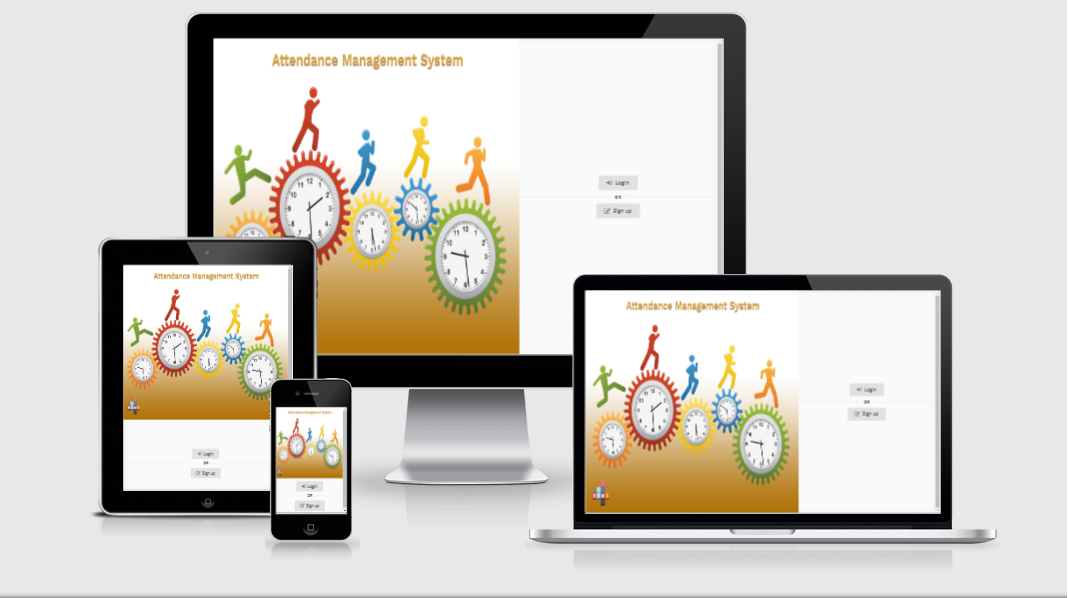
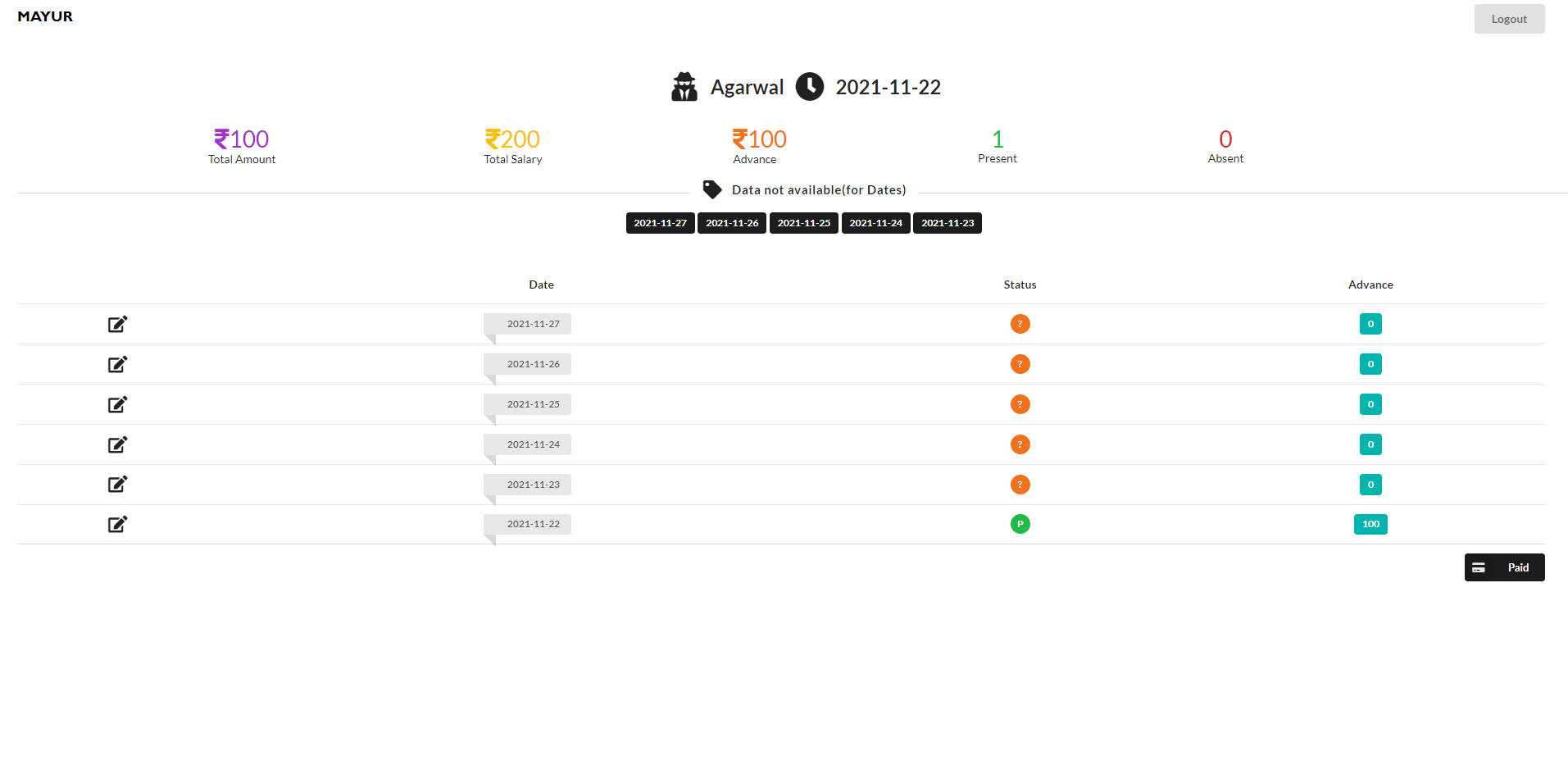
A clean and easy-to-use web experience!
View Website»
Table of Contents
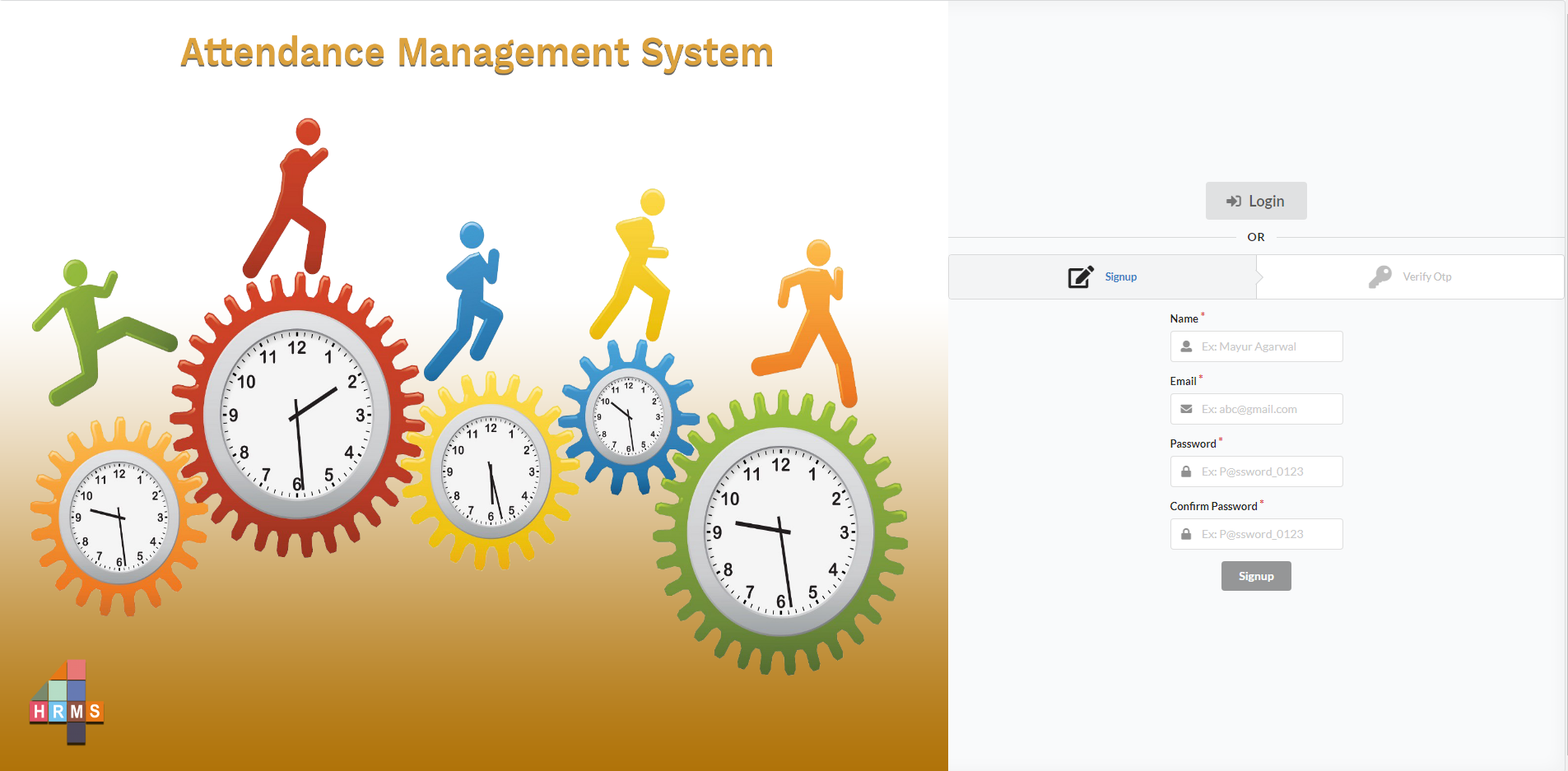
As you have already know from my portfolio that my focussed is on creating the user-friendly websites that deliver over the top experience. It delivers clean and easy-to-use user-experience with excellent responsiveness. You can log attendance and modify it easily. Some key points which I keep in mind while developing the projects:
- Must provide clean and easy-to-use experience.
- Must provide better responsiveness for all screen sizes.
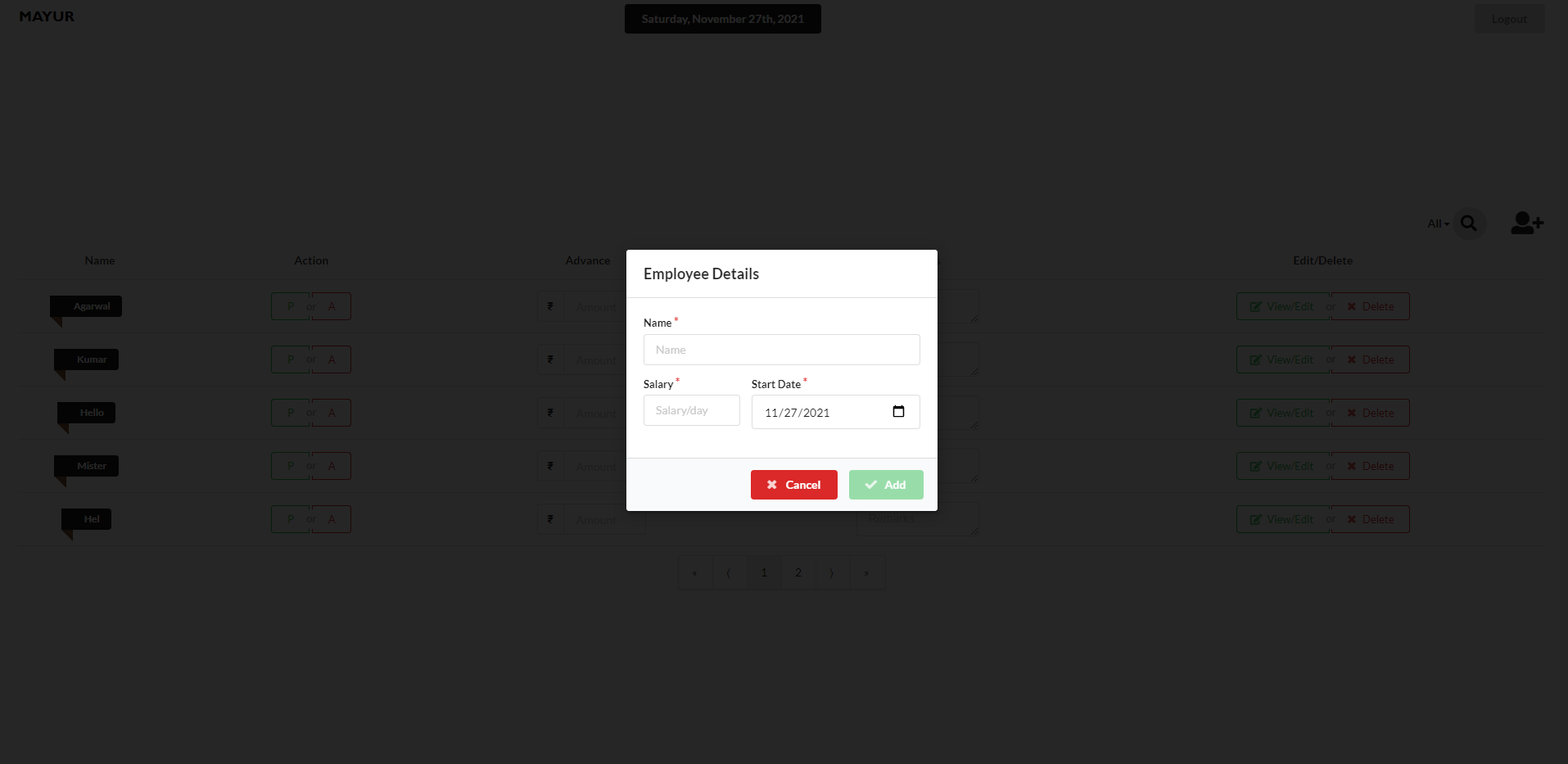
- Many attractive and helpful features.
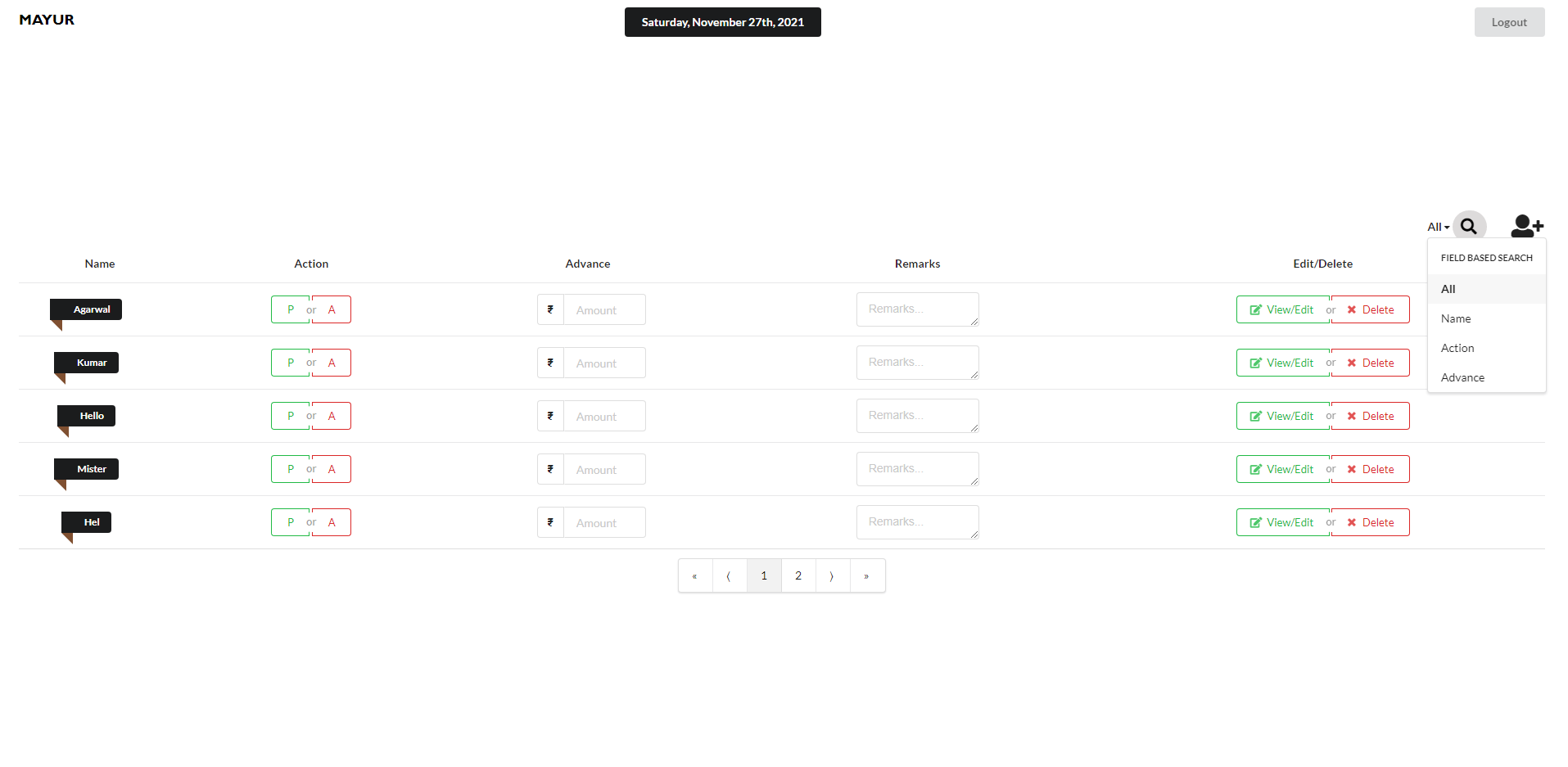
- Field based search support.
- Easy view and mark the attendance for the missing day.
This section should list any major frameworks that you built your project using.Here are a few examples.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
Connect with me - drop message
Portfolio Link: Portfolio