This Repository is made for developers facing problem in choosing Gradients Color for their website, Blogs etc. Do Contribute to this repository if you feel something missing.
Best of Luck.
✨ Link: https://colorpiker.netlify.app/
-
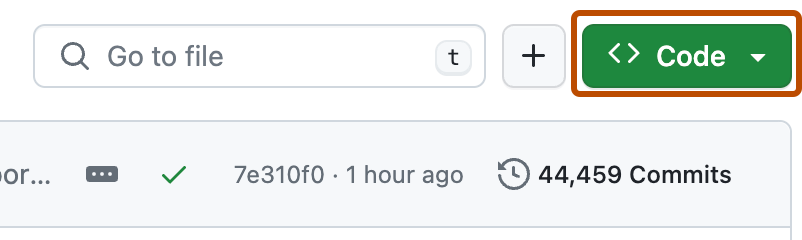
On the GitHub page for this repository, click on the Button "Fork".
-
Clone your forked repository to your computer:
For example, run this command inside your terminal:
git clone git@github.com:<your-github-username>/ColorPicker.git
Replace <your-github-username>!
-
Before you make any changes, keep your fork in sync to avoid merge conflicts:
git remote add upstream git@github.com:<your-github-username>/ColorPicker.git git pull upstream master
-
Add the changes with
git add,git commit(write a good commit message, if possible):git add . git commit -m "Add good commit message"
Replace <your-github-username>!
-
Push your changes to your repository:
git push origin master
-
Go to the GitHub page of your fork, and make a pull request:
Read more about pull requests on the GitHub help pages.
Happy Learning 😄