forked from vercel/next.js
-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[pull] canary from vercel:canary #2040
Open
pull
wants to merge
6,915
commits into
NOUIY:canary
Choose a base branch
from
vercel:canary
base: canary
Could not load branches
Branch not found: {{ refName }}
Loading
Could not load tags
Nothing to show
Loading
Are you sure you want to change the base?
Some commits from the old base branch may be removed from the timeline,
and old review comments may become outdated.
Open
+1,438,744
−936,582
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This was referenced Apr 27, 2024
## What? Some improvements to closer match other bundlers in the CLI. - CLI: Add `--no-sourcemap` to cli - CLI: Update browserslist query to match dev - CLI: Add `forget(turbotasks)` to drop memory at end of build - CLI: Remove styled-jsx, emotion, styled-components transforms by default - Tracing: Add more spans for `analyse modules` step - Analysis: Move some work intended to only run with an input sourcemap into the `if options.extract_source_map` - Minify: Change to 2 passes, matching rspack default <!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: ## For Contributors ### Improving Documentation - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide ### Adding or Updating Examples - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md ### Fixing a bug - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ### Adding a feature - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ## For Maintainers - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change ### What? ### Why? ### How? Closes NEXT- Fixes # -->
renamed auth.tsx to auth.ts in signup function.
This patch updates the error check for example URLs in `create-next-app` to use TypeError instead of `error.code`. `error.code` is a non-standard property present in Node.js, even for Web APIs like URL. This fixes `create-next-app -e hello-world` on Deno. Ref denoland/deno#26383
Currently when retrying workers we wait somewhere between 0-500ms. This is to add a variable amount of jitter but the timeout is still fairly short. This tweaks it to ensure we're somewhere between 500-2000ms and adds a jitter value up to 30% of the base delay value to ensure large amounts of SSG failures don't cause a thundering herd problem on retry.
## Why? Updating more of our labels to better place issues into concrete areas.
This PR implements the `role="menu"` accessibility requirements for the Next.js Dev Tools menu. Users can now interact with the menu using the keyboard, and folks using screen readers can understand what's on the screen: https://github.com/user-attachments/assets/e1bc18ff-f72a-4e8b-bf44-8c80c68fb600
) ### Why? While decoupling the error overlay with the indicator at #74999, we lifted up calculating the `readyErrors` to the parent component. Therefore, passing the `errors` value to the `error.tsx` component is unnecessary. ### How? Removed the unused `errors` and `hasStaticIndicator` props from `errors.tsx` and its story.
### What? Organize code and give spans better names and scopes
Looked through all `params.` and `searchParams.` accesses. Remaining ones are either from Pages Router, not actual `params`, OG images (still sync params) or migration docs. `headers()` and `cookies()` were all working.
## Problem
During development, certain modules can take an unexpectedly long time
to compile, significantly impacting build performance. Currently,
developers have no visibility into which modules are causing these
slowdowns, making it difficult to optimize their codebase.
## Solution
This PR introduces a new experimental feature that detects and reports
modules that are slow to compile during webpack builds. When enabled,
it:
- Tracks build time for each module
- Reports modules that exceed a configurable time threshold
- Shows a dependency tree visualization of slow modules
- Helps developers identify performance bottlenecks in their build
process
### Configuration
Enable in `next.config.js`:
```js
module.exports = {
experimental: {
slowModuleDetection: {
buildTimeThresholdMs: 500, // Time threshold to consider a module "slow"
}
}
}
```
### Example Output

## Implementation Details
- Implements a new webpack plugin (`SlowModuleDetectionPlugin`) that
hooks into the compilation process
- Uses webpack's module graph to build a dependency tree of slow modules
- Provides clear, actionable output to help developers optimize their
builds
- Adds comprehensive error handling with detailed error messages
- Includes e2e tests to ensure reliability
## Limitations
- **To ensure accurate measurements, we will set the
[parallelism](https://webpack.js.org/configuration/other-options/#parallelism)
option to 1 in the Webpack configuration (see [Webpack
documentation](https://webpack.js.org/configuration/other-options/#parallelism))
when the feature is enabled. This may significantly slow down
development performance, but it will help surface issues proportionally
to their normal duration.**
- Currently only supports webpack builds. Turbopack support will be
added in a future PR
- Only tracks module build time, not other compilation steps
- Thresholds may need tuning based on project size and complexity
https://linear.app/vercel/issue/NDX-86/slow-module-detection
Right align feedback button when there is no `footerMessage`. Before:  After:  Closes https://linear.app/vercel/issue/NDX-688/fix-footer-feedback-style-regression
### Why? Although the style applied to the shadow host is isolated, the element that attached the shadow host (i.e. `nextjs-portal`) is still affected by the parent's style (e.g. `body`). This may occur style conflicts like `display: flex`, with other children elements therefore give the shadow host an absolute position. Fixes #70675 Closes NDX-640 --------- Co-authored-by: samcx <sam@vercel.com> Co-authored-by: devjiwonchoi <devjiwonchoi@gmail.com>
### Why? The indicator has displayed only the number of Runtime errors. ### How? If there is a build error or a missing HTML tag error, display the length of the errors as they need to be resolved before the runtime errors. ### Before  ### After  Closes NDX-691
…5404) ### Why? As we added back the "open/dismiss issues" label next to the indicator at #74975, no need to open error overlay when clicked the indicator. ### Before https://github.com/user-attachments/assets/52fac449-7f92-4793-84d5-599f85b4a8bf ### After https://github.com/user-attachments/assets/962bb3e2-9b25-4d16-88d7-1e5d05cc9a38 Closes https://linear.app/vercel/issue/NDX-721/fix-toggle-behavior-for-collapsed-pill-and-issue-button
Previously when there was an optional catch-all present where it wasn't provided it could not get read directly from the query parameters (as it was done in PPR resumes) and instead it was inferring the default parameters. <!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: ## For Contributors ### Improving Documentation - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide ### Adding or Updating Examples - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md ### Fixing a bug - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ### Adding a feature - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ## For Maintainers - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change ### What? ### Why? ### How? Closes NEXT- Fixes # -->
) ### Why? 1. When clicking the indicator, since closing the overlay was `mousedown`, it had a blink of the overlay to be closed and then open again. 2. When the overlay is opened, clicking the indicator elements closes the overlay. ### How? 1. Use `mouseup` and `touchend` event listeners to prevent hiding the overlay when clicking outside the overlay. 2. Added `excludes` array of attributes to exclude from click outside handler. ### Before https://github.com/user-attachments/assets/af989294-d14e-4b3b-8638-bde75a067507 ### After https://github.com/user-attachments/assets/2cd4b974-a4b6-4e9e-a9dd-4964b9747055 Closes https://linear.app/vercel/issue/NDX-701/dont-close-overlay-when-on-click-indicator
### What? use type alias to avoid repeating
Since Tailwind v4 was released, update the create-next-app templates. This PR made change of following process: 1. Remove tailwind config. 2. Update the `globals.css` file. 3. Add `--geist-` font CSS variable to the `globals.css` file. 4. Change `postcss` dependency to `@tailwindcss/postcss`. 5. Update postcss config. 6. Update tests. **Note:** Removed the types for postcss added at #63380 since it requires additional [postcss-load-config](https://www.npmjs.com/package/postcss-load-config) dependency.
## Why? Adding more labels so we can better triage and categorize issues.
### What `[data-nextjs-dialog-content]` was set to `height: 100%`, which has conflicted with useMeasureHeight hook. `data-nextjs-dialog-content]` 's parent is always controlled by `useMeasureHeight`, and the height is anmiating from 0 to the child height. If the child is aligned with that parent, then the height is always 0, which lead to not displayed Closes NDX-797
### What missing html tags error should always show the overlay when exist, and the dev indicator count should be 1 since we require users to resolve this first then React can hydrate the right content. After this they can move to others. Since the indicator count is not covered in old test, I add a new test for new overlay rn, later we can merge them #### Observed * Currently it requires to click the indicator to show the error * The indicator count shows 2 #### Expected * The overlay should pop up as it's a runtime error * The indicator count shows 1
Co-authored-by: Sebastian Sebbie Silbermann <sebastian.silbermann@vercel.com>
Reverts #75366 Noticed there's bug with `__nextppronly=fallback` even streaming metadata is not enabled in PPR
### Why? The bottom stack style was regressed.  This PR closes [NDX-808](https://linear.app/vercel/issue/NDX-808/fix-regression-in-bottom-stacks-style) --------- Co-authored-by: Jiwon Choi <devjiwonchoi@gmail.com>
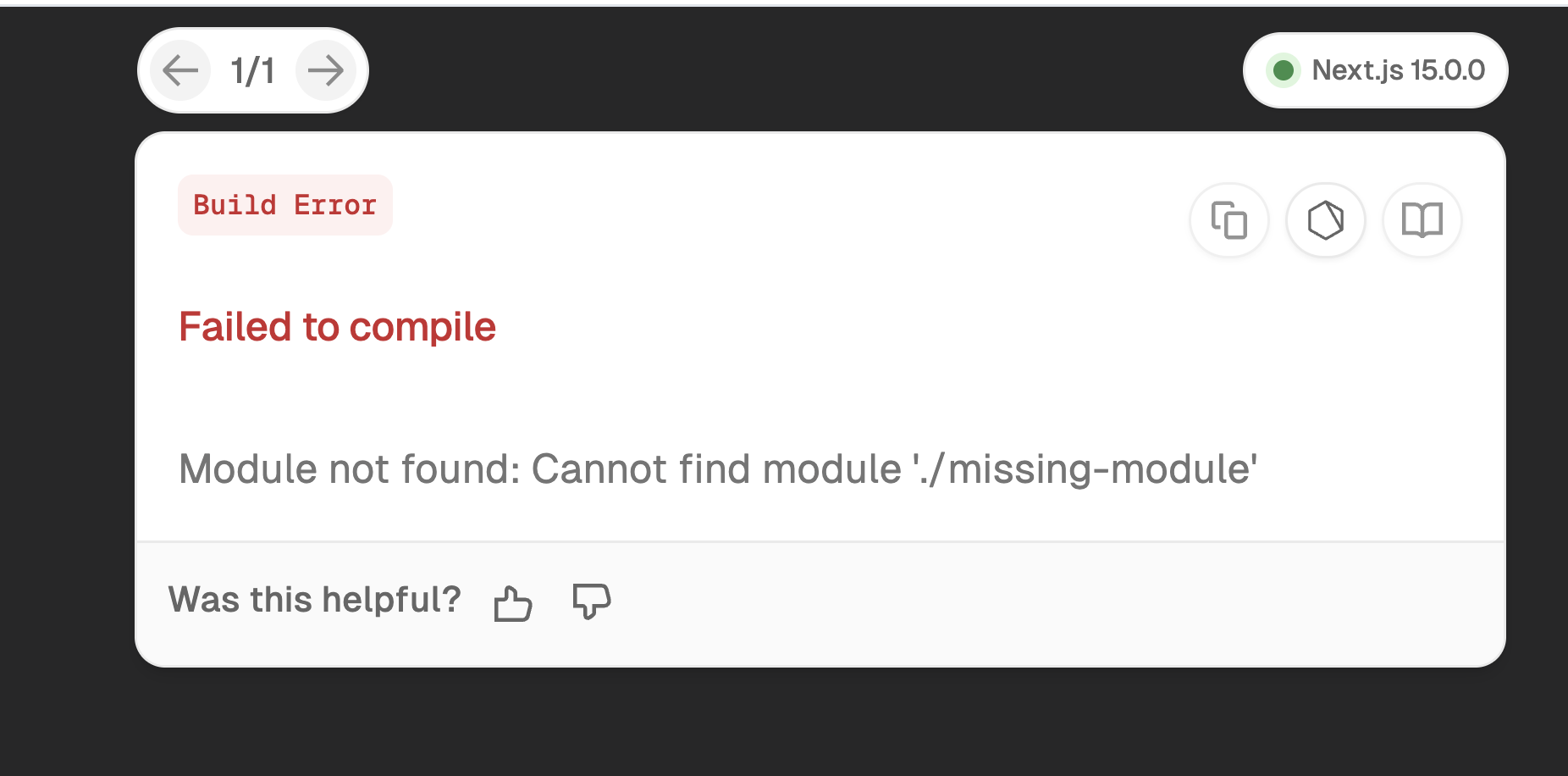
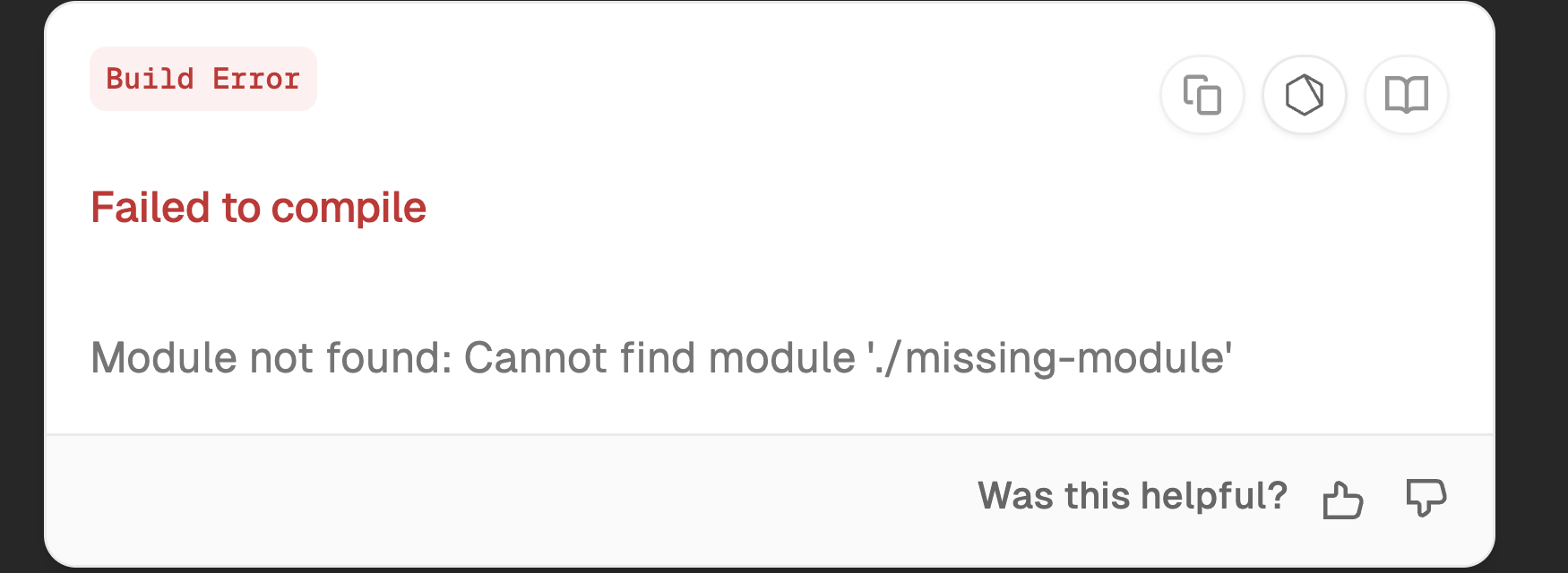
This PR implements a new design for the experimental Next.js Error Overlay: - Border-less body design - Notch cut-out for the navigation and version info <img width="1088" alt="image" src="https://github.com/user-attachments/assets/31385793-82c4-41ab-a34d-6b49955f5823" /> --- - Closes [NDX-782](https://linear.app/vercel/issue/NDX-782/re-redesign-contents-in-a-single-body-with-padding) - Closes [NDX-781](https://linear.app/vercel/issue/NDX-781/re-redesign-navigation-header) --------- Co-authored-by: devjiwonchoi <devjiwonchoi@gmail.com>
This configure step is potentially required for the ports to show up in the remote targets.
Following up of #75679 ### Why? Clicking the navigation escapes the overlay. It is because the navigation component is outside of the dialog component. #### Before https://github.com/user-attachments/assets/e7c63261-c44b-4af7-936d-1750dff07527 #### After https://github.com/user-attachments/assets/979421fa-fb71-481d-bd58-6703298db28b ### How? Since we already have logic to prevent closing overlay when clicked outside the component for dev indicator, add the header to this CSS selectors list as well.
Failing test highlighting breakage in #75294
…ing a BUILT event (#75730) Previously, when making a change that doesn't actually cause any modules to update, you could see a: ``` [Fast Refresh] rebuilding ``` that is never followed by a ``` [Fast Refresh] done in 90ms ``` message. This PR attempts to more closely emulate webpack's behavior. I've seen people observe this before and wrongly believe that Turbopack is hanging. Doing this right is a little tricky: Turbopack emits the `BUILT` event separately using a debounce (currently 30ms) after the actual HMR updates. I don't think the Turbopack HMR APIs are particularly great overall, but the way Turbopack is handing this sort-of makes sense. A file could be updated multiple times in quick succession (i.e. as the editor is in the middle of writing it), or somebody could save changes to multiple files at once, and there's no way to atomically synchronize all of the potential filesystem/editor interactions.
…che (#75883) The Resume Data Cache (RDC) is used to provide cache consistency when resuming a partial prerendered static shell. When reading from this cache, it is not possible for there to be a miss because, regardless of the cache age, we always consume the cache entries on resume because they are temporarily bound to the static shell being served for this particular request. Since the cache entry can never miss, there is no need to store inner cache entries in the Resume Data Cache because the only time you would encounter an inner entry is if the outer entry had to revalidate. We have already optimized the Resume Data Cache by excluding writing to it during prerendering (and dev warmup rendering) if we're already inside a cache scope. We also handle that you can have an inner cache entry fill the backing cache and omit the RDC entry, and then later we encounter that same cache entry in the prerender scope, and even though we don't need to produce a new cache entry (it was already cached in the backing cache implementation), we do still write it to the Resume Data Cache. The test added in this PR verifies this behavior and ensures that we don't regress in the future. closes NAR-54
- Removes all the branches between Turbopack and webpack (depends on #75730) - Makes the test less dependent on log ordering (which isn't really relevant or important here) which should also unbreak it for Rspack. - Reduces the amount of code inside the `retry` block. - Update comments.
…bled (#75887) ### What We should not throw the postpone error in metadata resolving when streaming metadata is not enabled. ### Why The suspense boundary of streaming metadata can catch the postpone error and render the fallback, but in blocking metadata world we should just swallow it otherwise it will send empty fallback shell
Extracted from the try-ci-test work: #75443 I'm just trying to find small unobjectionable pieces we can get merged to get the size of the in-flight changeset down. <!-- Co-authored-by: JJ Kasper <jj@jjsweb.site>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
See Commits and Changes for more details.
Created by pull[bot]
pull[bot]
Can you help keep this open source service alive? 💖 Please sponsor : )