The gdx2d project is a simple to use 2d game and graphics framework. It is multi-platform (working on Windows, Linux and Android). It is Java based with the heavy-lifting done in native code (i.e. C/C++), for example for physics rendering.
More information about gdx2d can be found on the official project website.
For informations about how to use this repository and develop things in it, see CONTRIBUTING.md
The library contains simple to use graphical primitives such as lines, circles, rectangles. In addition, there are methods to draw pictures, rotate them, scale them etc. Physics simulation is also supported (using Box2D) as well as music and sound playing.
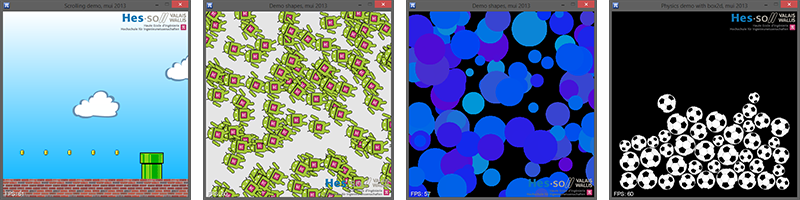
For each feature, a Java demo is provided for simple integration. Here are some examples of what the library is capable of (you can check the YouTube demo reel):
The advantage of using gdx2d is that you can develop your code in Java on your standard desktop computer like any other Java application and then deploy the same code, with a single click, on an Android phone or tablet. Of course, you have to take into consideration the fact that some of your code is a bit different for Android (for instance, you don't have accelerometers on your PC).
The library itself is a wrapper around a very nice library called libGDX which provides almost everything to the library. The current project version is based on libGDX version 1.5.6.
The Javadoc API of this library can be found here. More information about the project can be found on the official website.
It is multi-platform so that you can run your code on desktop computers (running either Windows, Linux or Mac) but also on mobile devices running Android. It is based on libGDX but provides a much simpler interface and multiple demo programs to get started.
Using the framework, the following code displays a shrinking/growing circle running smoothly:
package ch.hevs.gdx2d.demos.simple
import ch.hevs.gdx2d.desktop.PortableApplication
import ch.hevs.gdx2d.lib.GdxGraphics
import com.badlogic.gdx.Gdx
import com.badlogic.gdx.graphics.Color
/**
* A very simple demonstration on how to display something animated with the
* library
*
* @author Pierre-André Mudry (mui)
* @version 1.0
*/
class DemoSimpleAnimation : PortableApplication() {
var radius = 5f
var speed = 1f
override fun onInit() {
// Sets the window title
setTitle("Simple demo")
}
override fun onGraphicRender(g: GdxGraphics) {
// Clears the screen
g.clear()
g.drawAntiAliasedCircle(g.screenWidth / 2f, g.screenHeight / 2f, radius, Color.BLUE)
// If reaching max or min size, invert the growing direction
if (radius >= 100 || radius <= 3) {
speed *= -1
}
// Modify the radius
radius += speed
g.drawSchoolLogo()
g.drawFPS()
}
}
fun main(args: Array<String>) {
DemoSimpleAnimation()
}It was first developed for the inf1 course taught at HES-SO Valais / Systems engineering by Pierre-André Mudry. It has then been adapted for the 101 Fundamentals of programming 1 course of ISC bachelor degree programme.
The framework was written by P.-A. Mudry & N. Chatton with the help of C. Métrailler. Some work has then been done by M. Pignat et C. Papon. A full list of contributors is available here.
The gdx2d project is licensed under the Apache 2.0 license.