An app made in HTML, CSS and JavaScript to test typing speed
Typing speed test app made in HTML, CSS, and JavaScript. There are 2 modes :- Time mode and Infinity mode.
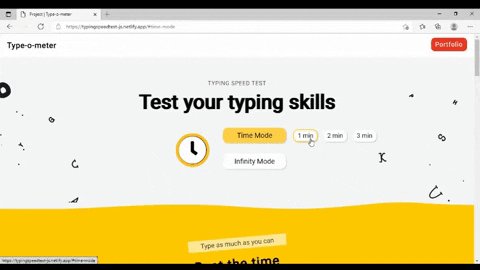
-> In time mode you need to write as much as possible before the time runs out. There are 3 options you can opt for; 1min, 2min, 3min
-> In infinity mode you have to complete the given passage in the minimum time possible.
After you are done, the result is calculated and displayed. It includes WPM(words per min), CPM(chars per min) and Accuracy
WPM - Words per minute is the number of words processed per minute. For measuring typing speed, each word is standardized to be five characters or five keystrokes long, which include white space.
CPM - CPM is the number of characters typed per minute including whitespaces.
Accuracy - Typing accuracy is defined as the percentage of correct entries out of the total entries typed.
- HTML
- CSS
- Vanilla JS
- VScode
- Netlify (for hosting)
Here is a 1min video of the working app
Type.Speed.Test.mp4
Event Listeners like keyup, keydown and keypress doesn't work on android. In my project I had to detect space and backspace which broke when I opened the app in my android. The code worked fine on desktop browser. For making it work on android I had to change a lot of my code, had to rely on input event for space detection. It was easy to work with keyup and keydown. Changing to input event took a lot of efforts.
Link to stackoverflow discussion on the same issue :-
-> https://stackoverflow.com/questions/50215712/javascript-block-backspace-on-text-input-on-android
-> https://stackoverflow.com/questions/30743490/capture-keys-typed-on-android-virtual-keyboard-using-javascript