In this assignment, you'll create one of two possible computer games: Hangman or Psychic. These apps will run in the browser, and feature dynamically updated HTML powered by your JavaScript code.
-
Create a new GitHub repo called Psychic-Game, in accordance with the assignment you choose to complete. Then, clone it to your computer.
-
Inside your local git repository, create an index.html.
-
While still in your local git repo, create a directory called assets.
-
cd your way into the assets folder, then make three additional folders: javascript, css and images.
-
In the javascript folder, make a file called game.js. Use the src attribute of the script tag to link to this file, rather than embedding the code directly in your HTML document.
-
In the css folder, make a file called style.css.
-
Also in the css folder, make a file called reset.css. Paste into it the code from the Meyerweb reset stylesheet. If you opt to use Bootstrap instead of writing your own CSS, skip this step, and simply include a link to Bootstrap via CDN.
-
In the images folder, save whatever images you plan on using.
-
Push the above changes to GitHub.
-
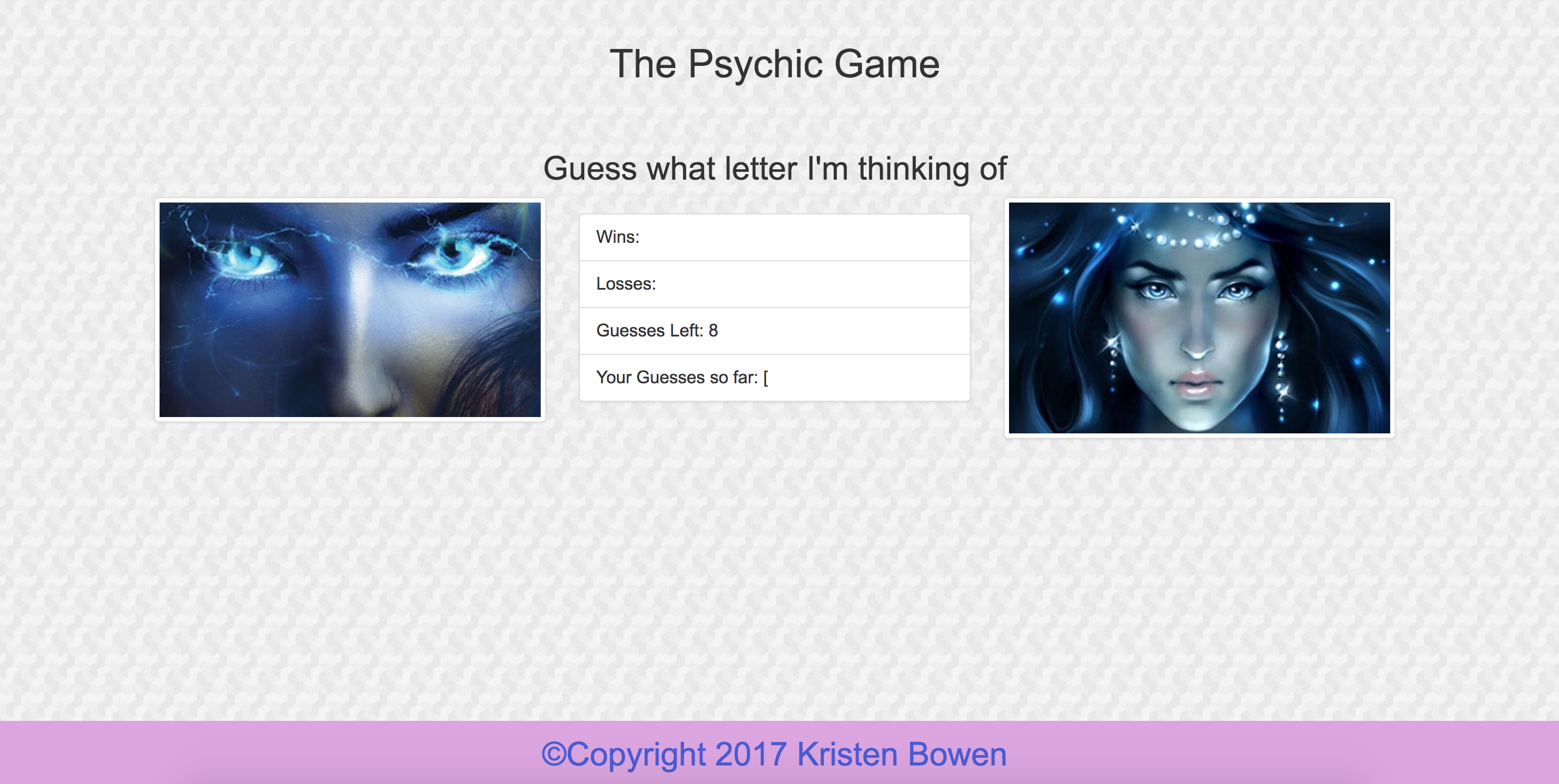
Choose whichever game you'd like to build. Making the Psychic game will prove less challenging than coding Hangman. However, as the challenge of the Hangman exercise provides a more comprehensive review of this week's material, we suggest attempting that assignment first.
-
Note: There's no shame if you'd prefer submitting Psychic—it's still a proper challenge.
-
Push your selected game to Github Pages.