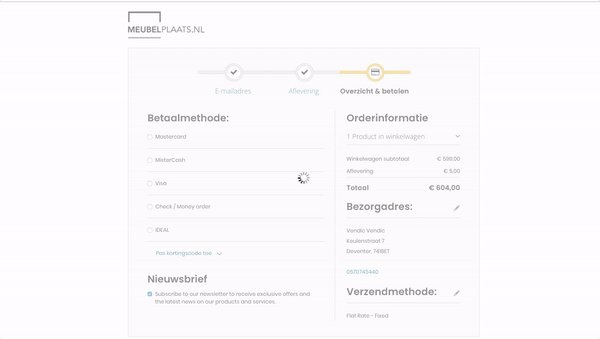
With this extension you can use your CMS checkout (e.g. Magento) instead of default Vue Storefront checkout. This plugin requires cart and user sync on your backend (see integrations )
When user tries to enter your Vue Storefront checkout:
- The extension synchronizes cart and user data with your backend CMS
- User is redirected to your CMS checkout (extension overrides
/checkoutroute).
Which version should I use ?
| Magento Version | External Checkout Latest Version |
|---|---|
| VueStorefront 1.8 | vsf-external-checkout 1.x |
| VueStorefront 1.9 | vsf-external-checkout 2.x |
| VueStorefront 1.11+ | vsf-external-checkotu 3.x |
-
Download the latest release and extract it in
src/modules/external-checkout -
Add CMS address to your
config/local.jsonfile.
"externalCheckout": {
"cmsUrl" : "https://yourcmsaddress.com"
}- Enable cart synchronization for your Vue Storefront instance in
config/local.json
cart": {
"synchronize": true,
...
}- Register the extension in
src/modules/client.tsfile and disable the 'Instant checkout' module
import { ExternalCheckout } from './external-checkout'
// import { InstantCheckout } from './instant-checkout'
export const registerModules: VueStorefrontModule[] = [
// other extensions
ExternalCheckout,
// InstantCheckout,
]- Install the appropriate module for your CMS. Currently only Magento 2 is supported.
This feature is not yet support
You can specify which storeviews should use the external checkout by adding each store code to your config/local.json file.
"externalCheckout": {
"cmsUrl" : "https://yourcmsaddress.com",
"stores": {
"se": {
"cmsUrl": "https://yourcmsaddress.com"
},
"dk": {
"cmsUrl": "https://yourcmsaddress.com"
}
}
}If you want to integrate this extension with your backend CMS make sure that entering {your_CMS_url}/vue/cart/sync/token/{user-token}/cart/{cart_token} will do the following:
- Synchronize cart and user data between Vue Storefront and your CMS
- Redirect user to external checkout
For integrations with Magento 2, also have a look at this module that allows you to run Magento 2 in checkout only mode
Vendic develops technically challenging e-commerce websites using Magento 2, as well as innovative headless PWA shops. Feel free to check out our projects on our website.