This project was generated with Angular CLI version 17.0.1.
The project represents my passion for reading and programming together.
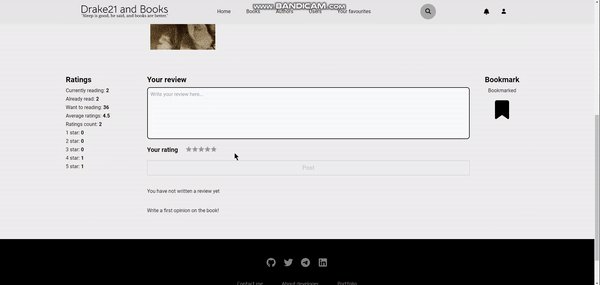
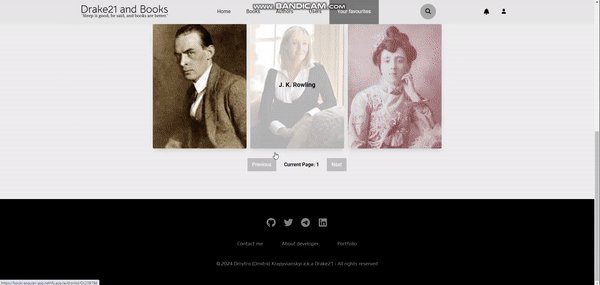
This application has authorization and registration pages, general book and specific book recommendations pages, author biography and author literature achievements, mechanism and block of pages for user profile interaction and much more.
I used Angular for front-end, Firebase Auth, Storage and Firebase Database for authorization, media storage and data storage respectively. Moreover the provided API from the Open Library acted as a link between the interface and the server.
Of course now after 5 months since the last commit I've already noticed a bunch of possible future fixes, for example to rewrite some pieces of code in order to get more effective mechanism or using more RxJS to handle data more conveniently.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
In order to test project functionality and performance you should register or sign-in to the system. For this there is a test profile what meet the user expectations.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.