Detalhes da arquitetura de arquivos
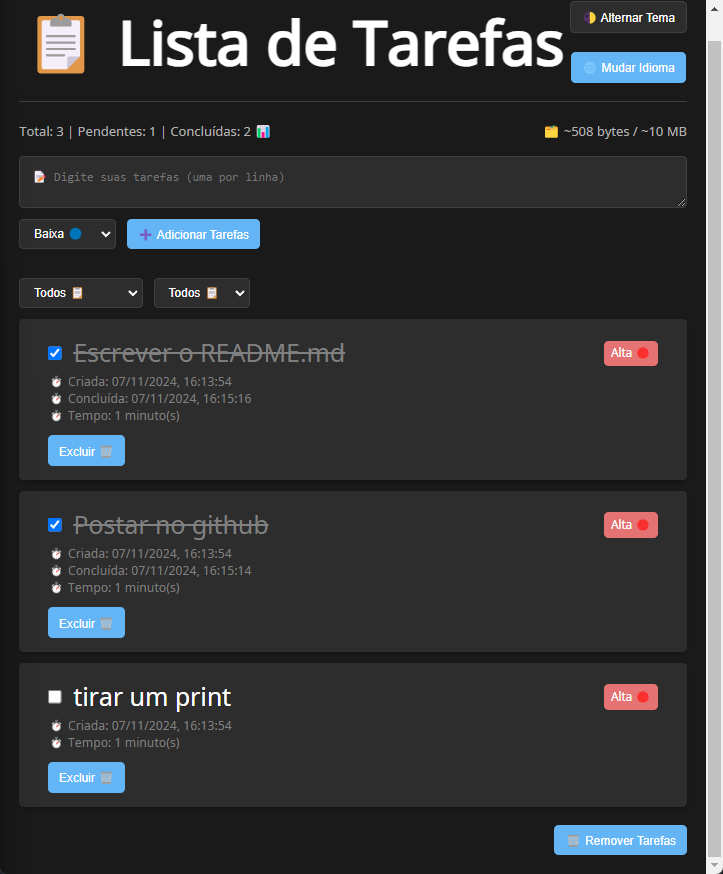
TodoApp é uma aplicação de lista de tarefas organizada em módulos que oferece gerenciamento de tarefas com recursos de prioridade, filtros e temas (modo claro/escuro). A estrutura da aplicação é modular, com componentes reutilizáveis e estilização organizada em diferentes níveis. Desenvolvido com o objetivo de praticar os conhecimentos de HTML, CSS e JavaScript.
- Gerenciamento de Tarefas: Adicione, edite e exclua tarefas com facilidade.
- Definição de Prioridades: Defina a prioridade de cada tarefa, categorizando-as em alta, média e baixa.
- Filtros e Pesquisa: Filtre tarefas por status (pendente/concluída) ou prioridade.
- Modo Escuro e Claro: Alternância de temas para uma experiência personalizada.
- Notificações: Exibição de mensagens de status por meio de snackbars.
- HTML5, CSS3 para estrutura e estilo.
- JavaScript para lógica e manipulação de eventos.
- Vite para o bundling e desenvolvimento local.
- Git para controle de versão.
- GitHub para hospedagem e colaboração.
- gh-pages para deploy.
- VS Code para desenvolvimento.
Para instalar e rodar o projeto localmente, siga os passos abaixo:
-
Clone o repositório:
git clone https://github.com/LeonardoConstantino/todoApp.git
-
Navegue até o diretório do projeto:
cd todoApp -
Instale as dependências:
npm install
Após a instalação, siga os passos abaixo para rodar o projeto:
-
Compile o projeto:
npm run build
-
Execute o servidor de pré-visualização:
npm run preview
-
Acesse o aplicativo no navegador.
Este projeto está licenciado sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Autor: Leonardo H. Constantino
- Adicionar testes automatizados
- Adicionar funcionalidade de exportação de Tarefas