-
-
Notifications
You must be signed in to change notification settings - Fork 0
MethodsUsage
List of all methods and parameters can be found at the developer documentation site
When possible qlik-repo-api will allow calling methods on returned objects. For example:
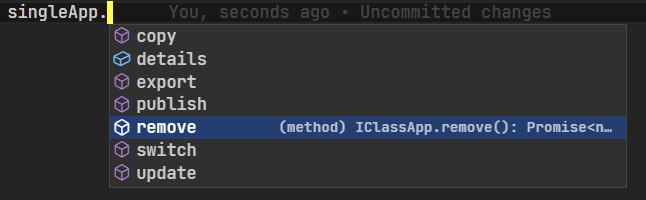
const singleApp = await repoApi.apps.get({ id: "some-app-id" });The above code will return data for a single app. Then the variable singleApp will have the app methods exposed.

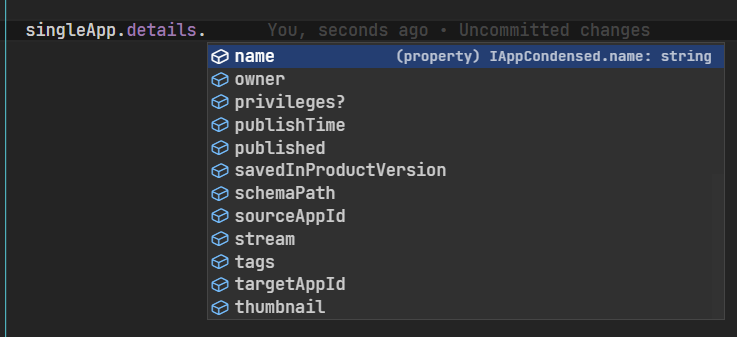
All metadata is under the details

And (for example) if we want to delete the selected app then we have to simply call the remove method (without providing anything else)
await singleApp.remove();The other methods will require some specific, for the Qlik object parameters. But qlik-repo-api will let you know what params are allowed and if they are optional (ending with ?) or not.
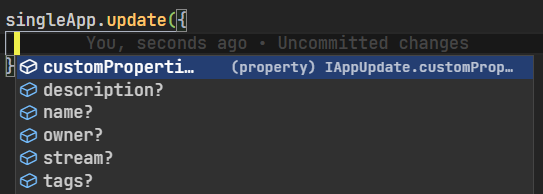
In the below example is the application update method. As we can see all params are optional (customProperties as well). Which means that we can provide any combination of them. If the method is called with an empty object ({}) then app will still be updated but with the already existing values (the last modify timestamp will be updated automatically by Qlik)

The response, after the update is performed, will be the actual response meta data from Qlik. But also the original app variable (singleApp in our case) will also be updated with the new values.
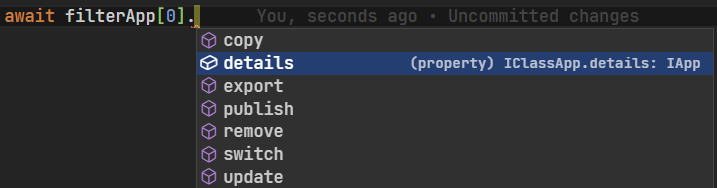
When working with multiple returned objects the the object specific methods will be exposed on each element.
For example if we want to operate on multiple apps first we have to get the list using getFilter method:
const filterApp = await repoApi.apps.getFilter({
filter: `name sw 'License'`,
});Once we have the apps list we can call method on a single app like this:

And if we want to perform operation on all returned apps we can loop through the filterApp list:
// delete all apps from filter
await Promise.all(filterApp.map((app) => app.remove()));Documentation for all methods can be found here