In this project, let's perform Fetch and Routing by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
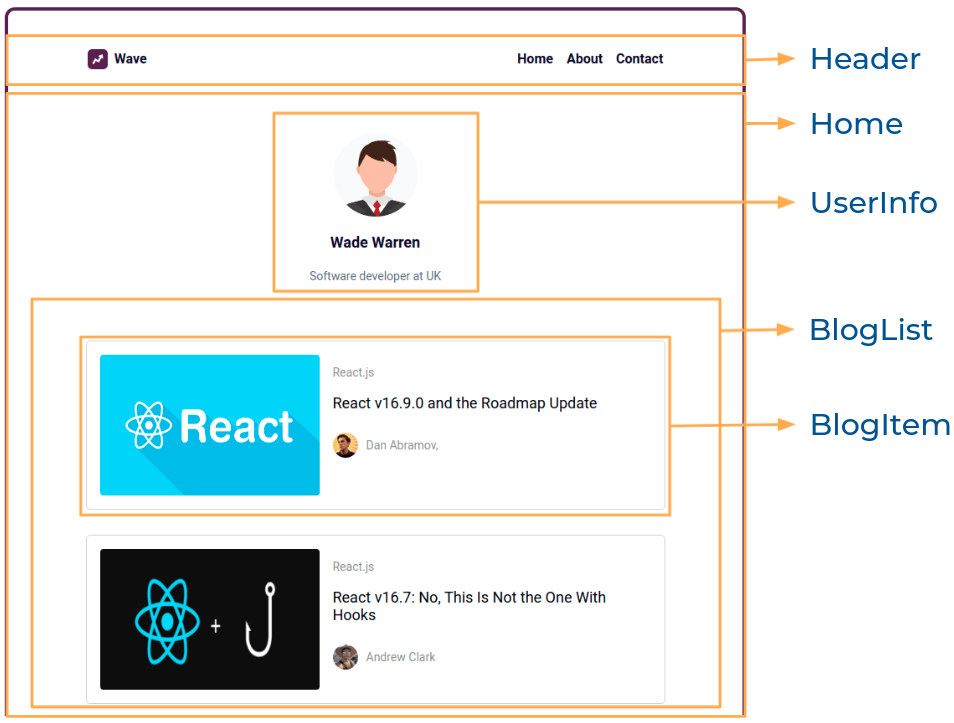
When the app is opened, Home Route should be displayed
-
When the Home Route is opened,
- Make HTTP GET request to the blogsApiUrl
- loader should be displayed while fetching the data
- After fetching the data, the list of blogs should be displayed
-
When a blog item in Home Route is clicked,
- Page should be navigated to the Blog Item Details Route with the URL
/blogs/:id
- Page should be navigated to the Blog Item Details Route with the URL
-
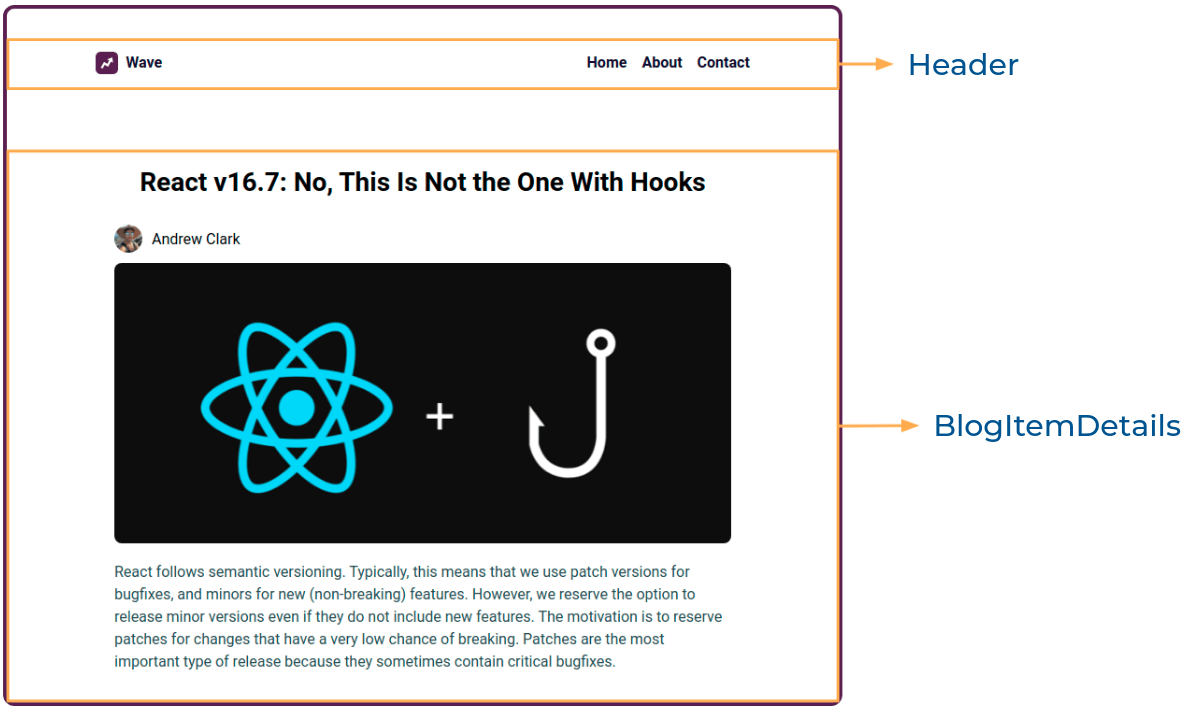
When the Blog Item Details Route is opened,
- Make HTTP GET request to the blogItemDetailsApiUrl with the blog id to get the details of the blog
- Example:
https://apis.ccbp.in/blogs/2
- Example:
- loader should be displayed while fetching the data
- After fetching the data, the details of the blog should be displayed
- Make HTTP GET request to the blogItemDetailsApiUrl with the blog id to get the details of the blog
API Requests & Responses
blogsApiUrl
Returns a response containing the list of all blogs
[
{
"id": 1,
"title": "React v16.9.0 and the Roadmap Update",
"image_url": "https://miro.medium.com/max/1050/1*i3hzpSEiEEMTuWIYviYweQ.png",
"avatar_url": "https://miro.medium.com/max/4096/1*wiOSfPd2sY0gXSNK9vv6bg.jpeg",
"author": "Dan Abramov,",
"topic": "React.js"
},
...
]blogItemDetailsApiUrl
Returns a response containing the details of the specific blog
{
"id": 2,
"title": "React v16.7: No, This Is Not the One With Hooks",
"image_url": "https://miro.medium.com/max/3158/1*kEPCQNY4dwVyaFuLEwJcNQ.png",
"avatar_url": "https://avatars.githubusercontent.com/u/3624098?v=4",
"author": "Andrew Clark",
"content": "React follows semantic versioning. Typically, this means that we use patch versions for bugfixes, and minors for new (non-breaking) features. However, we reserve the option to release minor versions even if they do not include new features. The motivation is to reserve patches for changes that have a very low chance of breaking. Patches are the most important type of release because they sometimes contain critical bugfixes.",
"topic": "React.js"
}Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/Home/index.jssrc/components/BlogList/index.jssrc/components/BlogList/index.csssrc/components/BlogItem/index.jssrc/components/BlogItem/index.csssrc/components/BlogItemDetails/index.jssrc/components/BlogItemDetails/index.css
Click to view
The following instructions are required for the tests to pass
-
Homeroute should consist of/in the URL path -
Aboutroute should consist of/aboutin the URL path -
Contactroute should consist of/contactin the URL path -
BlogItemDetailsroute should consist of/blogs/:idin the URL path -
No need to use the
BrowserRouterinApp.jsas we have already included inindex.jsfile -
Wrap the
Loadercomponent with an HTML container element and add thetestidattribute value asloaderto it as shown below<div testid="loader"> <Loader type="TailSpin" color="#00bfff" height={50} width={50} /> </div>
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.