css */
</style>在 pages.json 文件中的更新 pages 路由:
{
"pages": [
{
"path": "pages/TUIKit/TUIPages/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIConversation/create",
"style": {
"navigationBarTitleText": "选择联系人",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"scrollIndicator": "none", // 当前页面不显示滚动条
"softinputNavBar": "none", // App平台在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮
"bounce": "none", // 页面回弹
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIMine/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/components/message-elements/video-play",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/index",
"style": {
"navigationBarTitleText": "群管理",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/memberOperate",
"style": {
"app-plus": {}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}设置 App.vue 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

?
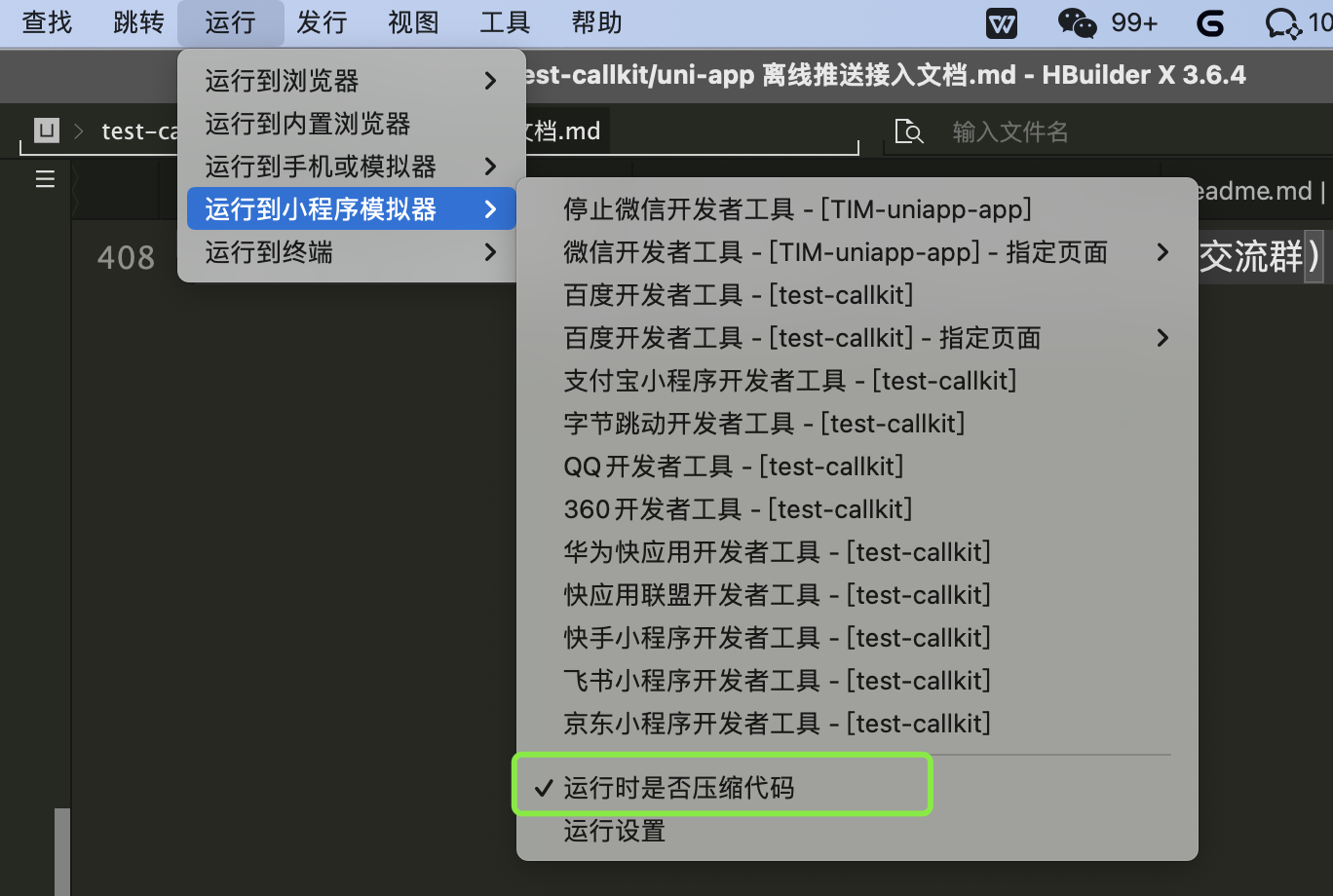
TUIKit 中默认没有集成 TUICallKit 音视频组件。如果您需要集成通话功能,可参考以下文档实现。
打包到 APP 请参考官网文档:音视频通话(uniapp-客户端)
打包到小程序请参考官网文档:音视频通话(uniapp-小程序)
打包到 H5,不支持音视频通话
TUICallKit 主要负责语音、视频通话。
在 APP 中集成离线推送能力,请参考官网文档 uni-app 离线推送
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
可能和微信开发者工具版本有关,请使用最新的开发者工具,以及确认稳定的调试基础库版本。
了解更多详情您可 QQ 咨询:309869925