一款基于 canvas 图片处理类库,它可以帮助你处理图片的压缩,裁剪等;
$ npm install daycaca -save// es6
import daycaca from 'daycaca';
// src specify an image src (url or base64)
daycaca.rotate(src, degress, (data, w, h) => {
// your code here
});<script src="./dist/daycaca.min.js"></script>
<script>
// src specify an image src (url or base64)
daycaca.rotate(src, degress, (data, w, h) => {
// your code here
});
</script>所有 api 中的 source 它可以是;
将图片转换成 base64 code 值;参数 el 可以为一个图片的 Dom 节点也可以是一个图片地址;
const img = document.querySelector('img')
daycaca.base64(img, (data) => {
//... handle base64
})压缩图片,会将图片进行质量上的压缩, 从而降低图片的大小。
-
PNG 走的无损压缩,类库参考 .因此
quailty无效 -
JPG/JPEG/BMP 等位图走的有损压缩
quality 表示图片压缩的质量,值越大,图片会清晰
const img = document.querySelector('img')
daycaca.compress(img, 0.5,(data) => {
//... handle base64
})裁剪图片,将图片裁剪至指定大小。
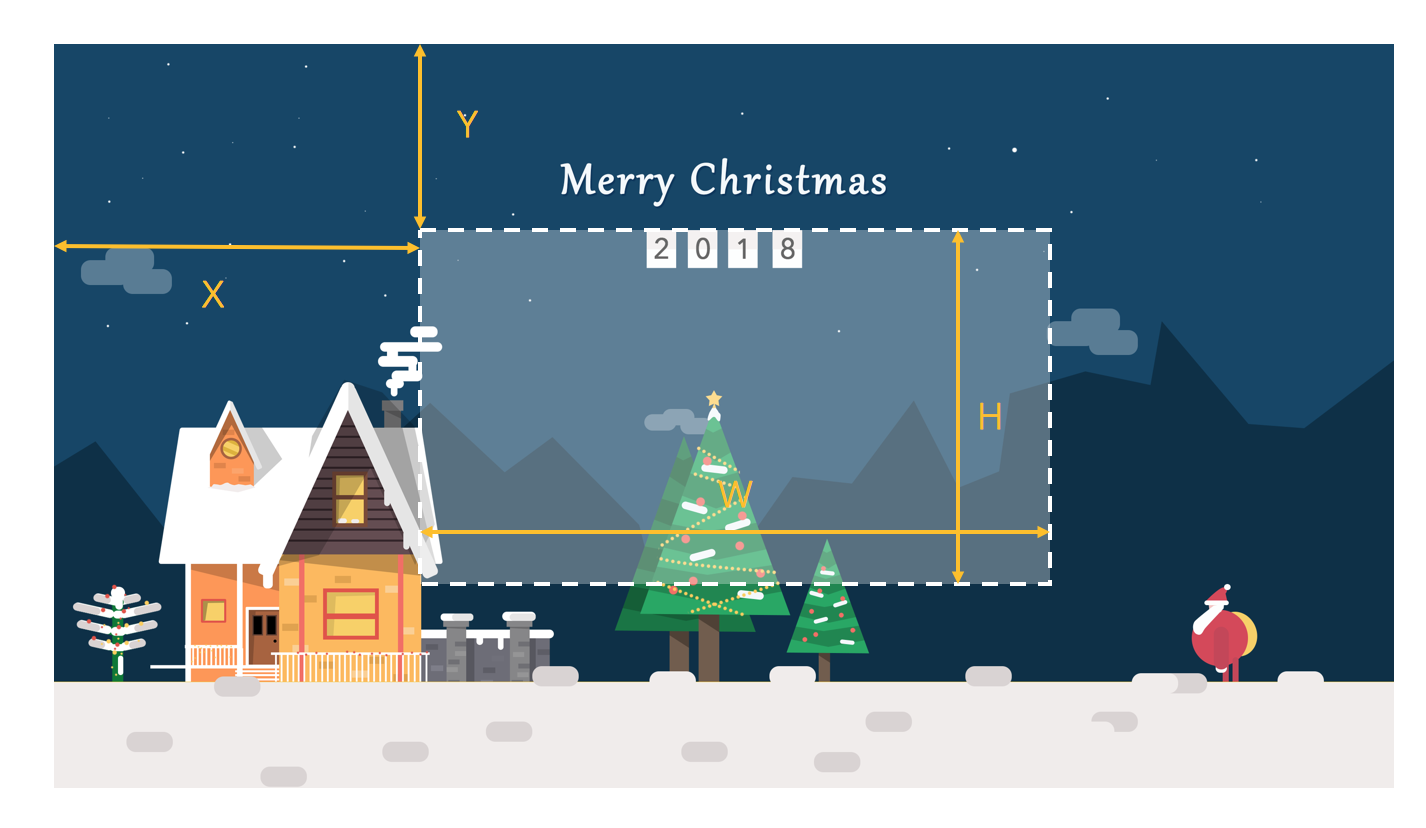
option {} 里面需要指定的参数:
- x: 裁剪的区域距离图片的左边缘的距离
- y: 裁剪的区域距离图片的上边缘的距离
- w: 裁剪的区域的宽度
- h: 裁剪的区域的高度
- ratio 缩放比例
const img = document.querySelector('img')
daycaca.reszie(img, {
x: 10,
y: 20,
w: 100,
h: 70
},(data) => {
//... handle base64
})旋转图片至某个角度。
const img = document.querySelector('img')
daycaca.rotate(img, 90,(data) => {
//... handle base64
})图片缩放,将图片进行放大缩小
- ratio 表示图片缩放的比例,其中 1 表示图片不进行缩放,最小值必须 大于0
const img = document.querySelector('img')
daycaca.reszie(img, 0.5,(data) => {
//... handle base64
})欢迎您提出自己的代码 PR 以及任何建议 😄😄🌺🌺🎆🎆