The last and biggest project of UCODE Academy Half Marathon Web!
The main goal of this challenge was to create a card game similar to Hearthstone but in Marvel universe!
This application works only because of PHP. Seriously, there is literally no .html files there.
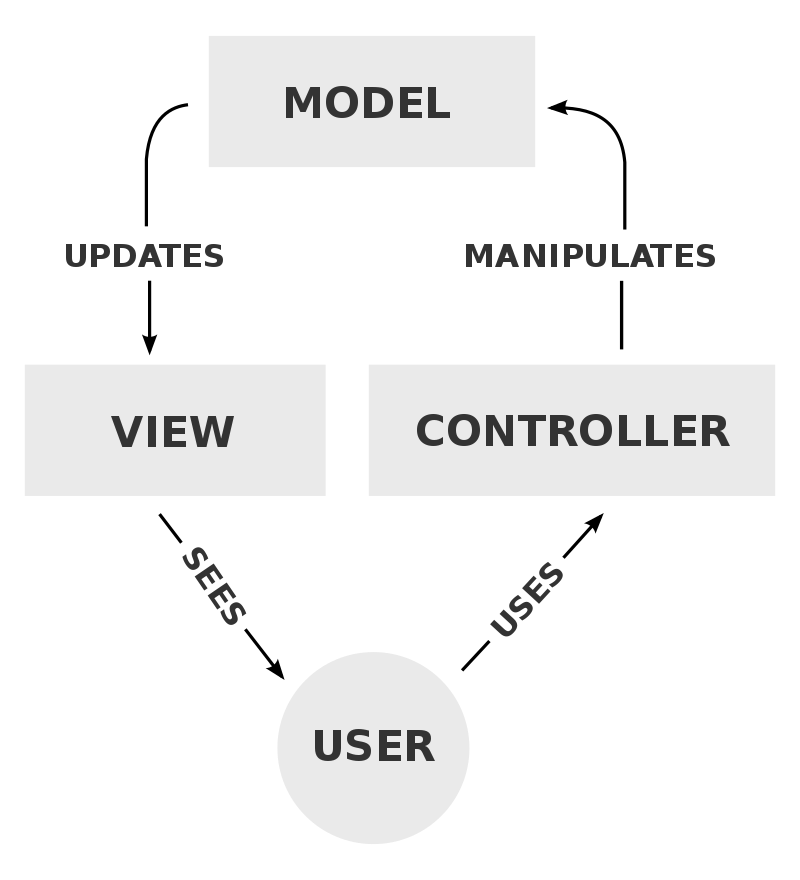
The client application runs on Model–view–controller (MVC) pattern, which, I think, is really comfortable to work with. The client receives user interactions and sends data to the server via WebSocket protocol. The server, which is also written with PHP, works with data and sends back the result of user actions, this could be a card drop or a victory.
If you reeeally want to play this game with somebody, you can ask me to host a game! I always have source files and hosting prepared and maybe I would play with you 😉
Next steps will show you how to start a game on your own, you gotta make sure you have PHP 7.0+ installed.
To start a server first thing that you need to do is go to the server directory and open the Server.php file. Check line 7 if your address is correct: $sock = new SocketServer('localhost', 5656, 20);. You can use your own IP address, 0.0.0.0 and localhost refers to your computer that you are using right now.
Then just simply open the Terminal/Command line, go again to the server directory, and type php -f Sever.php. Now you have a working server!
That's also an easy one. But again you need to be sure that client connects to YOUR sever. Go to the assets/js directory and open socket.js file. You need to check out line 13 which should be: socket = new WebSocket("ws://localhost:5656");. Then open the Terminal/Command line and go to root directory, where index.php file is located and type: php -S localhost:3000. That will start the client!
Now you can open your browser and type localhost:3000 in the address line and play! Just one note here: your account and progress won't be saved until the database is started.
If you are a pro and know how to work with databases then you may start the database! For users that are gonna play this game a few times and delete I recommend skipping this one, you may bring trash to your computer which will be unused databases and programs.
You need to have MySQL installed. I use XAMPP to host both client and database. When your program is ready you need to execute db.sql file which is located at application folder. Once it's done you need to change Model_database.php which is located here: application/models. Change properties at the line 54 to where you database is located: $this->connection = new DatabaseConnection('localhost', null, 'marvel', 'securepass', 'marvel_heroes');, where first parameter is IP address, second - port, third - user, fourth - password, fifth - database name.
- v1.0 (19.04.2021) - New game logic. A lot of animations and visual stuff.
- v0.8 (15.04.2021) - Basic functions released, still no gameplay. Lazy design at the board. Lot of bugs.