Sobre | Funcionalidades | Layout | Tecnologias | Como visualizar
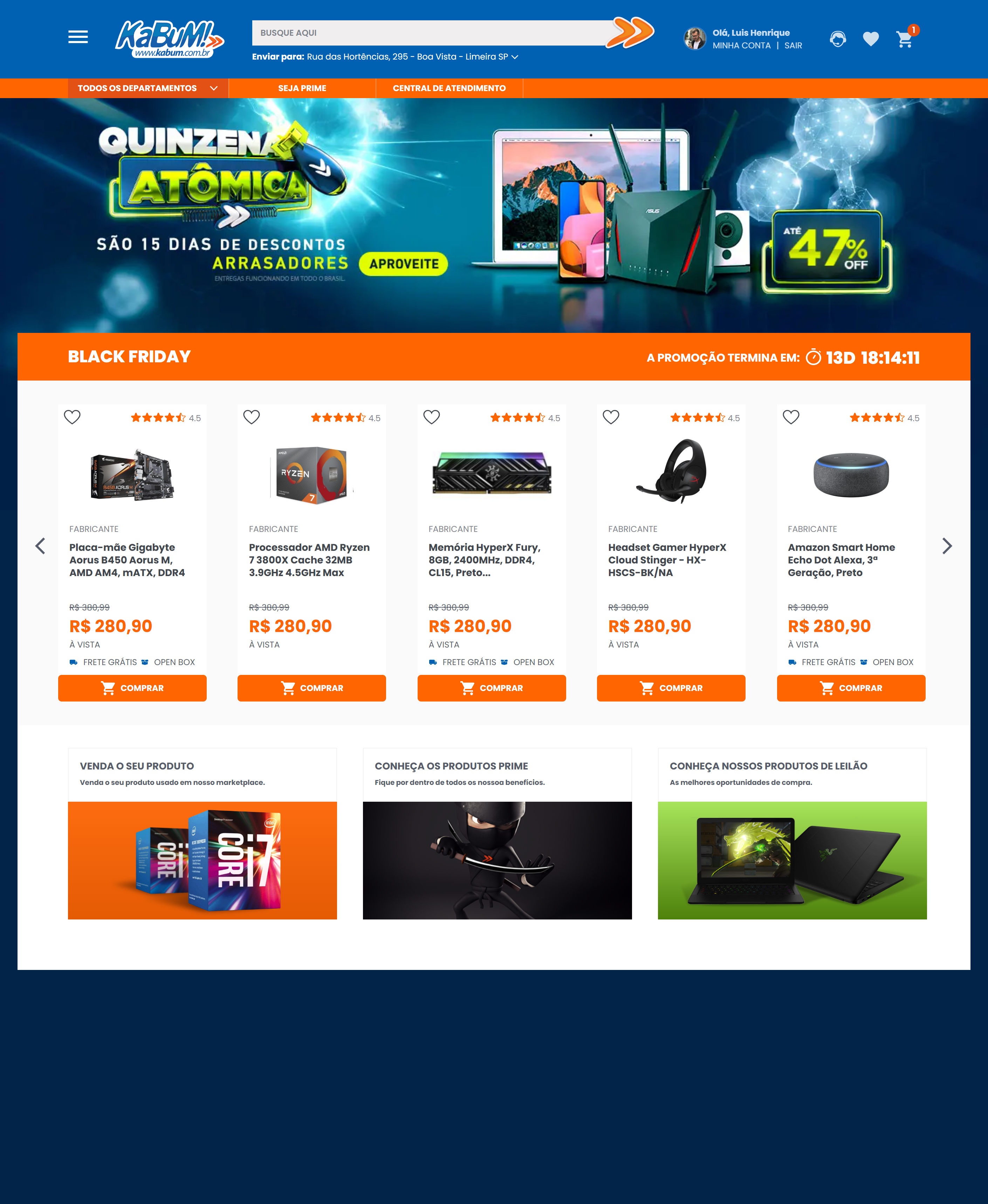
Este repositório é destinado ao teste da empresa KaBum, no qual consistia na criação de uma página inicial similar à pagina original da empresa. Para tal, foi proposto um layout criado na plataforma Figma para servir como guia de desenvolvimento.
A aplicação deveria conter a finalidade de adicionar um produto ao carrinho no clique do botão "comprar" de cada item. O mesmo foi feito com êxito, além de se precaver ao caso do produto já existir no carrinho do usuário, apresentando a seguinte mensagem:
Além disso, a página mantém o login do usuário e os produtos no carrinho ao recarregar da página, não precisando adicionar um por um novamente na hora da compra!
E para a criação dos produtos, foi utilizado o MockAPI, do qual simula um banco de dados com as informações necessárias de cada produto da página inicial.
Você pode visualizar o layout do projeto através deste link. É necessário ter conta no Figma para acessá-lo.
Este projeto foi criado com as seguintes tecnologias:
- TypeScript
- React
- Next
- Styled Components
- MockAPI
- Axios
- Git
Pelo seu terminal, execute os seguintes comandos para executar a aplicação localmente:
# Clone o repositório
git clone https://github.com/LeoHPC/teste-kabum
# Acesse a pasta do projeto
cd teste-kabum
# Instale as dependências
npm install
# Rode o projeto
npm run dev
# Acesse http://localhost:3000/Ou, simplesmente, clique aqui para ser redirecionado para o site da aplicação!
Feito com ❤ por Leonardo Henrique 😗 Contato