Simplify & speed up Server Side JavaScript and AMPscript development in Salesforce Marketing Cloud. From syntax highlight through rapid testing and preview in VS Code.
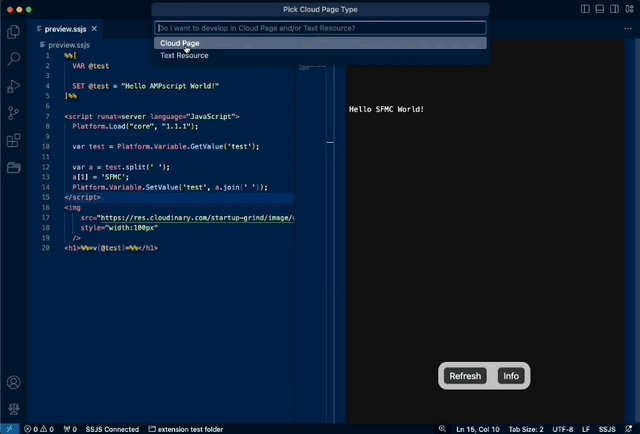
- Support rapid code development of SSJS scripts via SFMC's Cloud Pages.
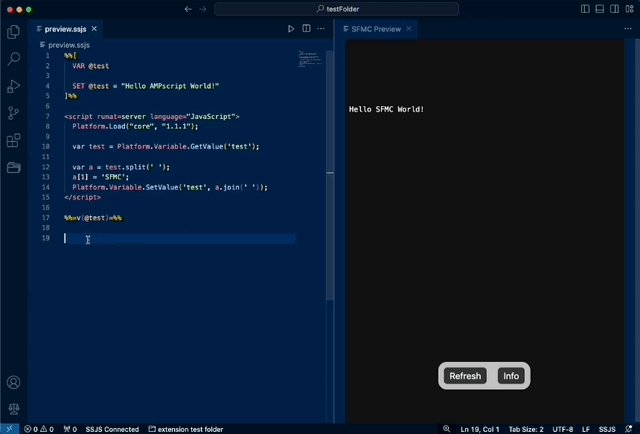
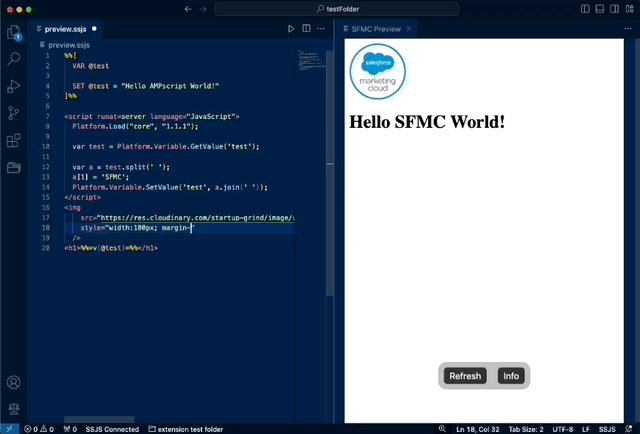
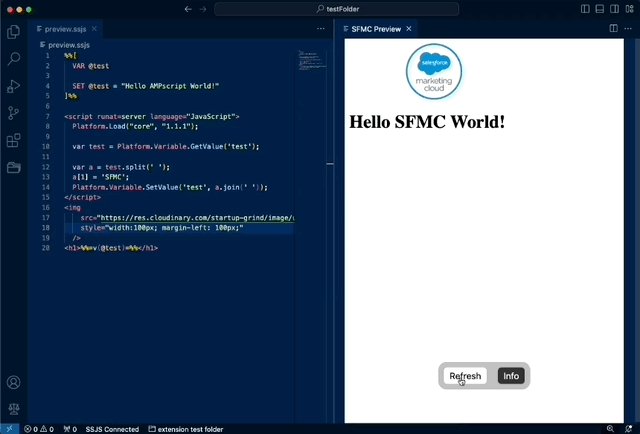
- Preview within VSCode - with a WYSIWYG for Cloud Pages and more information rich preview for scripts.
- Syntax highlight.
- SSJS Snippets.
- Mustache templating of scripts and pages to ensure your env security when using repositories.
Generic extension settings is available in VsCode Preferences.
Project wide settings is done per your project (a.k.a. Workspace). One project works for one Busines Unit in SFMC.
It is managed via SSJS: Show Config command and stored in the .vscode/ssjs-setup.json file.
You can start using this extension for basic features right away. However in order to use support for rapid Cloud-page development, you must install connection to SFMC. This connection consists of Installed Package, Cloud Page & Text Resource.
You can see a guide using the new SSJS: Show Config command for interactive config.
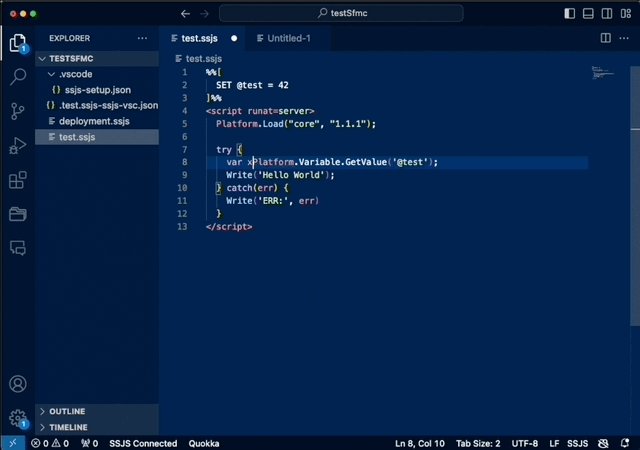
Once your SSJS is Active and Cloud Page published, all you need to do is to create script and upload it to Marketing Cloud:
- First time upload is done via
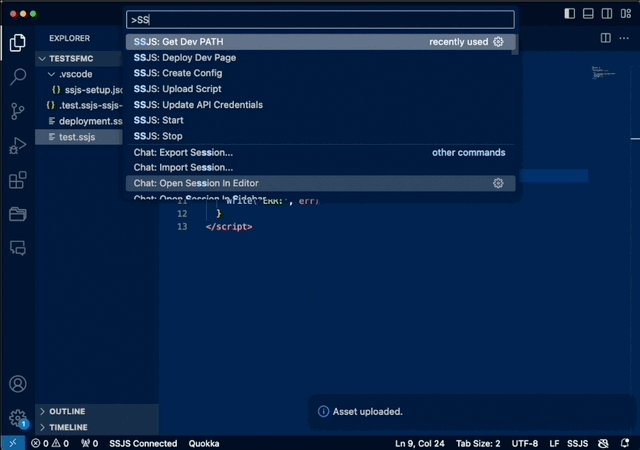
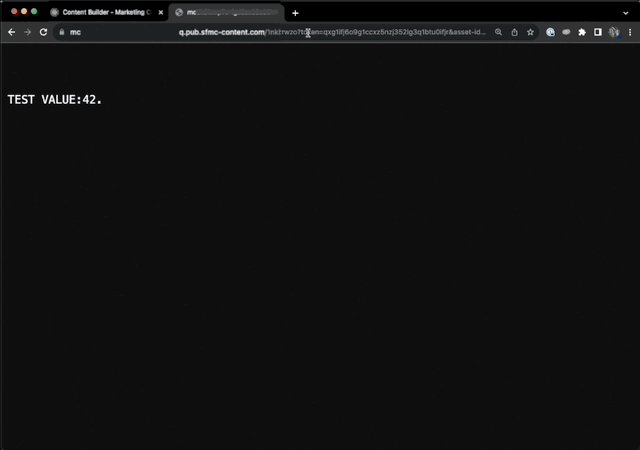
SSJS: Upload Script to Devor cloud icon in top right corner of editor tab. SSJS: Runlets your preview your script or opens the script in the browser (depending on your Prefereces).SSJS: Get Dev Pathcommand will give you the deployed URL.
To be run using Ctrl + Shift + P (Win) / CMD + Shift + P (Mac) / F1.
The list of all commands can be seen in the Extensions > SSJS Manager > Features > Comnands.
This option allows setting on-save hooks for files so you can run specific commands on save (and before sending scripts to SFMC). E.g.:
// .vscode/ssjs-setup.json:
{
// ...
"hooks": {
"on-save": {
".js": {
"enabled": true, // is hook enabled?
"command": "npm run build", // command to run
"success-handling": "upload-self", // "upload-self", "upload-output", "none"
"output-file": "./dist/{{name}}.ssjs" // path to deploy, from workspace root
}
}
}
}I would like to thank my sponsors:
Sponsoring coming soon! For now please enjoy and share!
This extension is collecting some telemetry in order to allow for future improvements and bugfixes.
No personal information, API Keys nor script content is collected.
Work in progress - some errors may appear.
In such case, let me know on my GitHub here!
- Upcoming improvements to security of development Cloud Pages.
- Client Secret not loading when VSCode is not up to date. Update your VSCode to fix.
- Multi-root workspaces are not supported.
- Preview panel does not support clipboard nor search.