武汉大学2020年零杯return 0;队作品
零组一等奖
食用方法:到GitHub Releases页面下载最终版本的压缩包,解压后直接打开index.html即可。推荐使用16:9的显示比例。
我们的网站分为五个section:
- 近年优秀的游戏介绍,包括单机游戏和网络游戏两个品类,我们在每个品类挑选了几款近年火爆的游戏,对它们做了简单的介绍,带你走进游戏的世界。
- 电子竞技:通过2018年中国队夺冠的比赛录像引入话题,六款游戏的最高竞技比赛带你了解电子竞技。
- 电子竞技名人堂:通过瀑布流的方式展示电子竞技史上最著名的选手或其他知名人物,是他们把电子竞技带到了一个新的台阶。
- 电子竞技大事记:以时间轴的形式回溯自电竞风潮开始之时迄今的风云往事,对其中的标志性大事件进行展示。
- 名人堂猜人小游戏:有“读心术”的人工智能大E只需要问你几个小问题就能猜出你心中所想的职业选手喔~
.
├── css
│ ├── game.css //小游戏样式文件
│ ├── index.css //主页样式文件
│ ├── timeline.css //时间轴样式文件
│ └── waterfallflow.css //名人堂样式文件
├── game.html //小游戏网页入口
├── index.html //主页入口
├── javascript
│ ├── DecisionTree.js //小游戏贪心算法接口
│ ├── index.js //主页js文件
│ ├── jquery-1.10.2.js //jQuery库,下同
│ ├── jquery-3.5.1.min.js
│ ├── swiper // swiper.js库
│ │ └── dist
│ │ ├── css
│ │ │ ├── swiper.css
│ │ │ └── swiper.min.css
│ │ └── js
│ │ ├── swiper.esm.bundle.js
│ │ └── ...
│ └── timeline.js //时间轴js文件
├── README.md //说明文档
├── README.pdf //说明文档pdf版本
├── source
│ ├── font //字体
│ │ ├── HYShangWeiShouShuW.ttf
│ │ └── SourceHanSansCN-1.000
│ │ ├── SourceHanSansCN-Bold.otf
│ │ └── ...
│ ├── icon // 图标
│ │ ├── award.png
│ │ └── ...
│ ├── img //图片资源
│ │ ├── Clearlove.png
│ │ ├── down.svg
│ │ ├── Edg.png
│ │ ├── ...
│ │ ├── game
│ │ │ ├── 1.jpg
│ │ │ └── ...
│ │ ├── no
│ │ │ ├── 1.png
│ │ │ └── ...
│ │ ├── timeline
│ │ │ ├── 1.jpg
│ │ │ └── ...
│ │ ├── yes
│ │ │ ├── 1.png
│ │ │ └── ...
│ │ └── ...
│ └── video
│ ├── LOLOurGame.mp4
│ └── LOLWORLDFINALS.mp4
├── timeline.html //时间轴入口
└── waterfallflow.html //名人堂入口
在本项目中,我们采用完全前端展示的设计,首先绘制了UI图,在此基础上编写html,css和JavaScript的代码。除引用了jQuery库和swiper.js库协助开发外,主页面没有使用任何第三方辅助工具和其他库。为提高合作效率,我们学习并使用了git和github帮助高效开发,使用iframe嵌套不同的页面。同时我们注意开发规范,对变量命名、css选择器、JavaScript标准等都严格要求,代码可读性高,同时我们还将部分效果组件化,以期之后重复使用。
在第一页面中,我们设计并实现了文字行行渐入的动画效果,在右侧设计了分页器,下方设计了滑动提示文字。背景视频剪辑自这里.
用户点击滑动提示文字或滑动滚轮进入第二页面后,我们设计了上栏banner渐入的动画,同时对文字添加了从两侧斜向飞入的动画。用户点击了解更多按钮后,中心的分割线会向一侧移动,同时在另一侧显示出斜切的轮播图。用户点击切换按钮时轮播图和游戏介绍文字将滑动切换。点击关闭时,轮播图淡出,分割线移动回原本的位置。每个游戏由游戏标题、简介、主页链接三个部分组成。同时,由于我们斜切轮播图的制作使用json格式包含数据,并且使用的css而非用ps进行图片的裁剪,因此其具有极高的可扩展性。无论是要加入新的游戏还是要更换主题,都只需要在已经写好的骨架中填充内容即可。
用户继续滑动滚轮,将进入电子竞技的介绍环节。我们选取了2018年IG战队夺冠时的团战比赛录像,这是中国赛区战队首次在英雄联盟全球总决赛中夺冠,彰显纪念意义。电子竞技由游戏衍生发展而来,这里我们巧妙使用position:sticky;将背景视频粘贴到背景,造成一种“拉开幕布”的视觉假象,象征着游戏逐渐过渡到最后的电竞。随着滚轮继续滑动,游戏视频不断缩小,最后在中心形成一个“正在播放电竞比赛视频”的电脑。在此处我们着重于放大参数,调试了较长时间,添加了easeInOutCubic的曲线,使得滑入滑出更加顺滑,解决了放大速度快慢不合情理的问题。当滑动达到边界时,屏幕不再缩放,六个游戏的图标飞入。当用户将鼠标移动到图标上时,对应的介绍该游戏最具含金量赛事的内容就会浮出。如果你是一个不曾了解电竞的萌新,可以通过这里迅速了解。
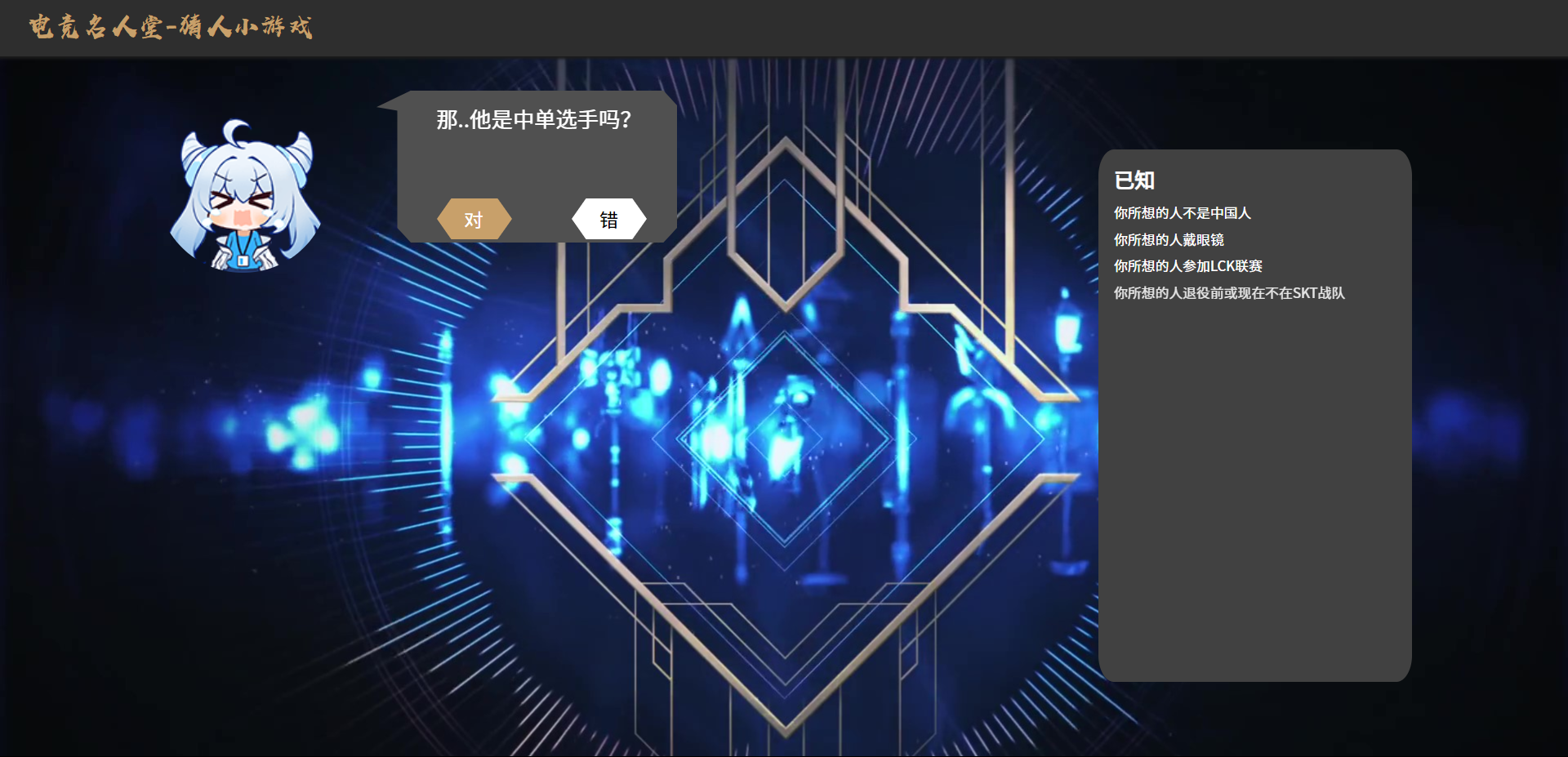
最后,用户来到最终介绍板块。在这里我们主要介绍了“电竞名人堂”和“电竞大事记”两个板块。当用户将鼠标移动到对应的板块时背景图会由暗变亮。在“电竞名人堂”板块中,我们以瀑布流的形式介绍了近年来较为出名的电子竞技选手,用户将鼠标移动到特定选手时,会浮现出更多相关信息,主要包括其竞技项目和所获荣誉。我们期望以这种形式向把电竞带上新台阶、赋予电子游戏竞技意义的他们表达敬意。除此之外我们还设计了一个小游戏,用户随着弹跳箭头的指示将鼠标移动到下方的金色小点上,就能看到“体验小游戏”的文字。点击文字,用户进入小游戏页面。在小游戏中我们将每一个名人堂选手从“名字、项目名、赛事名...”等特征划分为8个维度,我们使用贪心算法来实现类决策树的效果,每次取能区分最接近二分数量选手的问题发问,并进一步筛选。有一个小细节是每当用户点击按钮时,提问姬会根据用户选择情况改变表情。如果你是熟悉电子竞技的老鸟可能对前面的内容不屑一顾,但我们相信在这个板块你会乐在其中。
在“电竞大事记”板块,我们以时间轴的形式记录了对电竞最有影响的一些年份,当用户滑动滚轮时,时间轴会前进,并显示出当年发生的对电子竞技有里程碑式意义的大事件。通过回顾历史,用户能沉浸在电竞的发展之中,精挑细选的文案不仅能让老手有所感慨,也更能激起小白用户从0“入坑”电竞的兴趣。
jQuery: 用于一些DOM操作
swiper.js:用于辅助制作轮播图
第一屏
第二屏
拉开幕布,从游戏到电子竞技
第三屏
第四屏
电竞大事记
AntigoneRandy: 队长,武汉大学国家网络安全学院20级学生。主要负责主页的前端代码编写。
LSX-s-Software: 队员,武汉大学计算机学院20级计科卓工班学生。主要负责UI设计、轮播图板块的前端代码,以及小游戏的算法实现。
Hoopopi: 队员,武汉大学国家网络安全学院20级学生。主要负责查找文案与图片资源,编写小游戏、名人堂和大事记的前端页面。
由于比赛时间紧迫、技术水平有限等原因,本网页存在一些大大小小的bug,
欢迎大家寻宝(bushi敬请见谅!