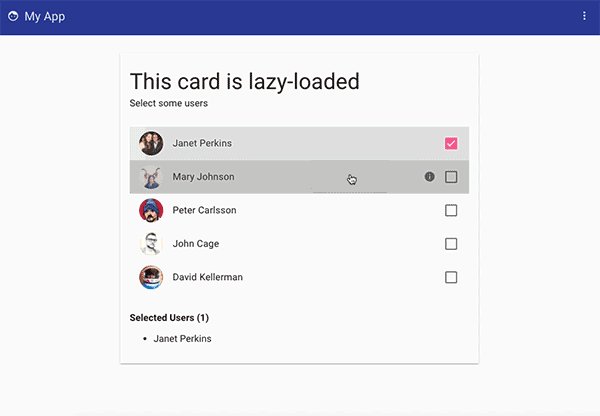
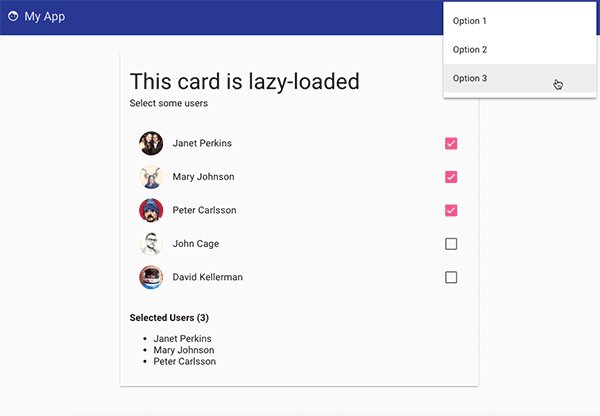
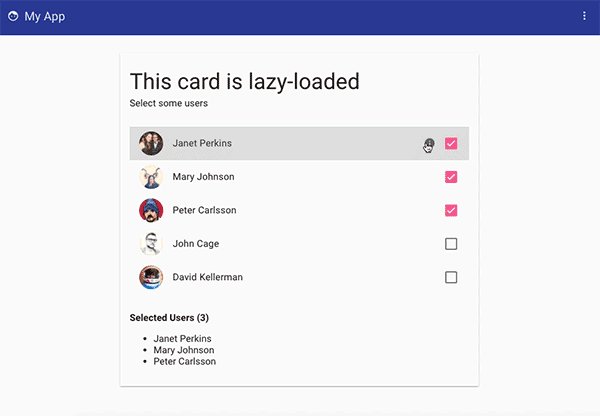
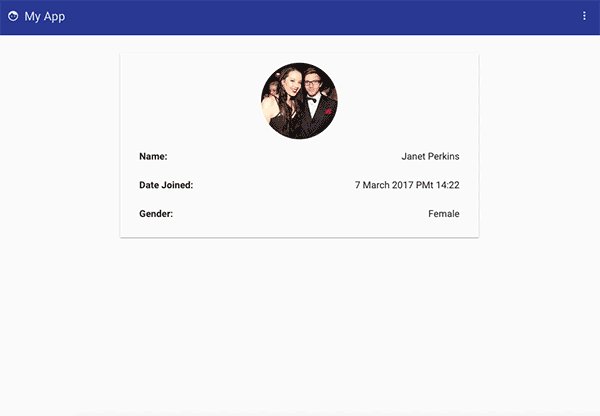
This is an express server setup being built using webpack, and running angular-material on the frontend.
- Reads Sass & bundles into the final CSS 🎉
- Can make multiple bundles with multiple entries 😍
- Removes all console.log calls 🙏
- Removes all comments 👌
- Bundles CSS, JS, images, fonts & videos
- Excracts bundles to files instead of inline (all minified) 🔥
1- Install webpack:
npm install -g webpack2- Install the dependecies:
npm install3- To start the webpack-dev-server:
npm run dev4- To build and run:
npm startIf you feel that something is missing, make an issue! 🙂 If you want do add something, just make a Pull Request.
MIT License
Copyright (c) 2017 preciousDev
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.