-
Notifications
You must be signed in to change notification settings - Fork 1
Instalación y despliegue
Nota: Estas instrucciones no han sido probadas, ya que el autor no tiene acceso a una computadora con una instalación limpia de Ubuntu para verificarlas. En caso de errores o dudas, Google+StackOverflow pueden ayudar.
- Instalar un IDE de Python (Pycharm recomendado) y un IDE para Vue (Visual Studio Code recomendado).
- Instalar Docker y Docker Compose.
- Instalar NPM y Git.
- Clonar el repositorio raíz en alguna carpeta (p. ej.,
~/AgroSmart):git clone --recurse-submodules https://github.com/IS-AgroSmart/AgroSmart-Top ~/AgroSmart. Atención: el flag--recurse-submoduleses indispensable. - Instalar los paquetes de NPM necesarios para el frontend:
cd ~/AgroSmart/app/frontend; npm install. Verificar que se haya creado la carpeta~/AgroSmart/app/frontend/node_modules - Crear el archivo
~/AgroSmart/.env, llenarlo con los secretos necesarios. Este archivo está agregado al .gitignore y NUNCA debe ser expuesto al mundo. Los desarrolladores anteriores tienen (o, al menos, deben tener) una copia. - Abrir un shell en
~/AgroSmarty ejecutardocker-compose up. La primera ejecución tomará bastante tiempo en iniciar, ya que se deben descargar y compilar imágenes de Docker relativamente grandes. - Cuando todos los contenedores se hayan iniciado y http://localhost muestre la página de login, configurar el contenedor de Django:
- Abrir otro shell y ejecutar
docker exec container-django python3 manage.py migrate - En el mismo shell, ejecutar
docker exec container-django python3 manage.py collectstatic - En el mismo shell, ejecutar
docker exec -it container-django python3 manage.py createsuperuser, responder las preguntas. Esto crea un primer usuario en Django. - Cerrar el nuevo shell.
- Abrir otro shell y ejecutar
- Visitar la página de administración de Django (http://localhost/admin/core/user/) y proveer las credenciales del paso anterior. Editar el único usuario existente. Al final, en el dropdown que tiene el valor "type: DemoUser", cambiarlo a Admin. Esto permitirá que el usuario pueda crear vuelos y desbloqueará la página de administración. Guardar los cambios.
- Agregar el estilo usado por los índices de vegetación a Geoserver:
- Visitar la página de administración de Geoserver (http://localhost/geoserver/geoserver/web)
- Iniciar sesión (las credenciales por defecto son
admin/geoserver) - Volver a la URL http://localhost/geoserver/geoserver/web (el servidor redirige automáticamente a http://localhost/geoserver/web después del login, pero esta URL no es válida)
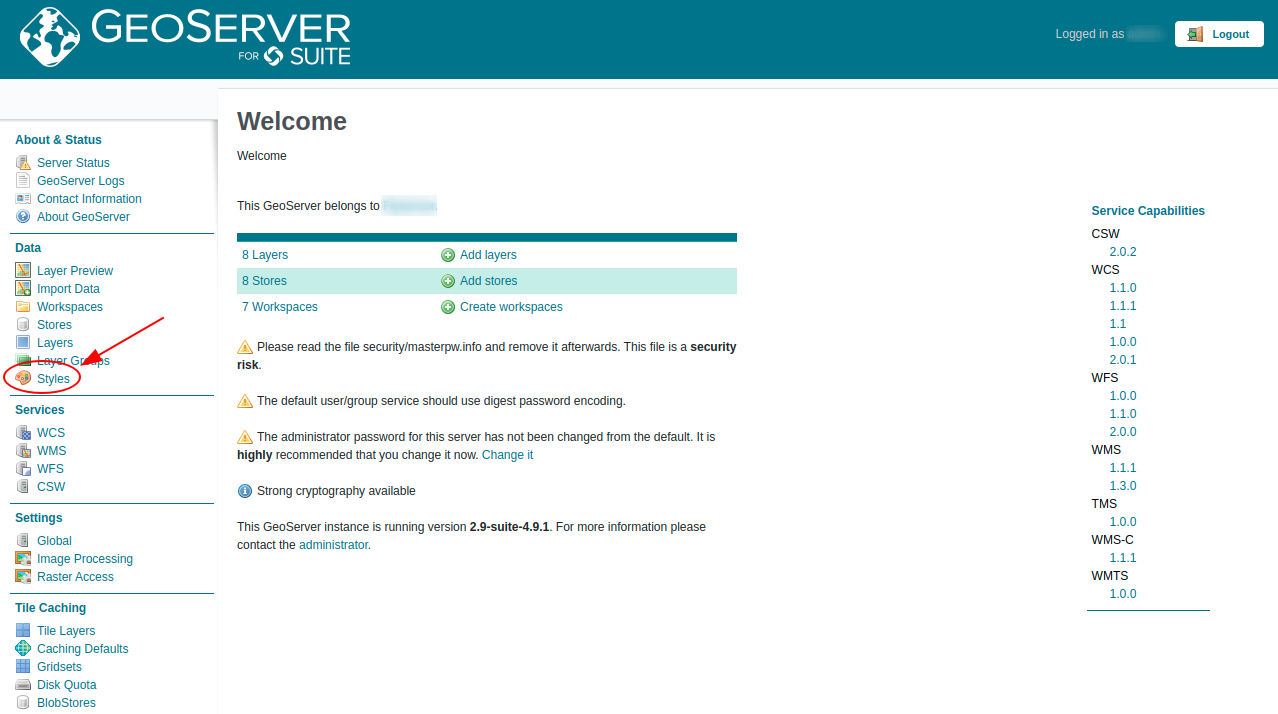
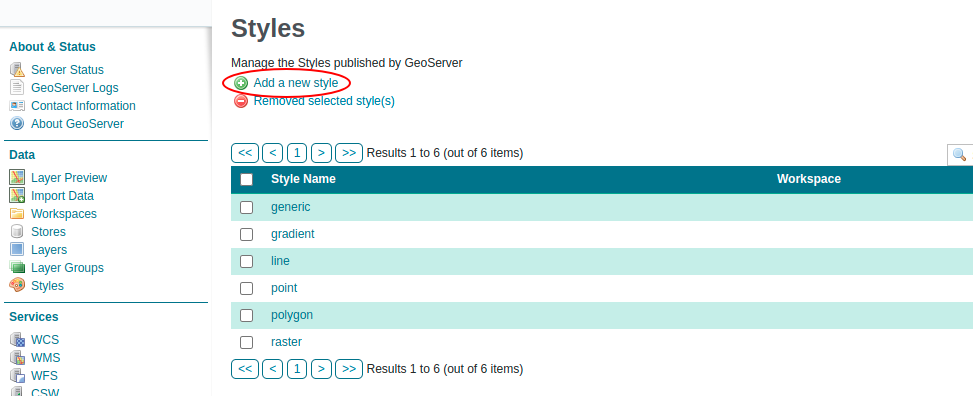
- Hacer clic en la opción "Styles" en el sidebar de la izquierda, y en "Add a new Style"


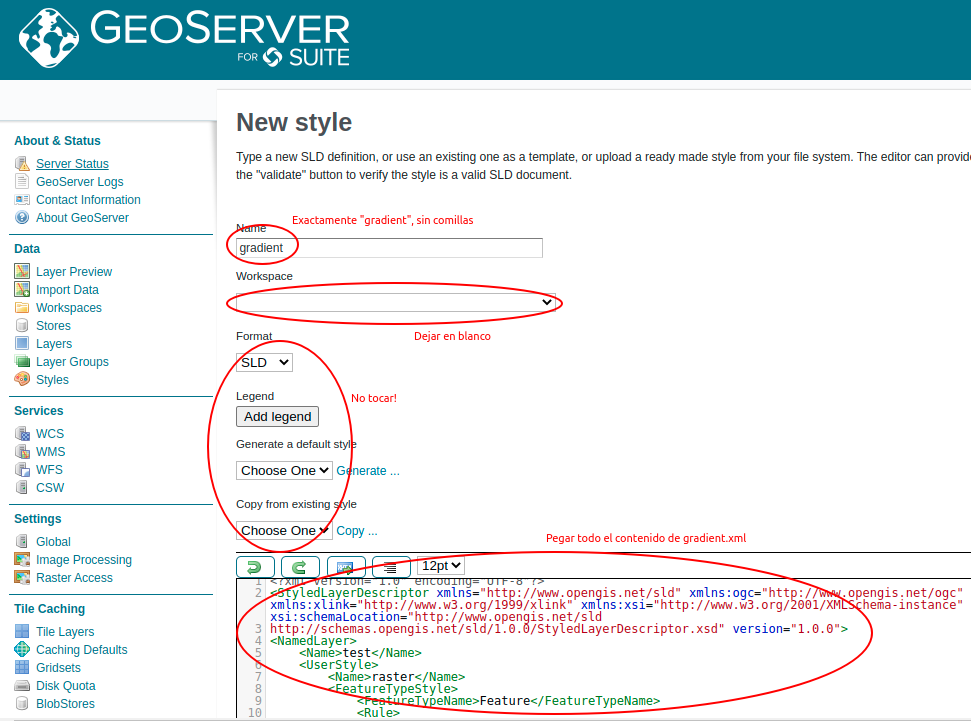
- Rellenar el formulario. El nombre debe ser exactamente
gradient. Dejar el Workspace en blanco y el formato en SLD, como debe ser por defecto. En el cuadro de texto, pegar los contenidos de https://github.com/IS-AgroSmart/AgroSmart-Top/blob/master/gradient.xml
- Hacer clic en Submit, abajo (no visible en la imagen). Verificar que la lista de estilos ahora contenga una nueva entrada llamada
gradient.
- Cambiar algunas configuraciones de Geoserver:
- Visitar la página de administración de Geoserver (http://localhost/geoserver/geoserver/web)
- Iniciar sesión, si hace falta (las credenciales por defecto son
admin/geoserver) - Volver a la URL http://localhost/geoserver/geoserver/web (el servidor redirige automáticamente a http://localhost/geoserver/web después del login, pero esta URL no es válida)
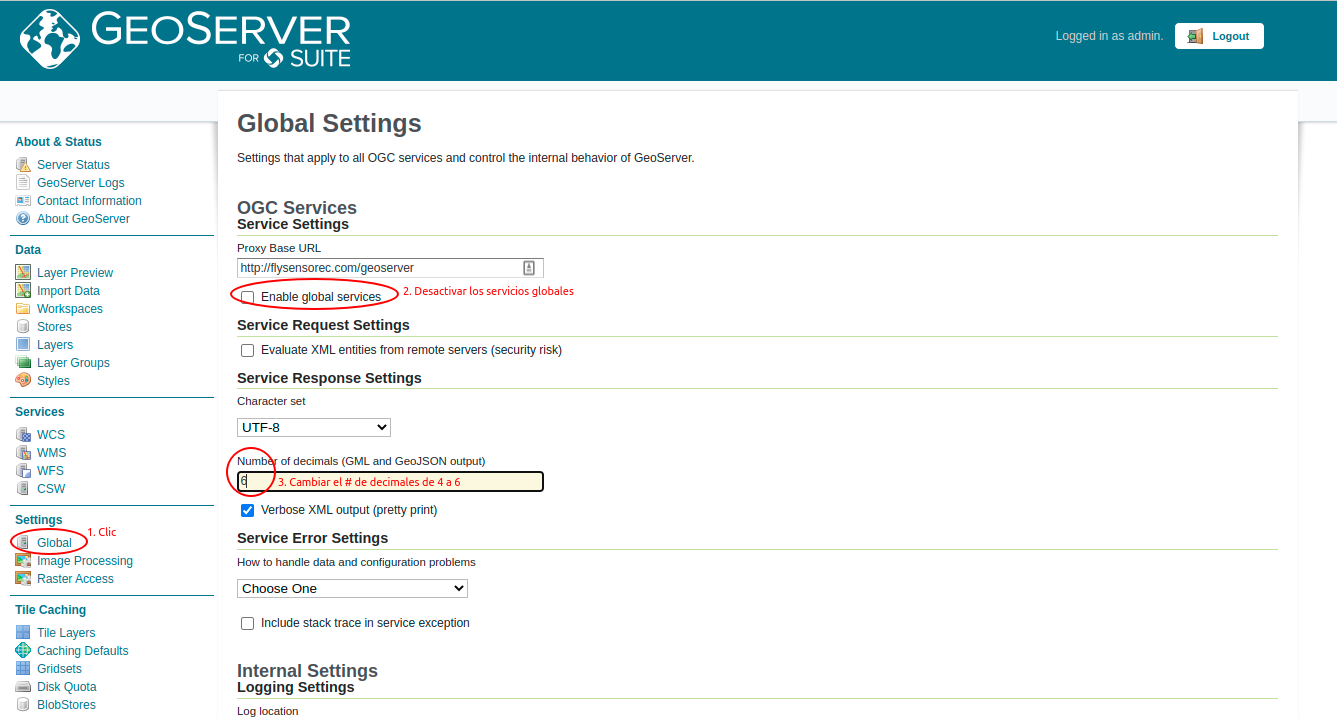
- Hacer clic en la opción "Global" en el sidebar de la izquierda, en la sección "Settings". En la ventana, desactivar el checkbox "Enable Global Services" (esto impide que se puedan listar todos los workspaces existentes, y obliga a conocer el UUID de un workspace para acceder a sus datos), y cambiar el "Number of decimals (GML and GeoJSON output)" de 4 a 6 (esto aumenta la precisión de las coordenadas retornadas por los archivos vectoriales).

- Hacer clic en Submit, abajo (no visible en la imagen). Verificar que las configuraciones se hayan guardado.
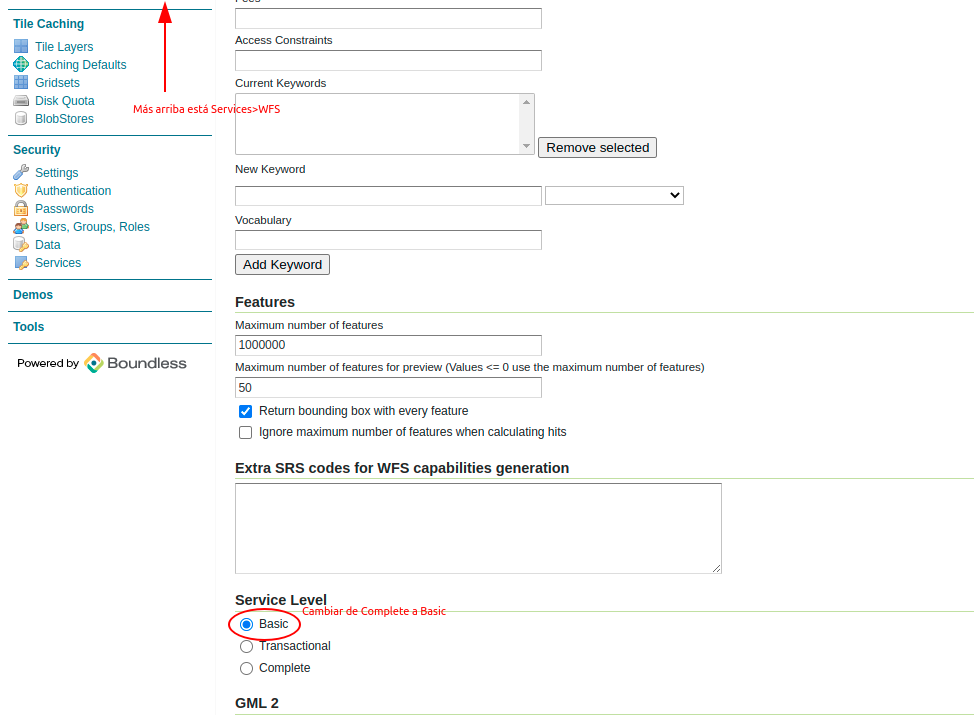
- Hacer clic en la opción "WFS" en el sidebar de la izquierda, en la sección "Services". En el formulario, buscar la sección "Service Level" (aproximadamente a la mitad de la página) y cambiarla de "Complete" a "Basic". Esto hace que los archivos vectoriales sean de sólo lectura, al desactivar las operaciones que permiten cambiar las propiedades.

- Hacer clic en Submit, abajo (no visible en la imagen). Verificar que las configuraciones se hayan guardado.
- Cambiar la contraseña de administrador de Geoserver:
- Visitar la página de administración de Geoserver (http://localhost/geoserver/geoserver/web)
- Iniciar sesión, si hace falta (las credenciales por defecto son
admin/geoserver) - Volver a la URL http://localhost/geoserver/geoserver/web (el servidor redirige automáticamente a http://localhost/geoserver/web después del login, pero esta URL no es válida)
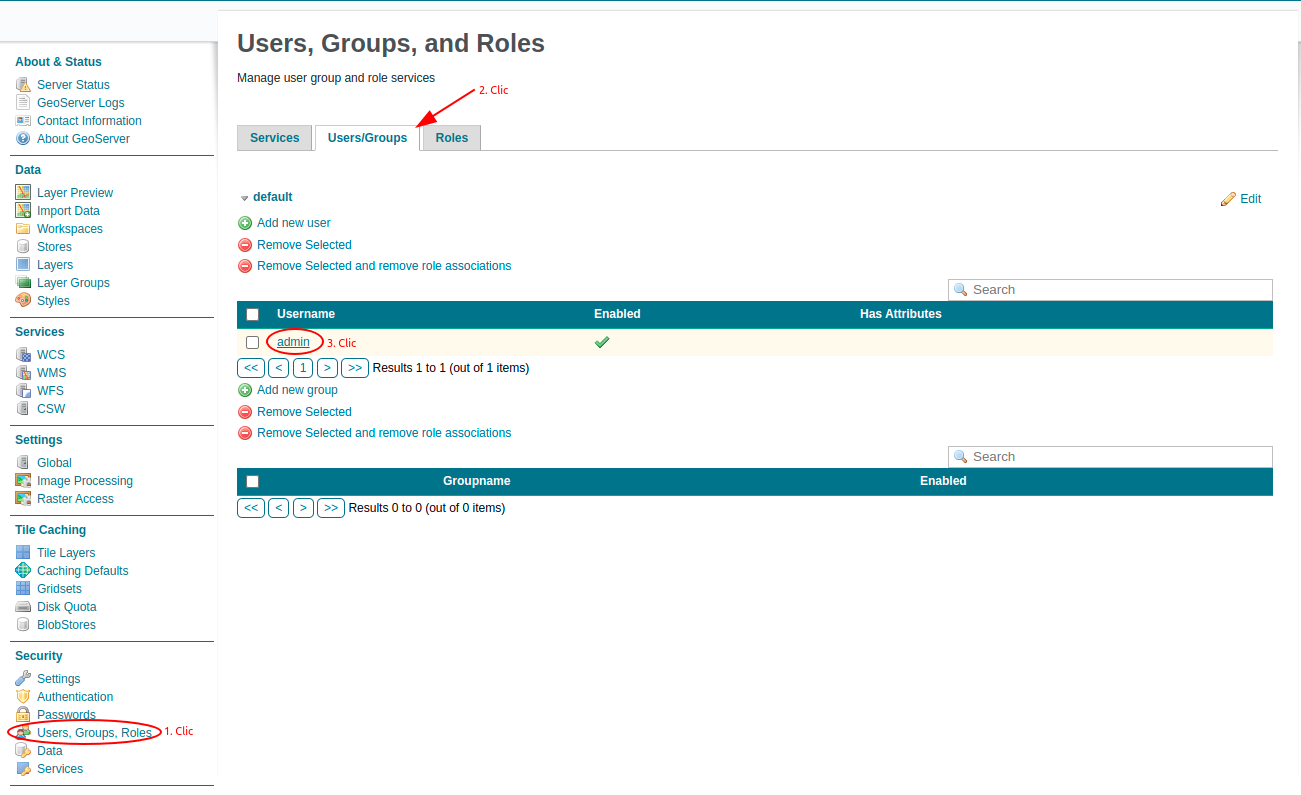
- Hacer clic en la opción "Users, Groups, Roles" en el sidebar de la izquierda, en la sección "Security". Seleccionar la pestaña "Users/Groups" y hacer clic en el nombre de "admin", que debería ser el único usuario existente.

- Cambiar la contraseña por el valor del campo
GEOSERVER_PASSWORDen~/AgroSmart/.env. Alternativamente, generar una contraseña aleatoria, escribirla en estos dos campos y luego guardarla en~/AgroSmart/.env. Esta contraseña será usada por Django para autenticar los requests a la API REST de Geoserver.
- Hacer clic en Submit, abajo (no visible en la imagen).
- Cerrar sesión en Geoserver, volver a iniciar sesión con la nueva contraseña y verificar que se haya guardado.
- Subir la imagen de la leyenda al container de Geoserver: Con los containers activos, abrir un nuevo shell en
~/AgroSmarty ejecutardocker cp geoserver_data/gradient.png container-geoserver:/opt/geoserver/data_dir/styles/gradient.png - Subir la configuración de seguridad de la API al container de Geoserver: Con los containers activos, abrir un nuevo shell en
~/AgroSmarty ejecutardocker cp geoserver_data/rest.properties container-geoserver:/opt/geoserver/data_dir/security/rest.properties
Cuando se desee ejecutar los contenedores, se debe abrir un shell en la carpeta raíz de la aplicación (aquí ~/AgroSmart) y ejecutar docker-compose up. La aplicación estará disponible en el puerto 80 (http://localhost).
Para detener los contenedores, se presiona Ctrl+C en el shell que contiene los logs de Docker. Esto envía una señal de apagado a todos los contenedores.
https://github.com/IS-AgroSmart/AgroSmart-Top/blob/master/README.md contiene instrucciones detalladas para el despliegue de la aplicación. Los pasos son muy similares a la instalación para desarrollo, con las diferencias de que no es necesario instalar IDEs y se deberían elegir contraseñas más seguras, y se sigue a la rama deploy en vez de master. La versión simplificada es:
- Actualizar el OS, instalar los paquetes necesarios.
- Clonar el repositorio con sus submódulos.
- Cambiar a la rama
deploy. - Instalar los paquetes de NPM.
- Crear el archivo
.envy llenarlo con los secretos. - Iniciar los contenedores de Docker.
- Ejecutar las migraciones en el contenedor de Django, recolectar los archivos estáticos y crear un primer superusuario.
- Los pasos adicionales para configurar Geoserver, detallados más arriba.
Puede ser conveniente programar el OS para que ejecute el comando para ejecutar los contenedores cada vez que el OS arranque.
- Introducción
- Información general
- Instalación y ejecución
- Pruebas
- Integración continua/CD