SparkWave is a real-time chat application that enables users to connect with friends through text, emojis, voice messages, and multimedia sharing, including images and GIFs. It also supports voice and video calls. Built with modern technologies such as Next.js, WebRTC, Socket.io, Node.js, and Firebase. SparkWave offers a seamless user experience with real-time synchronization
- Google Authentication: Create and manage your profile using your Google account
- Real-Time Messaging: Engage in real-time chats with friends, including send & receive text messages, images, GIFs, emojis
- Voice Messages: Record and send voice messages with your friends
- Video & Voice Calls: Make video and voice calls with friends directly from the app
- Message Status: View real-time updates on message delivery and read status
- User List: Easily find and start chats with users through a user-friendly interface
-
Frontend:
- Next.js: A React framework for building server-side rendered and statically generated web applications
- Tailwind CSS: A utility-first CSS framework for styling and creating a modern design
-
Backend:
- Node.js: JavaScript runtime for building scalable network applications
- Express: A minimal and flexible Node.js web application framework for handling API requests and routing
- Prisma: An ORM (Object-Relational Mapper) for interacting with PostgreSQL DB and simplifying data query process
-
Database:
- PostgreSQL: A powerful, open-source relational database system for storing user data, messages
-
Authentication:
- Firebase: Provides services for secure user authentication and profile management
-
Real-Time Communication:
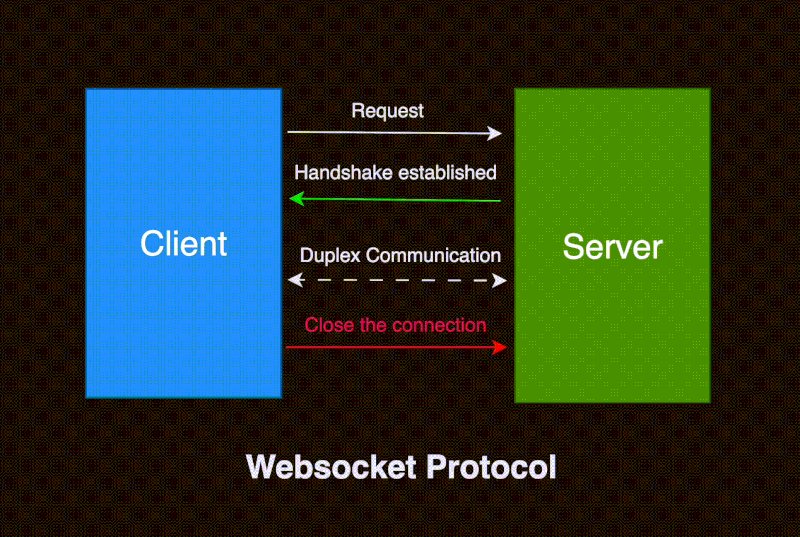
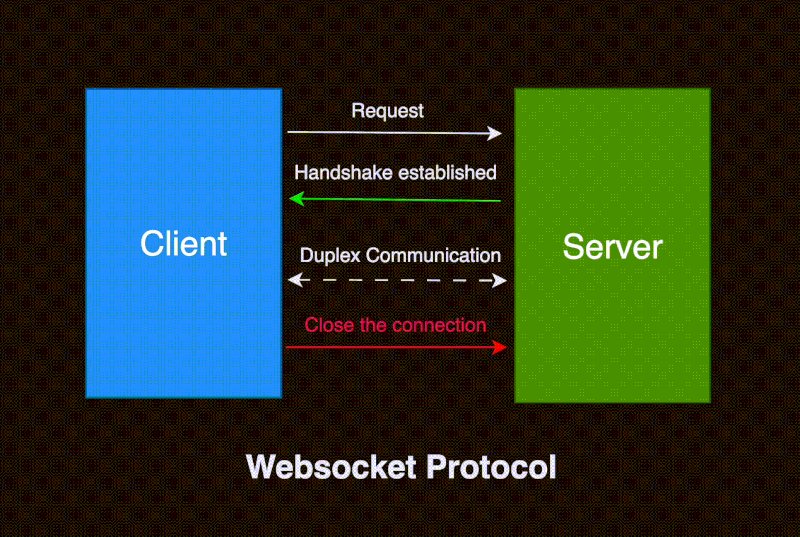
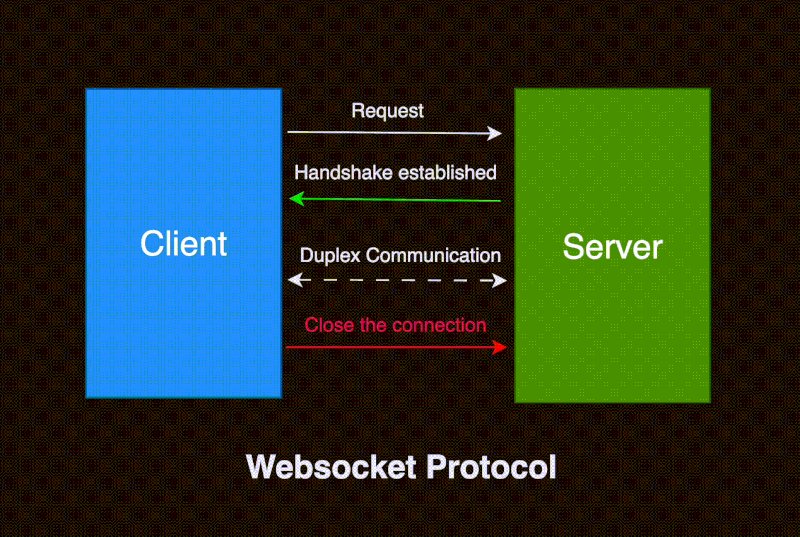
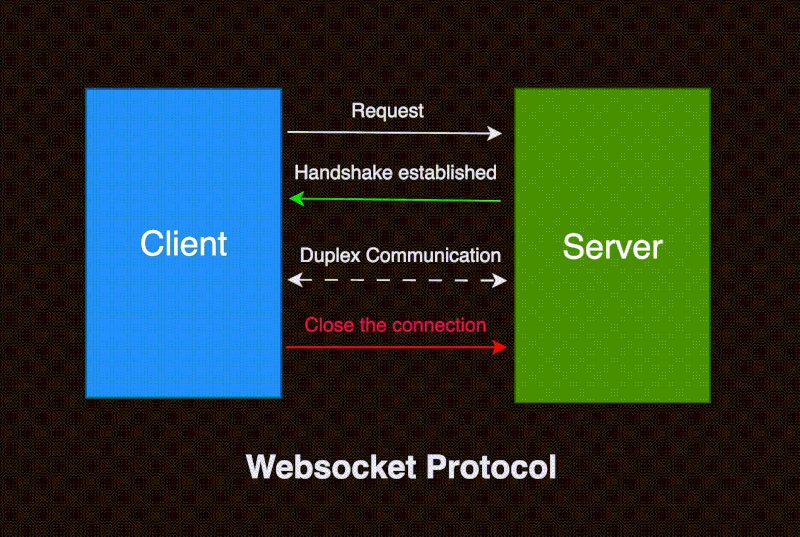
- Socket.io: Enables bi-directional communication between web clients and servers for real-time messaging and updates
-
Video and Voice Communication:
- WebRTC: Provides peer-to-peer audio, video data sharing for stream video and voice calls
- Node.js (version 18 or later)
- PostgreSQL (installed and running)
- Firebase Account (create a new project and enable Google Authentication)
-
Clone the Repository
git clone https://github.com/TENSHKUMAR-KKT-2004/SparkWave.git
-
Navigate to the Project Directory
cd SparkWave -
Install Dependencies
For the frontend:
cd sparkwave-client npm installFor the backend:
cd sparkwave-server npm install -
Configure Environment Variables
Create a
.envfile in the root directory and add the following variables. Replace the placeholders with your actual valuesIn frontend side:
NEXT_PUBLIC_TENOR_API_KEY=your_google_cloud_tenor_api_key NEXT_PUBLIC_API_KEY=your_firebase_api_key NEXT_PUBLIC_AUTH_DOMAIN=your_firebase_auth_domain NEXT_PUBLIC_PROJECT_ID=your_firebase_project_id NEXT_PUBLIC_STORAGE_BUCKET=your_firebase_storage_bucket NEXT_PUBLIC_MESSAGING_SENDER_ID=your_firebase_messaging_sender_id NEXT_PUBLIC_APP_ID=your_firebase_app_id NEXT_PUBLIC_MEASUREMENT_ID=your_firebase_measurement_id
In backend side:
DATABASE_URL=your_postgresql_database_url
-
Run Prisma Studio:
From backend directory:
npx prisma generate npx prisma db push npx prisma studio
-
Start the Development Server to Run the Application
For the frontend:
npm run dev
For the backend:
node server.js
-
Open the App in your Browser
Navigate to
http://localhost:3000to view the application
WebRTC (Web Real-Time Communication) is a powerful technology that enables real-time audio, video, and data communication directly in the browser without needing plugins. In SparkWave, WebRTC is used to facilitate seamless video and voice calls, providing a high-quality and interactive communication experience between users. It leverages peer-to-peer connections and supports various media types, making it ideal for real-time communication applications
Socket.io enables real-time, bidirectional communication between clients and servers. It is used in SparkWave to handle real-time messaging, ensuring that users receive messages and updates instantaneously
This project is licensed under the MIT License - see the LICENSE file for details.