- Installation
- Theming
- Types and Polyfills
- Importing the Module
- Usage
- Localisation
- Using Your Own Server
- Error Handling
The metadata version for Angular's AOT compiler differs between Angular 4.x and Angular 5.x, therefore two flavours of this library are released:
| Flavour | Angular 4 | Angular 5 |
|---|---|---|
| Local | npm install @ng-github-contrib-calendar/calendar-ng4 | npm install @ng-github-contrib-calendar/calendar-ng5 |
| CDN | Package | Package |
The UMD global name is ghContribCalendar.
A CORS-enabled server is required to retrieve and format GitHub data. A public one is configured for the module, but is provided without any guarantees. You can get your own server here - it's ready to deploy to Heroku for free with one click.
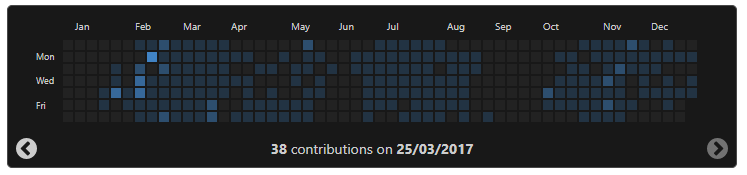
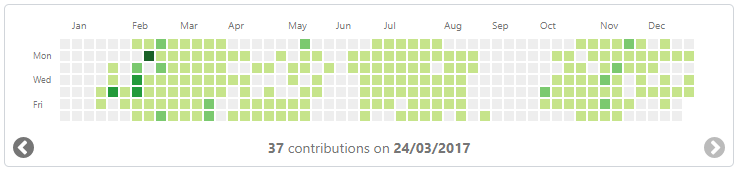
The library comes with two built-in themes: light, which mimics the default GitHub calendar skin, and dark, which mimics the dark GitHub userstyle. Once installed, these themes are available under dist/styling; alternatively, you can use a CDN version from one of the links in the installation section.
It's easy to build your own theme - simply import the style builder from dist/styling/_style-builder.scss and include the gh-contrib-calendar-skin mixin:
@mixin gh-contrib-calendar-skin(
$noContributionsColour,
$level1Colour,
$level2Colour,
$level3Colour,
$level4Colour,
$backgroundColour,
$borderColour,
$textColour
);For example, here is the light theme's definition:
@import "style-builder";
@include gh-contrib-calendar-skin(
#eee, // Colour for days without any contributions
#c6e48b, // Colour for days with very few contributions
#7bc96f, // Colour for days with few contributions
#239a3b, // Colour for days with a decent number of contributions
#196127, // Colour for days with a lot of contributions
#fff, // The component's background colour
#d1d5da, // The component's border colour
#767676 // The component's text colour
);Ensure that the following is available globally:
PromiseObject.freeze
import {NgModule} from "@angular/core";
import {GhContribCalendarModule} from "@ng-github-contrib-calendar/calendar-ng5"; // replace with @ng-github-contrib-calendar/calendar-ng4 if using Angular 4
@NgModule({
imports: [
GhContribCalendarModule
]
})
export class MyModule {
}This will use the English locale
<gh-contrib-calendar user="your-username"></gh-contrib-calendar>The component comes with three prebuilt locales:
- en for English (default)
- ru for Russian
- lt for Lithuanian
<gh-contrib-calendar user="your-username" locale="en"></gh-contrib-calendar>Date controls allow the user to move a year into the future or the past on the calendar. You can hide them as such:
<gh-contrib-calendar user="your-username" [show-controls]="false"></gh-contrib-calendar>You can specify the last day shown on the calendar, which can be equal to or less than the current date.
If specified via the to parameter, the full date must be used:
<gh-contrib-calendar user="your-username" to="2018-01-05"></gh-contrib-calendar>Alternatively, a Date object can be used:
<gh-contrib-calendar user="your-username" [to]="someDateProperty"></gh-contrib-calendar>The cutoff date may also be provided with each unit separately. The year must be a number whereas the month and date can be a number or a string, with or without the leading zero:
<gh-contrib-calendar user="your-username" [y]="2018" [m]="1" d="05"></gh-contrib-calendar>Custom localisation can be provided via the translations input parameter using a Partial of the TranslationSpec interface (see API docs). Any string that does not have a translation will default to the one provided by the locale.
<gh-contrib-calendar user="your-username" [translations]="myTranslationsProperty"></gh-contrib-calendar>The component supports custom fetch servers with the use of the ProxyURLFormatterFunction interface (see API docs). The default function takes a username and, optionally, a cutoff date and formats it into a URL that will be AJAX'd to retrieve the data:
function fn(username: string, toYear?: string | number, toMonth?: string, toDay?: string): string {
let url = `${StaticConf.DEFAULT_PUBLIC_HOST}/${username}`;
if (toYear && toMonth && toDay) {
url += `?to=${toYear}-${toMonth}-${toDay}`;
}
return url;
}
console.log(fn('Alorel', 2018, '01', '05'));
// https://gh-contrib-parser-public.herokuapp.com/fetch/Alorel?to=2018-01-05You can supply your own function via the formatter-fn parameter:
<gh-contrib-calendar user="your-username" [formatter-fn]="myOwnFunction"></gh-contrib-calendar>The component has an error output with Angular's HttpErrorResponse objects:
<gh-contrib-calendar user="your-username" (error)="myErorrHandler($event)"></gh-contrib-calendar>