-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
c3c5456
commit 30898c4
Showing
4 changed files
with
45 additions
and
46 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| Copyright (c) 2021 Carlos M F P Santiago, Gabriel Arruda dos Santos, Matheus Hiroyuki Suwa Moura, Renan Kummer de Jesus, William Niemiec | ||
|
|
||
| Permission to use, copy, modify, and/or distribute this software for any | ||
| purpose with or without fee is hereby granted. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH | ||
| REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY | ||
| AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, | ||
| INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM | ||
| LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR | ||
| OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR | ||
| PERFORMANCE OF THIS SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,46 +1,33 @@ | ||
| # Getting Started with Create React App | ||
|
|
||
| This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). | ||
|
|
||
| ## Available Scripts | ||
|
|
||
| In the project directory, you can run: | ||
|
|
||
| ### `yarn start` | ||
|
|
||
| Runs the app in the development mode.\ | ||
| Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | ||
|
|
||
| The page will reload if you make edits.\ | ||
| You will also see any lint errors in the console. | ||
|
|
||
| ### `yarn test` | ||
|
|
||
| Launches the test runner in the interactive watch mode.\ | ||
| See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information. | ||
|
|
||
| ### `yarn build` | ||
|
|
||
| Builds the app for production to the `build` folder.\ | ||
| It correctly bundles React in production mode and optimizes the build for the best performance. | ||
|
|
||
| The build is minified and the filenames include the hashes.\ | ||
| Your app is ready to be deployed! | ||
|
|
||
| See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information. | ||
|
|
||
| ### `yarn eject` | ||
|
|
||
| **Note: this is a one-way operation. Once you `eject`, you can’t go back!** | ||
|
|
||
| If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project. | ||
|
|
||
| Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own. | ||
|
|
||
| You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it. | ||
|
|
||
| ## Learn More | ||
|
|
||
| You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started). | ||
|
|
||
| To learn React, check out the [React documentation](https://reactjs.org/). | ||
| <p align='center'> | ||
| <img src='https://raw.githubusercontent.com/FerramONG/ferramong-adm/master/docs/img/logo/logo.png?raw=true' /> | ||
| </p> | ||
|
|
||
| <h1 align='center'>FerramONG - Adm</h1> | ||
| <p align='center'>Platform administrator system.</p> | ||
| <p align="center"> | ||
| <a href="https://github.com/FerramONG/ferramong-adm/actions/workflows/windows.yml"><img src="https://github.com/FerramONG/ferramong-adm/actions/workflows/windows.yml/badge.svg" alt=""></a> | ||
| <a href="https://github.com/FerramONG/ferramong-adm/actions/workflows/macos.yml"><img src="https://github.com/FerramONG/ferramong-adm/actions/workflows/macos.yml/badge.svg" alt=""></a> | ||
| <a href="https://github.com/FerramONG/ferramong-adm/actions/workflows/ubuntu.yml"><img src="https://github.com/FerramONG/ferramong-adm/actions/workflows/ubuntu.yml/badge.svg" alt=""></a> | ||
| <a href="https://github.com/FerramONG/ferramong-adm/blob/master/LICENCE"><img src="https://img.shields.io/badge/Licence-BSD0-919191.svg" alt="Licence"></a> | ||
| <a href="https://github.com/FerramONG/ferramong-adm/releases"><img src="https://img.shields.io/github/v/release/FerramONG/ferramong-adm" alt="Release"></a> | ||
| </p> | ||
| <hr /> | ||
|
|
||
| ## ❇ Introduction | ||
| This source code is the front end of the admin system. | ||
|
|
||
| ## ⚠ Warnings | ||
| The hosting service Heroku may have a certain delay (~ 1 min) for uploading the application so the loading of the website may have a certain delay. | ||
|
|
||
| ## 🚩 Changelog | ||
| Details about each version are documented in the [releases section](https://github.com/FerramONG/ferramong-adm/releases). | ||
|
|
||
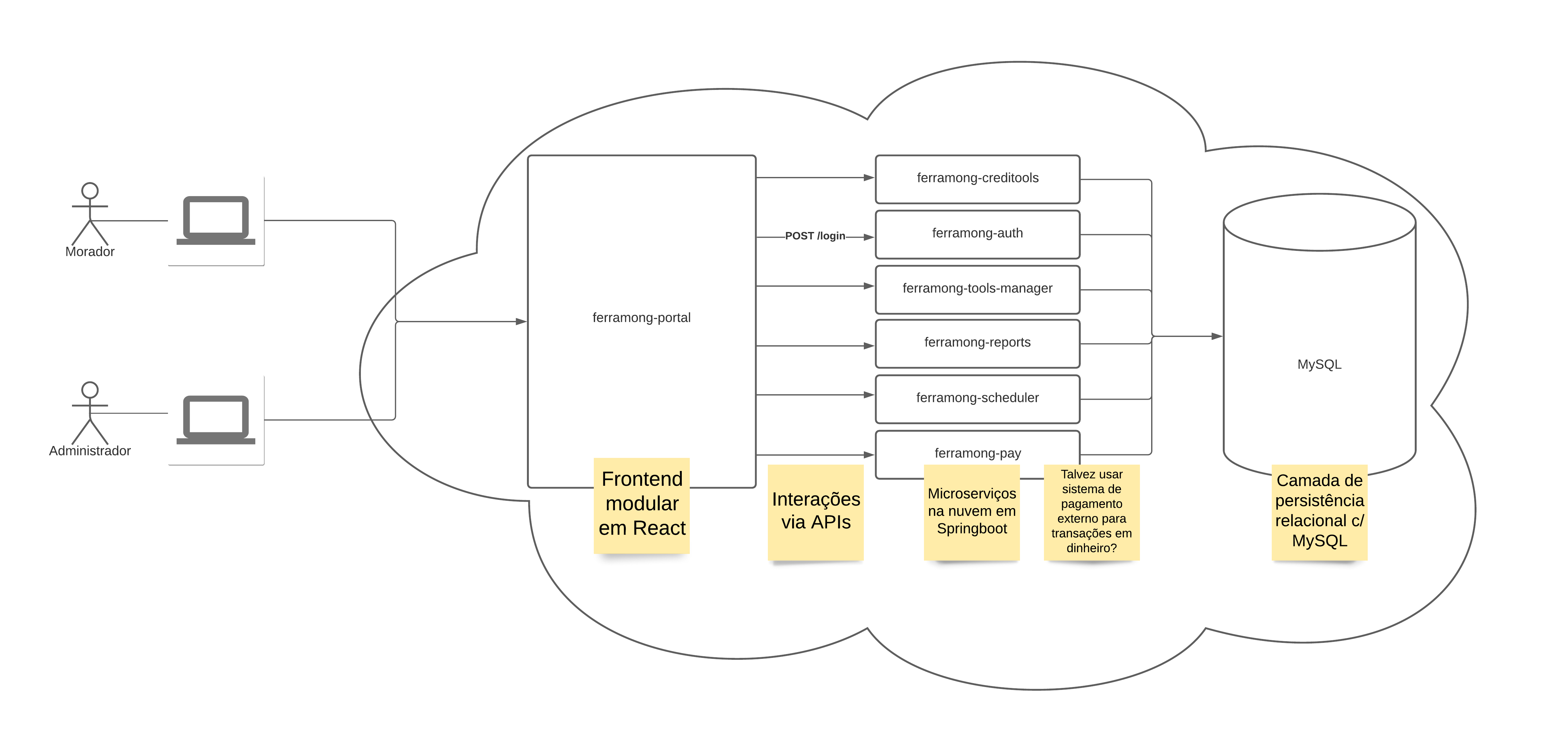
| ## 🗺 Project structure | ||
| #### FerramONG architecture | ||
|  | ||
|
|
||
| ## 📁 Files | ||
| ### / | ||
| | Name |Type|Description| | ||
| |----------------|-------------------------------|-----------------------------| | ||
| |src |`Directory`| Source files | |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.