Concept Explorer is deployed to GitHub
- General Information
- Introduction
- Instructions and Features
- Getting Started
- API Keys
- Technologies Used
- Folder Structure
- Data
- Database Schema
- API Documentation
- Testing
- Known Issues
- Roadmap
- Contact Information
Concept Explorer is an educational web app designed to make exploring concepts as exciting as exploring the physical world. It uses AI-powered data generated by the Concept Generator project to provide engaging and interactive concept exploration.
Concept Explorer is your passport to explore the intriguing world of concepts. Before we embark on this journey, let's clarify what concepts are.
Concepts are the fundamental building blocks of human thinking and understanding. They act as mental templates that help us make sense of the world. For example, when we say "apple," our minds instantly recognize and categorize it as a familiar concept without the need to list all its characteristics.
Concept Explorer leverages AI-generated data from the Concept Generator project to provide an engaging and interactive way to delve into the intricacies of concepts.
Concept Explorer offers three unique perspectives for exploring concepts:
-
Relational Exploration: Discover how closely related concepts are in the conceptual landscape, similar to geographical proximity on a map.
-
Comparative Analysis: Understand how concepts compare to each other across dimensions. For instance, you'll learn that "supreme being" is abstract, while "stone" is concrete, enabling more precise discussions.
-
Descriptive Insights: Access concise summaries and Wikipedia links for concepts, making learning engaging and suitable for modern learners with limited attention spans.
While Concept Explorer is enjoyable, its primary purpose is to sharpen your conceptual thinking skills. Whether you're a learner, educator, researcher, or just curious about the intricacies of human thought, this app empowers you with a deeper understanding of the concepts that shape our world.
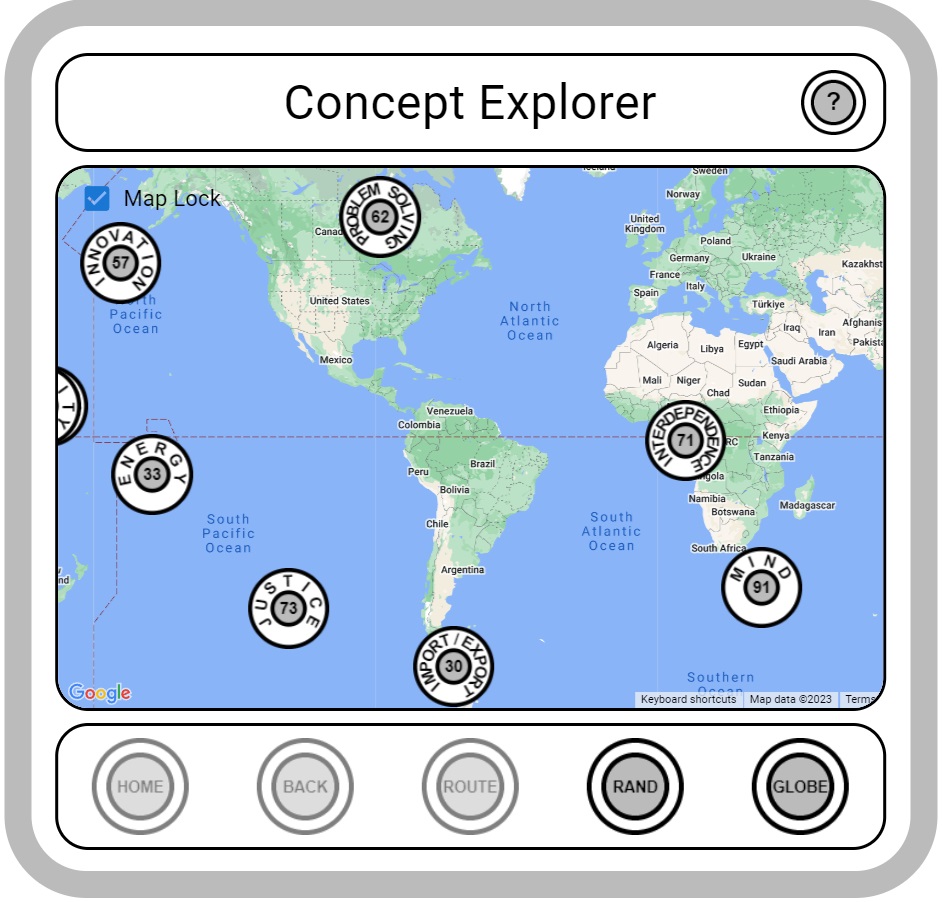
Concept Explorer starts with Globe View, displaying a Google Map with custom markers representing concepts. You can navigate and zoom the map just like a regular Google Map. Once you find an interesting concept, you can start exploring it by clicking on it. Alternatively, you can click RAND to explore a random concept. If you're not satisfied with the concept you are exploring, simply click GLOBE to return to Globe View.
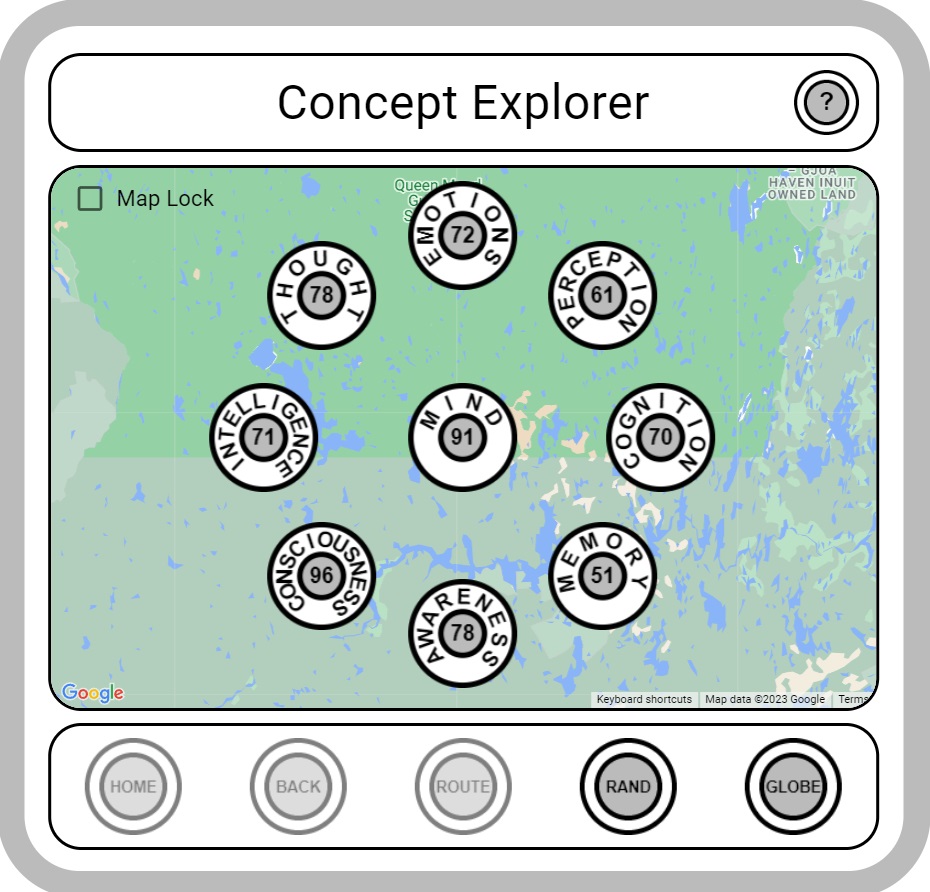
Concept Explorer switches to Browse View once a starting concept has been selected. In Browse View, the map zooms in and shows the selected concept in the center of the screen, surrounded by eight closely related concepts. You can click on any of these surrounding concepts to make it the new center concept. Alternatively, you can click on the center concept to switch to Details View that contains more information about the concept.
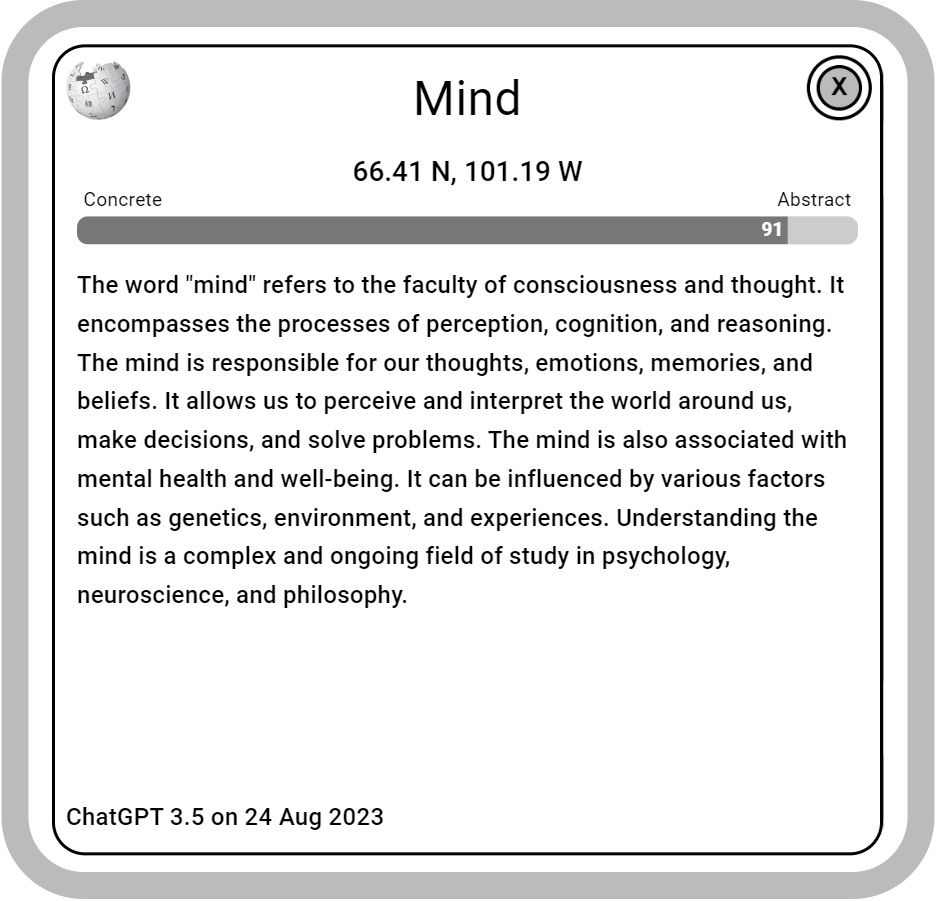
Details View is a popup window that provides a summary of the concept, a link to the corresponding Wikipedia article for further exploration, and a score ranging from 0 to 100, indicating how concrete versus abstract the concept is. This score is also displayed in the middle of the marker in Browse View.
To run this React app locally, follow these 4 steps:
- Clone the Repository:
git clone https://github.com/JoelHKV/ConceptExplorer.git
- Navigate to the Project Directory:
cd your-react-app
- Install Dependencies:
npm install
- Start the Development Server:
npm run dev
Refer API Documentation for details.
The current version uses a Google Cloud Function to grant access to Google Maps securely. For local use, you can follow these steps:
- Add the following line to your index.html file:
<script src="secret.js"></script>
- Create an additional JavaScript (JS) file named secret.js with the following content:
const API_KEY = “YOUR_API_KEY”
const script = document.createElement('script');
script.src = API_KEY;
script.async = true;
script.defer = true;
document.head.appendChild(script);
Replace "YOUR_API_KEY" with your actual Google Maps API key.
Concept Explorer is written in JavaScript (React + Redux), HTML, and CSS.
The project directory is organized as follows:
- src/: This folder contains the main source code
- main.jsx: The JavaScript entry point
- App.jsx: The main entry point
- App.css: The main CSS styles specific to App.jsx
- assets/: Stores static assets like images, fonts, etc
- components/: Houses React components
- hooks/: Contains custom React hooks
- reducers/: Stores Redux reducers
- utilities/: Holds utility functions
- testing_scripts/: Contains testing scripts
All data for this project has been generated exclusively by ChatGPT 3.5. For more details, you can refer to the Concept Generator project.
Data related to interconnections between concepts is stored in Firestore under the following structure:
conceptBrowser(Collection)finalConceptData_0(Document)finalConceptData_1(Document)- etc
abstract(Number): Rating from 0 (concrete) to 100 (abstract)branch(Array): The starting concept, its level, ...ordered_concepts(Array of Strings): An array of the 8 most related concepts to this concept, ordered by relatedness
Details about individual concepts are stored in Firestore using the following structure:
conceptNames(Collection)[CONCEPT NAME](Document)definition(String): A concise summary (about 70 words) about the conceptdate(Timestamp): The date and time when ChatGPT generated the definitiondefinition_model_version(String): The version of ChatGPT used to generate the definition
Where CONCEPT NAME is the name of each concept.
This API allows you to retrieve information about concepts and their interconnections from Firestore using a Google Cloud Function.
- URL:
https://europe-north1-koira-363317.cloudfunctions.net/readConceptsFireStore - Description: iterates through relevant Firestore documents
(
finalConceptData_0,finalConceptData_1, ...), and returns the combined data in the json format - Usage: Simply make a GET request to the above URL.
- URL:
https://europe-north1-koira-363317.cloudfunctions.net/readConceptsFireStore?concept_name=ENTER_CONCEPT_NAME_HERE - Description: Returns details about a specific concept.
- Usage: Replace
ENTER_CONCEPT_NAME_HEREwith the desired concept name and make a GET request to the URL.
To ensure the security and reliability of this API, the cloud function checks the URL and the IP address of the request. Automatic access is granted to the URL of the deployed version and the IP address of my own development server.
If you wish to use this API, please don't hesitate to contact the Project owner.
Since Concept Explorer uses Google Map Markers as buttons, but they are not easily
recognized as such by conventional automated testing tools such as Selenium,
we use Autohotkey for functional testing. The SelectAreaAndFireClicks.ahk
in the testing_script folder is a general-purpose testing script that
fires random mouse clicks inside a specified rectangular area on the screen.
To use the script, first press the key s in the top-left corner of
the clicking area and then press the key x in the bottom-right
corner of the clicking area. Then, press the key v to toggle the
clicking on and off.
This random clicking test was run with Chrome, Firefox, and Edge (but not Safari). You can view the resulted screen capture video here.
- The Redux store keeps track of necessary changes in the Google Map.
However, when deleting markers and quickly re-adding them, they do
not always appear. The current workaround is to use
hideExtraMarkers()to set their opacity to zero when a quick rewrite is needed. - Google Map animations are not consistently smooth, especially on some smartphones.
- Add a Settings Menu where users can toggle animations on or off, and adjust marker sizes, and more.
For inquiries or collaboration opportunities, please feel free to contact me via email. My name is listed on the Profile page, and I am using Gmail.