-
Notifications
You must be signed in to change notification settings - Fork 40
1. Some Screen Captures
-
NEARLY pass ACID1

-
classic HTML-Renderer

-
debug view screen

-
table

-
mini agg canvas

-
html and svg

-
textbox (with cursor) , this is RenderBase textbox (not platform's textbox)

-
textbox with suggestion, support multiline

-
input type='text' with placeholder , (before input text ,see 'hello!', and a then after input text)

-
position:absolute

-
position:relative

-
position:fixed

-
overflow: scroll, hidden

-
display:inline-block , and selection

-
display:flex, (compare with FireFox37 on the right)

-
simple shadow

8.float,
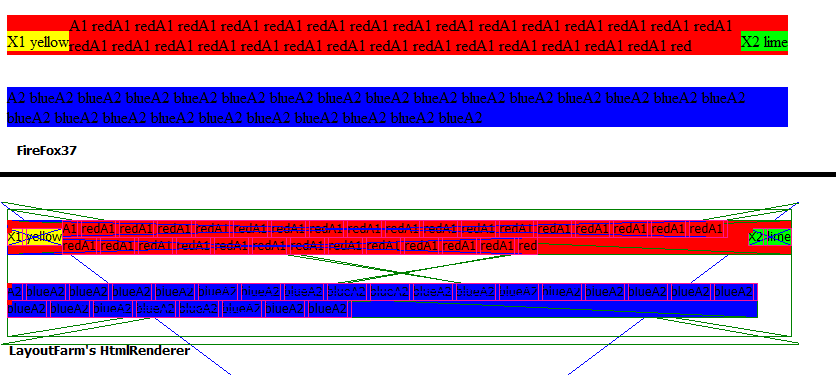
FireFox37 (top), our HtmlRenderer(bottom)


Html Input
Html input elements are built with 'html-fragment (sub dom)'

pic1 : developing Html-input, click to view full size img

pic 9: input type='password', please note the 'placeholder' on each textbox
more about Html input see =>https://github.com/LayoutFarm/HtmlRenderer/issues/18

pic 10: svg as img's src