-
Notifications
You must be signed in to change notification settings - Fork 0
iOS ARKit codelab
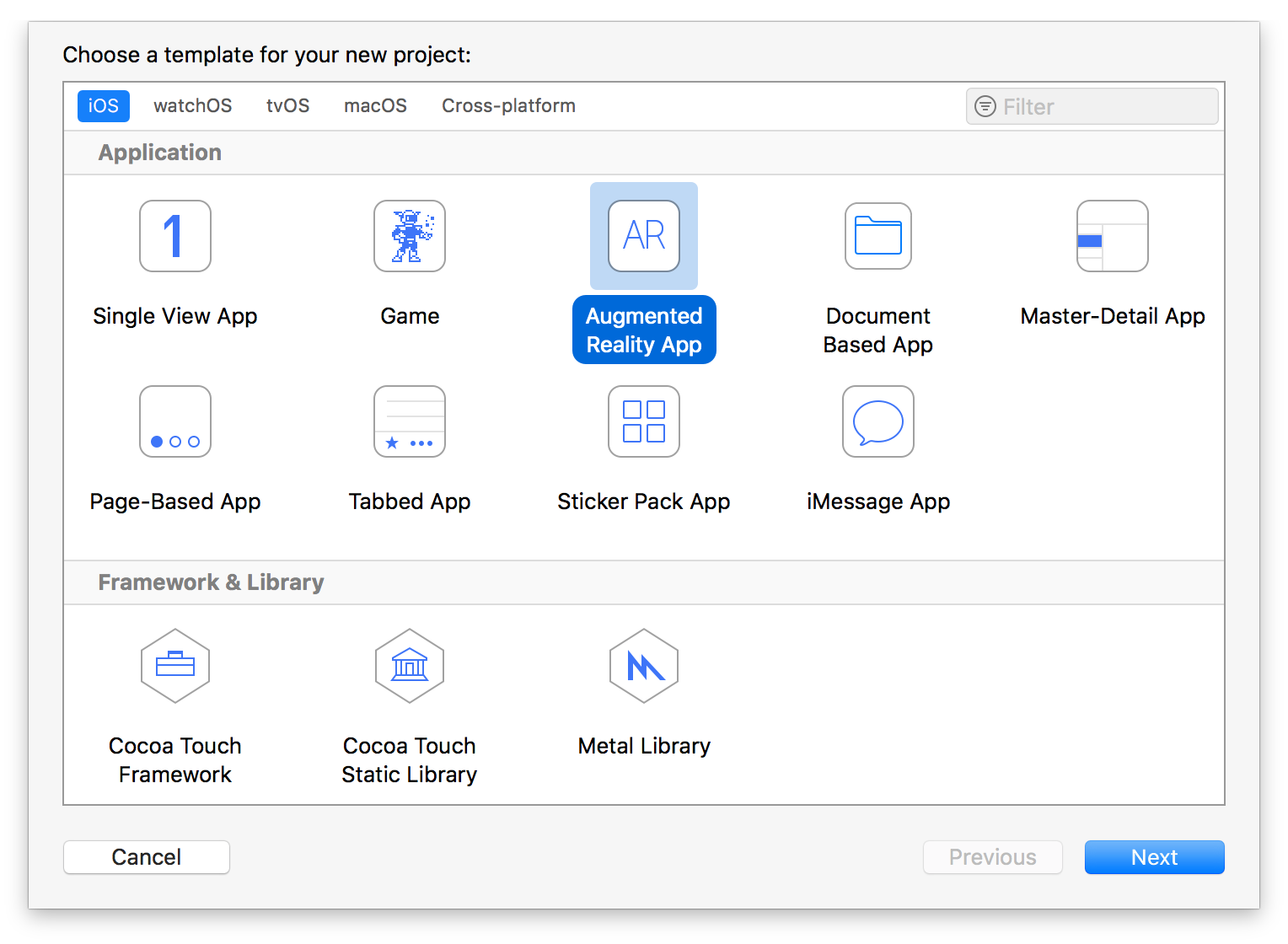
Create a new project “Augmented Reality App”. Name it as you like and everything else leave as it is.

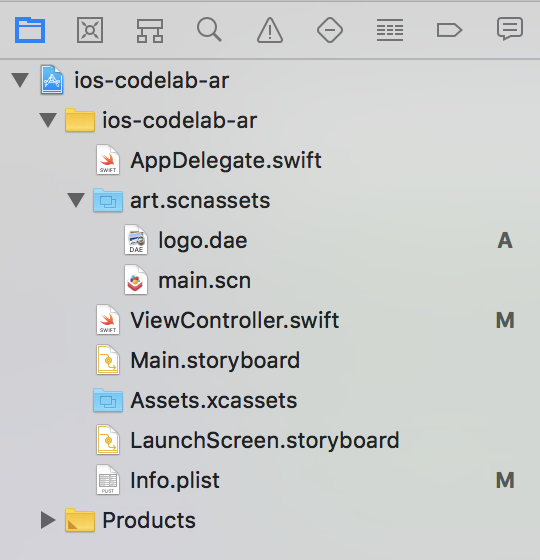
Delete all in art.scnassets folder, download our assets, and drag and drop all content to art.scnassets.

We will select Main.storyboard and delete whole View Controller.

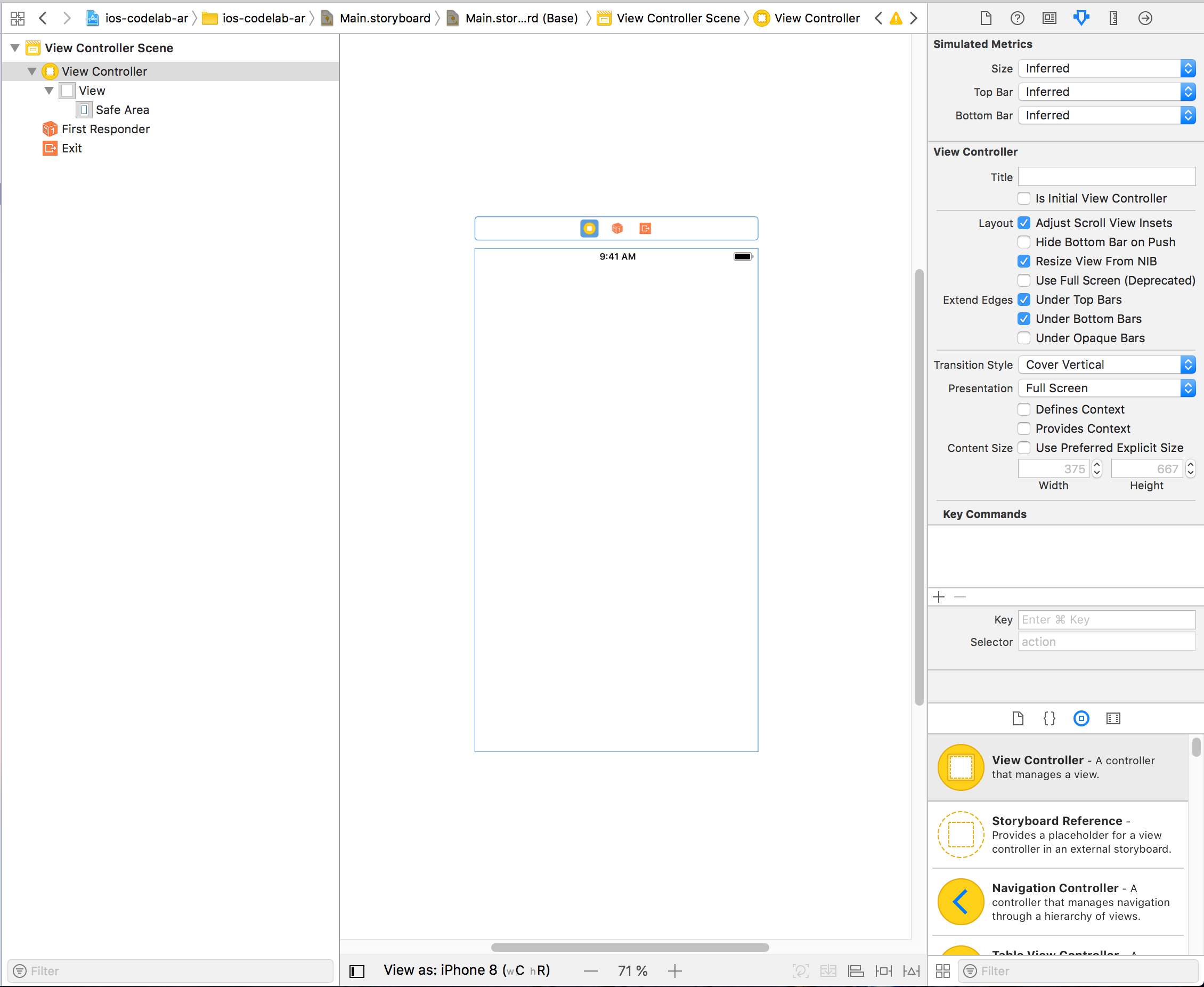
In the bottom right corner we see object library. From which we will drag and drop first object “View Controller” to the storyboard. This will create a new blank screen of our application.

In the right corner in Attributes inspector tab we will check “Is Initial View Controller”.

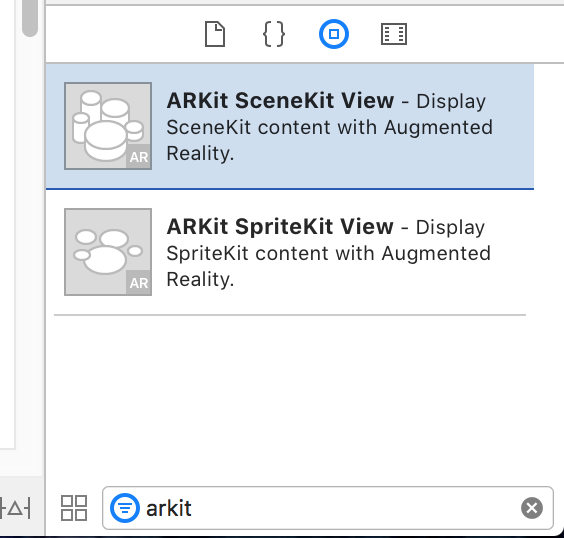
To the search in bottom right corner write arkit and drag and drop ARKit SceneKit View to the ViewController in Storyboard.

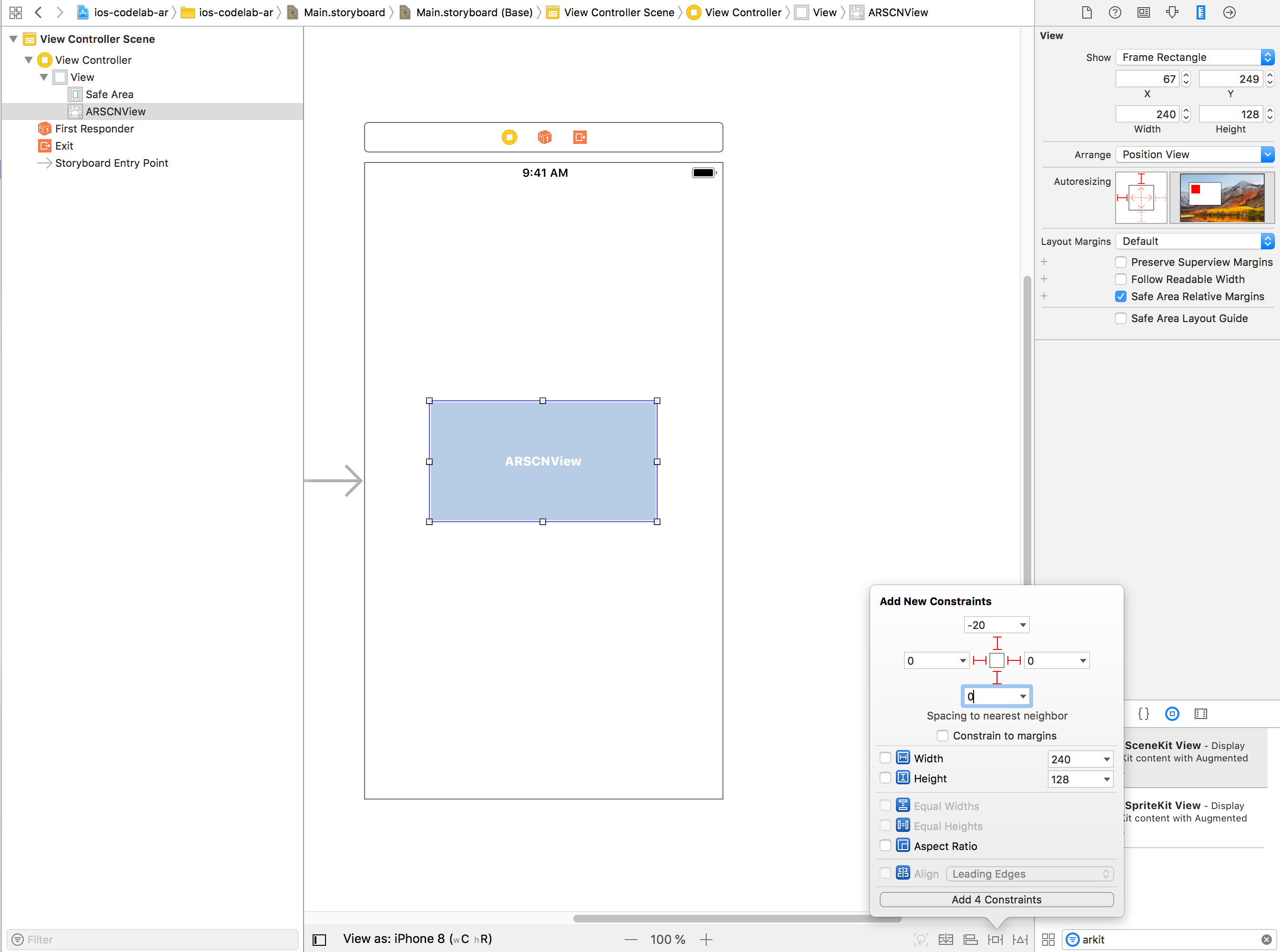
We will select ARSCNView and in bottom middle bar we click on Add new constraints. Fill the all 4 spacings to the neighbors as is in the picture, and confirm by clicking on Add 4 constraints. Make sure that all four dotted indicators turns red.

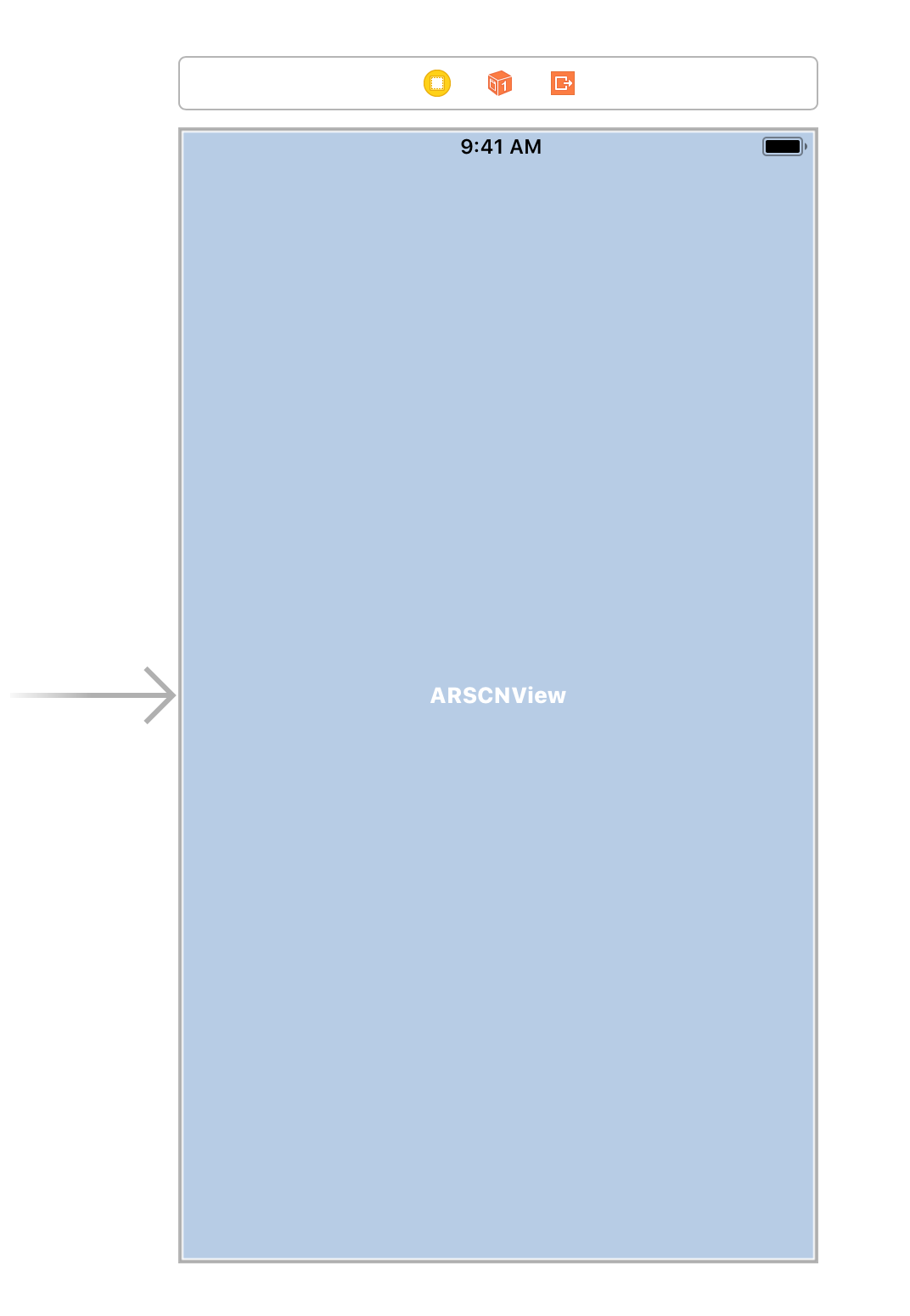
Our ViewController should now look like this:

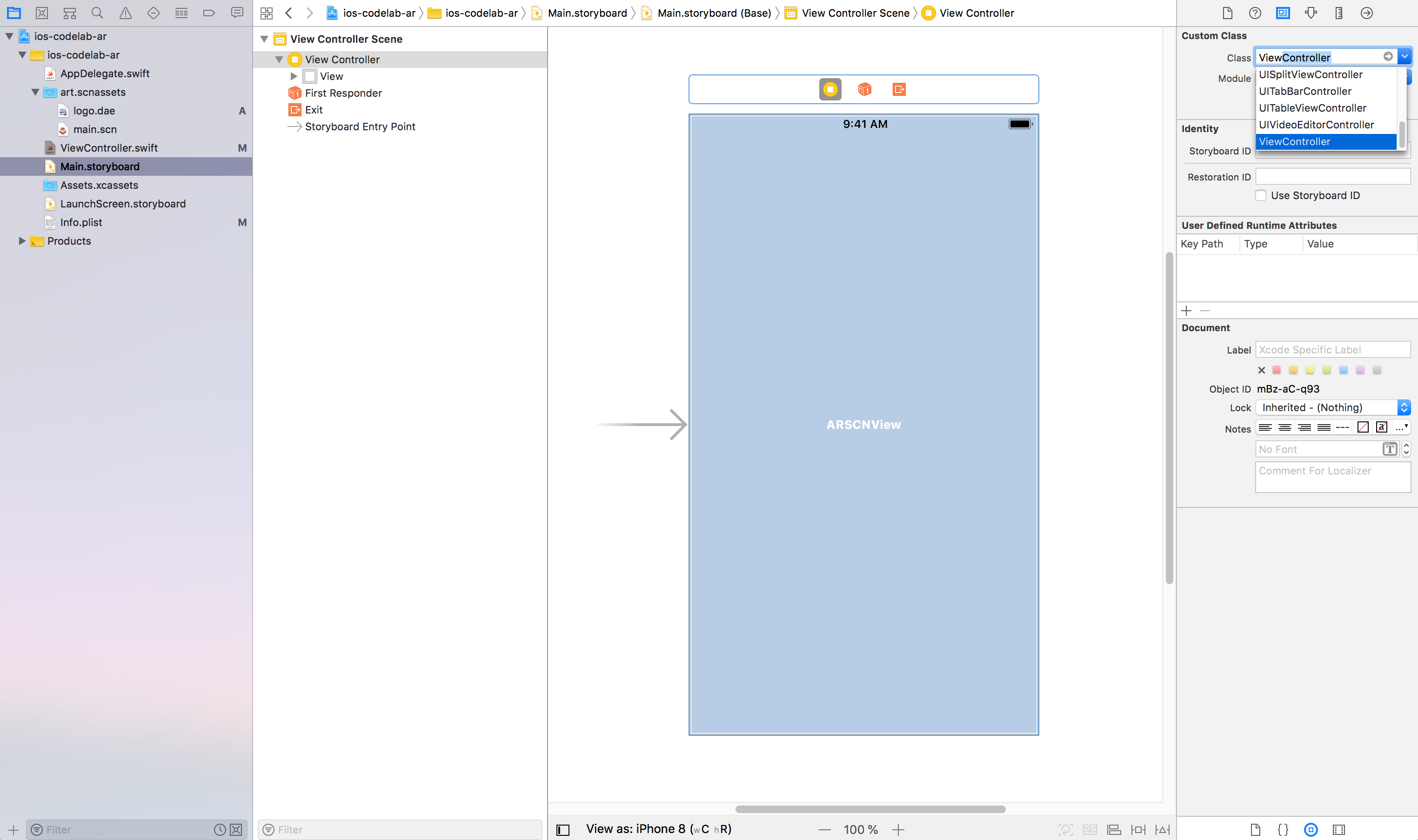
Last thing we have to do is to assign a class (piece of code) to our ViewController in Storyboard. In a second left column we select View Controller, then in right column select Identity inspector. To the Class write View and select ViewController.

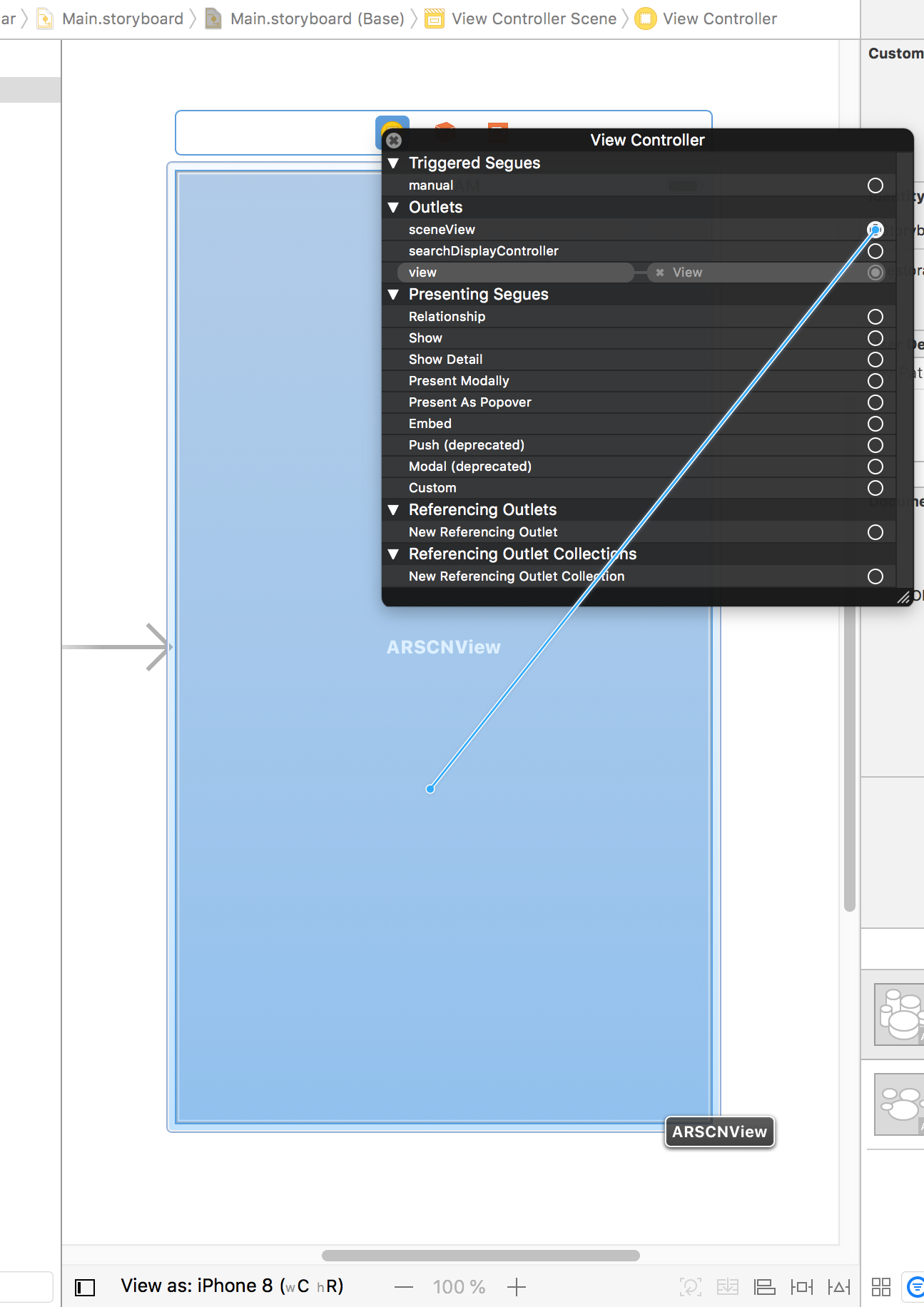
Right click on yellow circle with white square inside (In the top bar of our ViewController). In Outlets sections find sceneView and drag and drop from circle on the right side to the ARSCNView in storyboard.

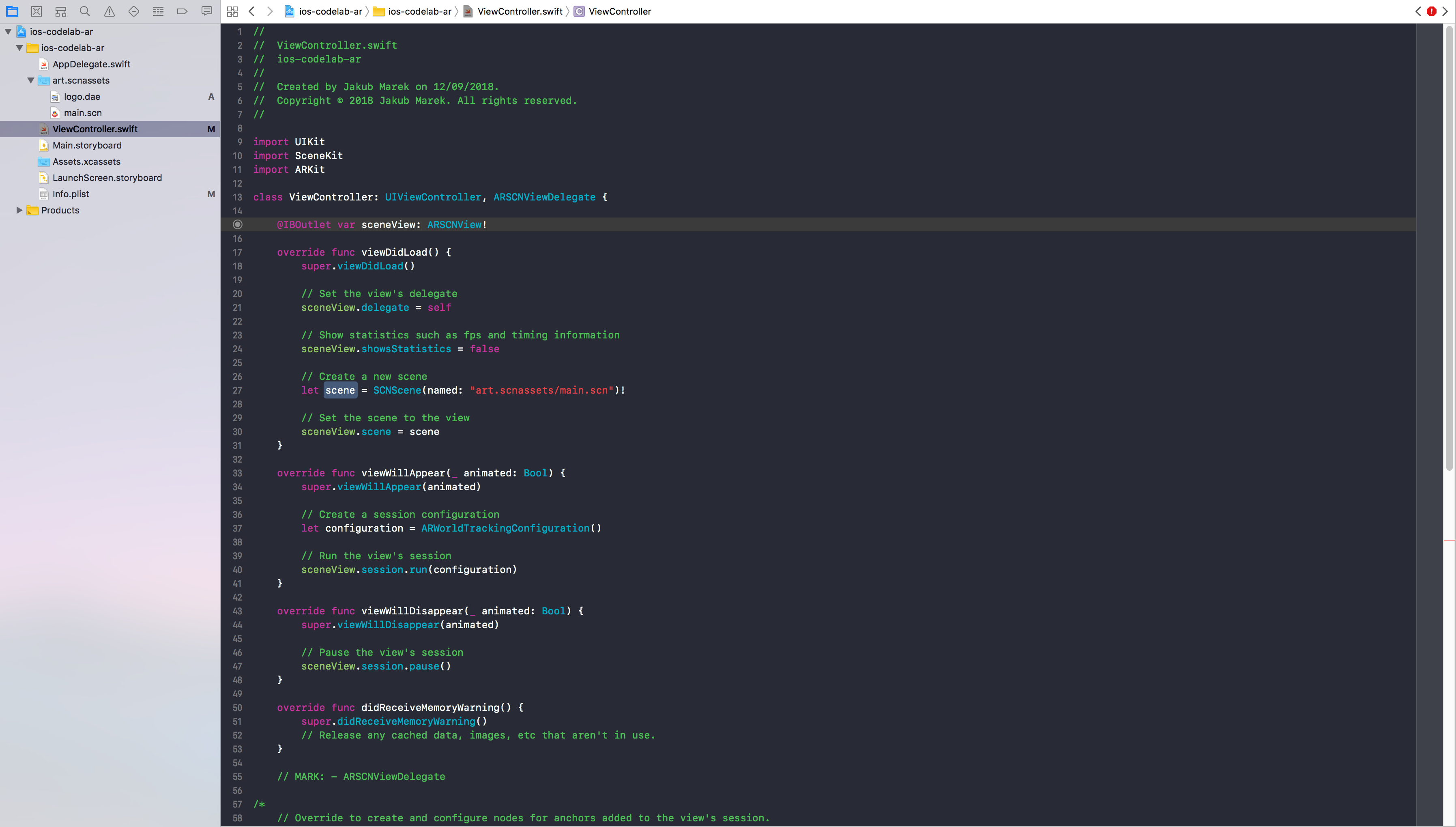
This is how we assigned our code to our screen. Now, let's tell him how to behave. In the most left column select ViewController.swift. (This is the file (code) that we assigned to our application screen). On the line 27, rewrite ship.scn to main.scn. This will cause that we begin with an empty scene. On the line 24 change true to false.

Before the last curly brace we add a few functions, first of them will be getLogo(), with no input parameters, that returns the reference of our model using the code.
func getLogo() -> SCNNode{
let obj = SCNScene(named: "art.scnassets/logo.dae")
let node = obj?.rootNode.childNode(withName: "logo", recursively: false)
return node!
}Next we add the placeModel(position: SCNVestor3) with input parameter "position", that is the position to which we want to place the object. The function calls the getLogo() to get our model from the assets, assigns it a position from the input parameter, and adds it to our main scene.
func placeModel(position: SCNVector3){
let model = getLogo()
selectedModel = model
model.position = position
sceneView.scene.rootNode.addChildNode(model)
}Now we overwrite an existing function (We must write it anyway, but UIKit automatically calls this method when a new touch is detected in a view or window).
Swift takes the on-screen touch position and give it to ARKit on processing, resulting in 3D coordinates. Finally, we call our placeModel(position) function and give it these coordinates.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = touches.first else {return}
let results = sceneView.hitTest(touch.location(in: sceneView), types: [.featurePoint])
guard let hitFeature = results.last else {return}
let hitTransform = SCNMatrix4(hitFeature.worldTransform)
let hitPosition = SCNVector3Make(hitTransform.m41, hitTransform.m42, hitTransform.m43)
placeModel(position: hitPosition)
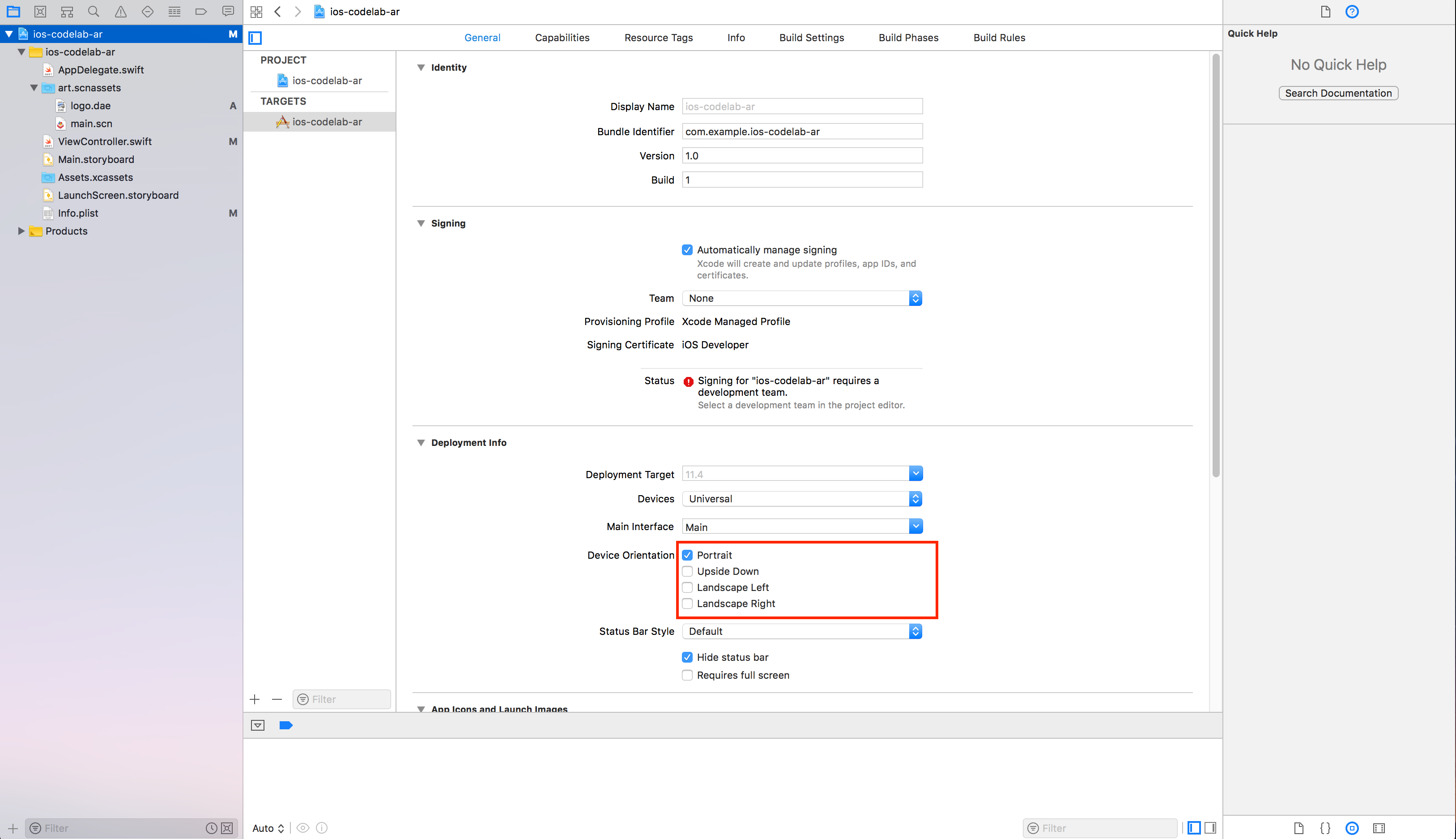
}Finnaly we go to our project at left panel and uncheck Landscape Left and Right.

So now we have everything done and we can run the app.
Where next?
Apple documentation: https://developer.apple.com/documentation/arkit
Build your first AR experience: https://developer.apple.com/documentation/arkit/building_your_first_ar_experience
Recognizing Images in an AR Experience: https://developer.apple.com/documentation/arkit/recognizing_images_in_an_ar_experience