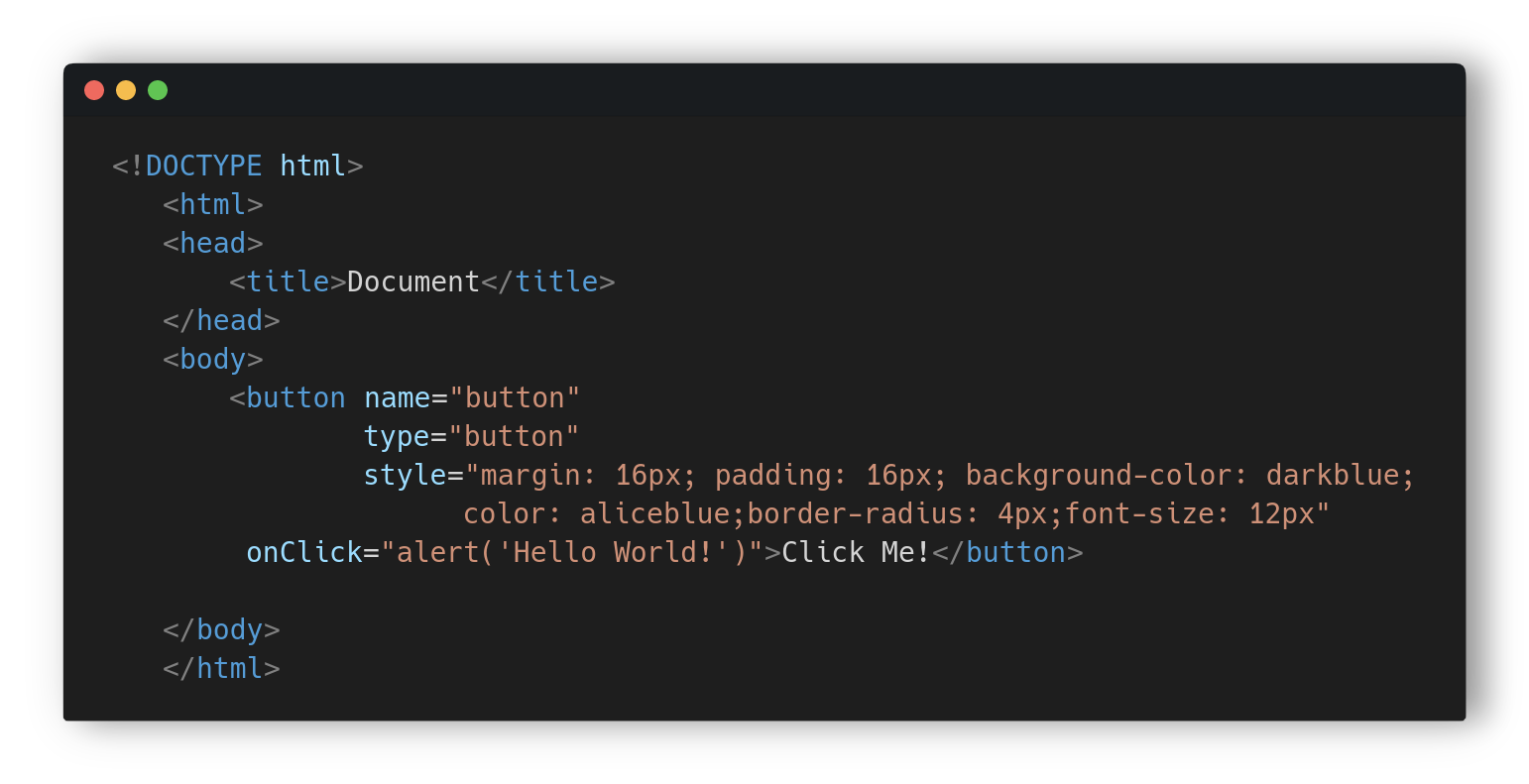
Turn this:
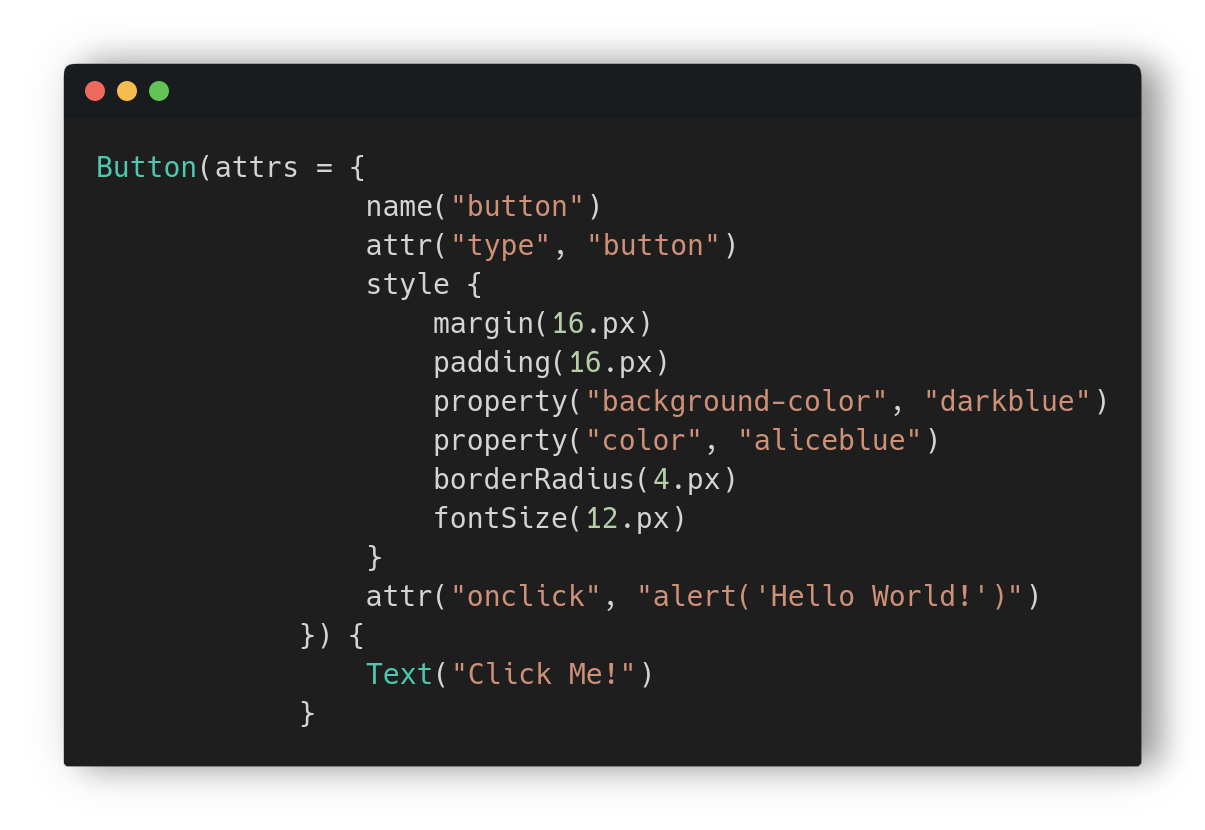
Into this:
- Put your cursor to the place where you want to insert the Compose code.
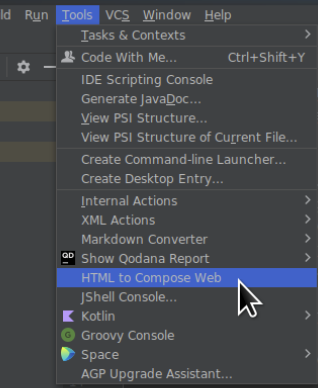
- Open the Plugin under Tools> HTML to Compose Web
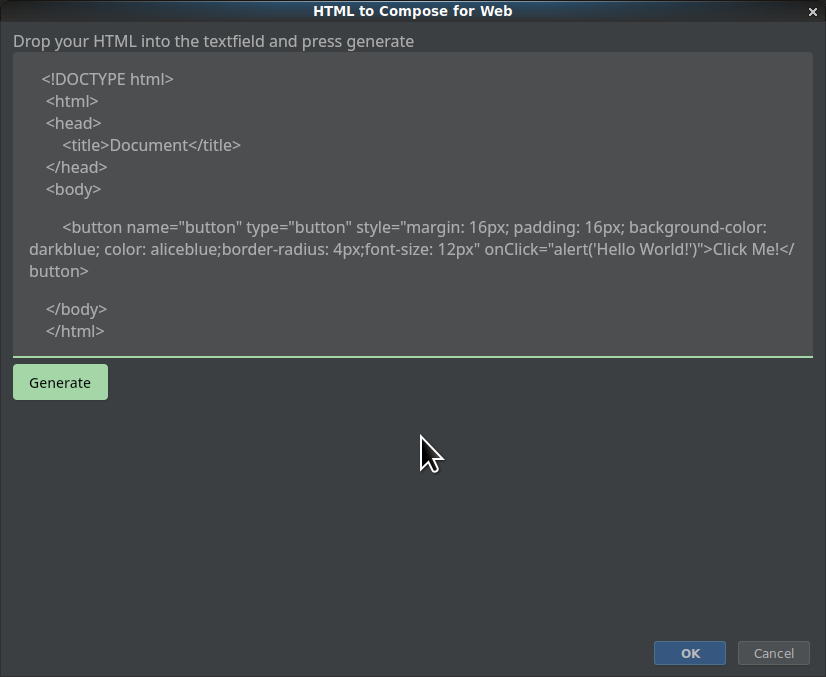
- Convert JavaScript:
The <script> tag will be ignored, but inlined Javascript will be set without changes to the corresponding property. See the "button" code example above.
You can install plugin directly from IntelliJ IDEA or Android Studio:
- Open Preferences
- Choose Plugins
- Select the Marketplace tab
- Search for HtmlToComposeWebConverter
- Click on install
Alternatively you can download the plugin from the release archive https://github.com/Foso/HtmlToComposeWebConverter/releases. To learn how to install it, read the Install plugin from disk section in the IntelliJ docs.
- Create a bug report when accounting a bug
- Create a feature request
- Open up a pull request
- KeyFrame rules in < style> tag will now be converted to Compose for Web StyleSheets
- font-face rules will be converted to KotlinJS code
- converter - Module with the converter
- ideaplugin - Module with the Idea Plugin that is using the converter
Feel free to send feedback on Twitter or file an issue. Feature requests are always welcome.
This project is licensed under the Apache License, Version 2.0 - see the LICENSE.md file for details
- Support it by clicking the ⭐ button on the upper right of this page. ✌️
Copyright 2021 Jens Klingenberg
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.