The Full stack app is made with MERN stack , that is MongoDB,ExpressJs , React and NodeJs
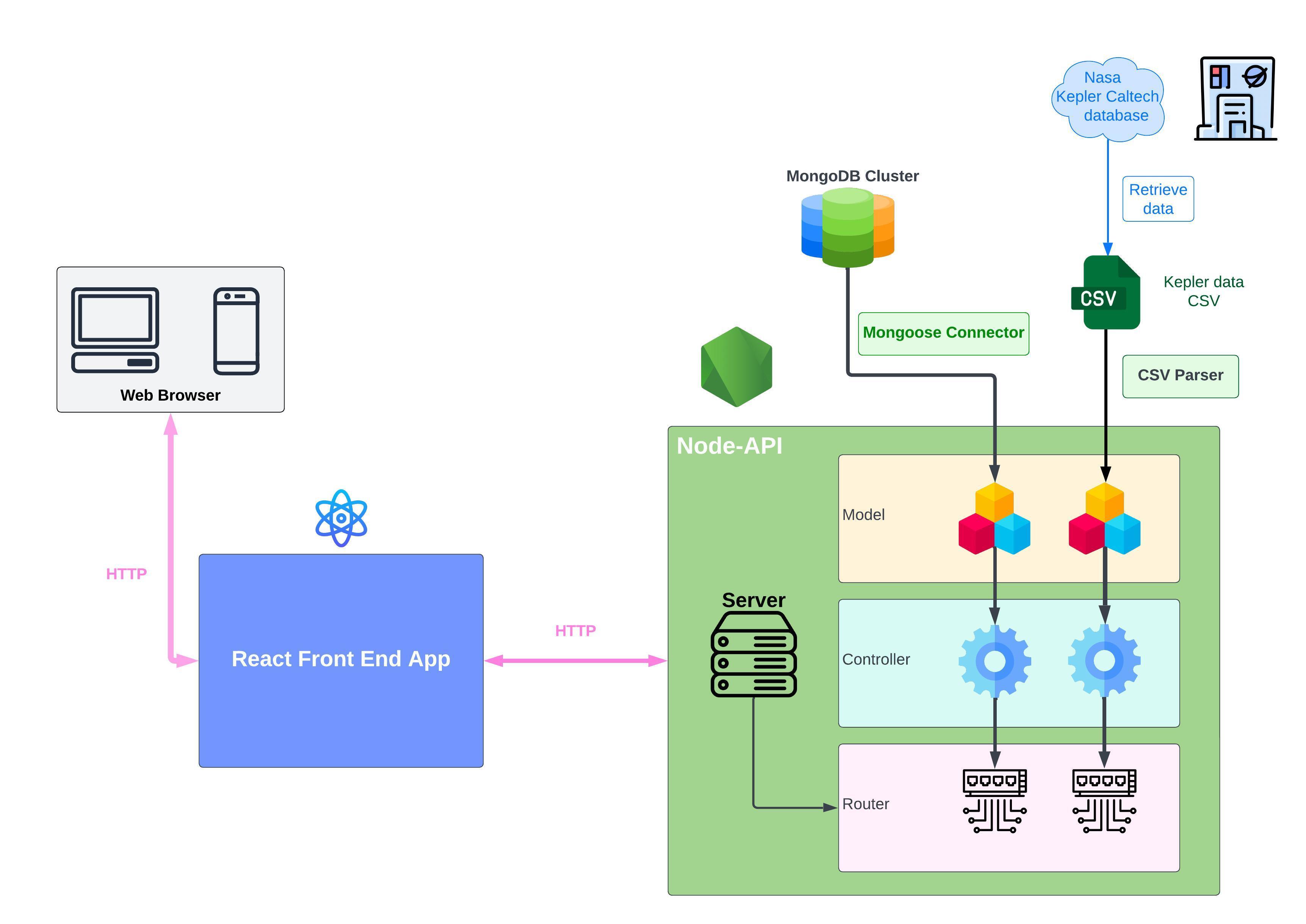
The project outline is as follows
All the Server components are Listed below
There are two available models
- planets: It uses in build 'fs' and npm package CSV Parser to retrieve data as the planets.
- Launches: It retrieves data from The NASA Cluster using Mongoose .
controllers are the component that uses Model to serve data to the actual server. It contains functions that use the Model to export and import and in cases to delete data.
Router connects directly to the server and it access the data according to the request in the server, then it talks to the controllers of it's type and it command the controller to use the correct function to retrieve data.
- Ensure you have Node.js installed.
- Edit the
package.jsonfile in the client side edit thebuildscript to this:cross-env BUILD_PATH=../server/public react-scripts build - Create a free Mongo Atlas database online or start a local MongoDB database.
- Create a
server/.envfile with aMONGO_URLproperty set to your MongoDB connection string. - In the terminal, run:
npm install
- In the terminal, run:
npm run deploy - Browse to the mission control frontend at localhost:3011 and schedule an interstellar launch!
-
Ensure you have the latest version of Docker installed
-
Run
docker build -t nasa-project -
Run
docker run -it -p 3011:3011 nasa-project
To run any automated tests, run npm test. This will:
- Run all the client-side tests:
npm test --prefix client - Run all the server-side tests:
npm test --prefix server