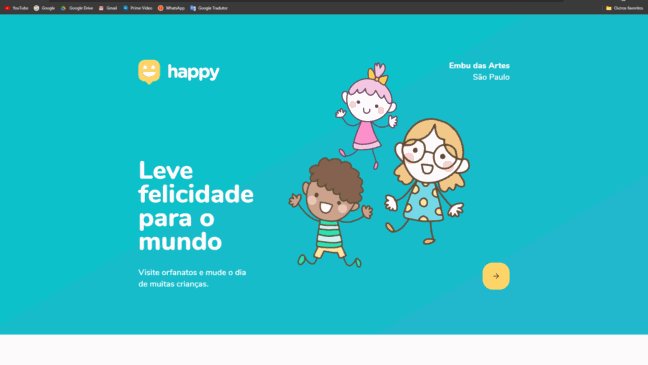
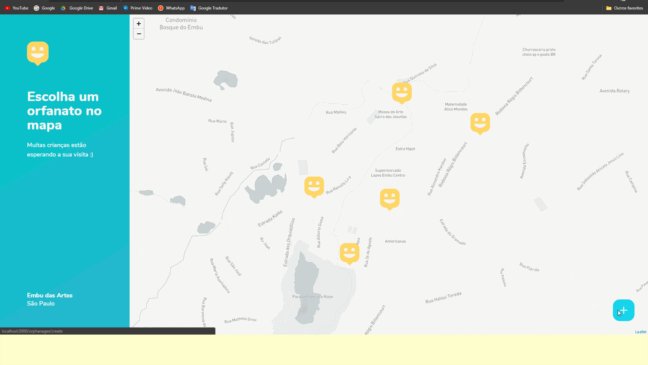
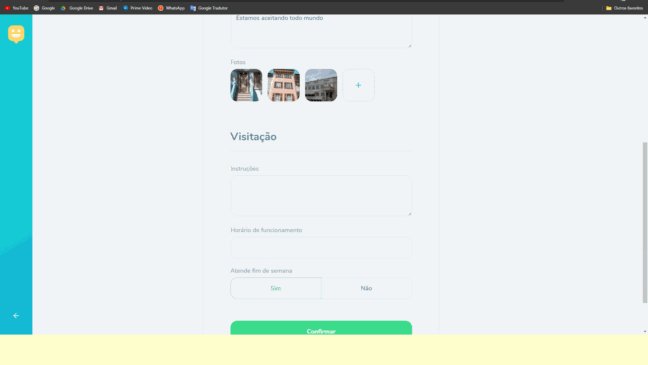
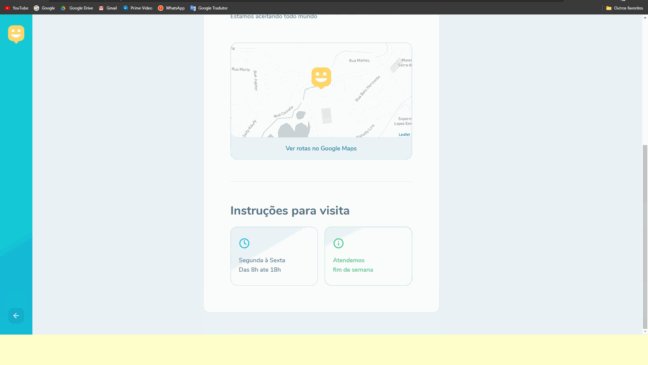
A Next Level Week é um evento online gratuito promovido pela Rocketsat, em que durante 5 dias desenvolvemos uma aplicação completa. Na trilha Omni, a proposta foi criar uma aplicação web e mobile em que lares adotivos podem cadastrar seus endereços e informações para pessoas visitarem.
É necessário ter instalado na sua máquina para execução desse projeto:
- NodeJS
- Gerenciador de pacotes (Npm ou Yarn)
Repositório FRONTEND.
Repositório BACKEND.
Repositório MOBILE.
$ git clone https://github.com/RodrigoSaantos/happy-web.git
$ git clone https://github.com/RodrigoSaantos/happy-backend.git
$ git clone https://github.com/RodrigoSaantos/happy-mobile.git
# entre na pasta do projetoEntre na pasta
$ cd happy-webInstale as dependências
$ yarn
# ou, caso use npm
$ npm installRode a aplicação
$ yarn start
# ou, caso use npm
$ npm startSiga as instruções para usar o mapbox no lugar do openstreetmap.
- Caso você tenha uma conta no mapbox, pode usar seu token para utilizar o mapa da aplicação. No entanto, se você não quiser ter este trabalho, sem problemas, por padrão já tem um mapa configurado para uso.
- Em "https://account.mapbox.com/", copie seu token.
- Na raiz do projeto web crie um arquivo chamado ".env"
- Dentro desse arquivo, digite "REACT_APP_MAPBOX_TOKEN =" e cole seu token logo depois.
Se você não quer ter esse trabalho de criar uma conta no mapbox, sem problemas.
- Entre no arquivo "OrphanagesMap.tsx", descomente o trecho de código correspondente a linha 46.
- No mesmo arquivo, comente a linha 47.
Entre na pasta
$ cd backendInstale as dependências
$ yarn
# ou, caso use npm
$ npm installRode o servidor
$ yarn dev
# ou, caso use npm
$ npm devAgora mostrarei a minha versão do projeto proposto pela @Rocketseat para dar um salto ainda maior!