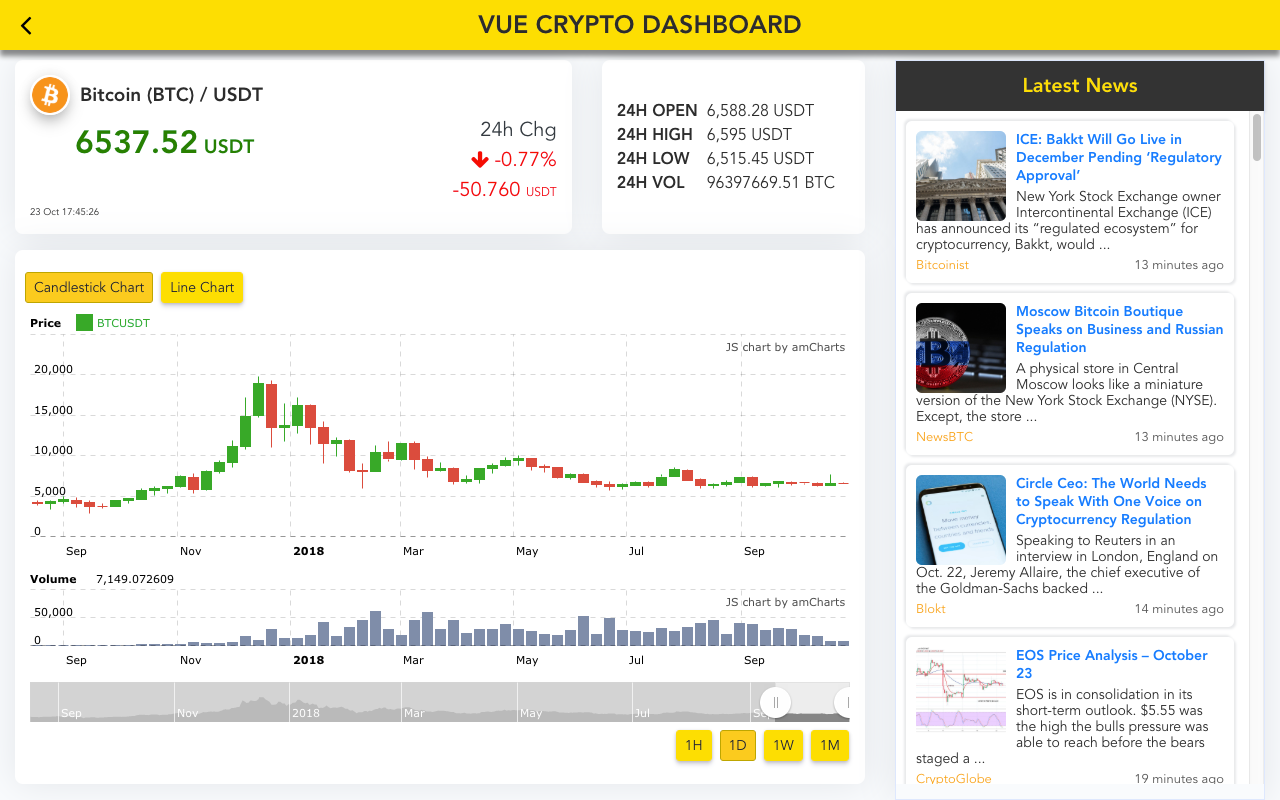
A Cryptocurrency Dashboard build with Vue JS, PWA enabled, Binance Websocket API for realtime price, amChart for displaying historical charts, SVG Sparkline Chart and Latest News feed from Cryptocompare site.
New Vue3 + Typescript + Vite + Pinia version of cryptocurrency dashboard is available at
https://github.com/JayeshLab/vue3-crypto-dashboard
Demo: [https://jayeshlab.github.io/vue-crypto-dashboard/](https://jayeshlab.github.io/vue-crypto-dashboard/)
- Vue CLI 3
- Vue 2
- Vuex
- Vue Router
- Sass
- Bootstrap 4
- Binance Websocket Stream
- amcharts
- Cryptocompare News Api
- Custom sparkline chart
- Custom Binance Websocket Api
- Node/NPM
- Vue-cli 3.x
npm install
npm run serve
npm run build
npm run lint
npm run test:unit