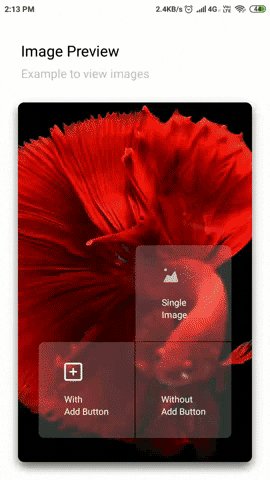
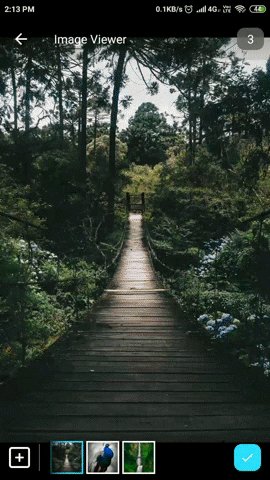
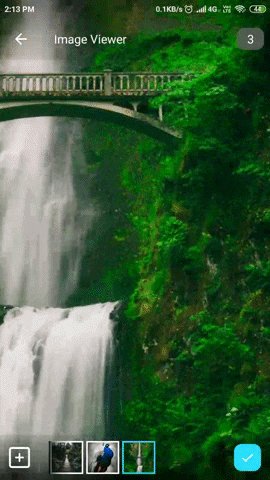
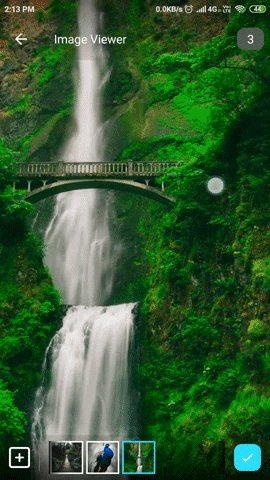
A Image Preview library for Android for selecting single/multiple files of any type.
Step 1: Add the dependency
dependencies {
...
/*image preview*/
implementation 'com.greentoad.turtlebody.imagepreview:image-preview:$latestVersion'
}Step 1: Declare and Initialize ImagePreview.
ArrayList<Uri> arrayList = new ArrayList<>();
//add uri to arrayList
ImagePreviewConfig config = new ImagePreviewConfig().setAllowAddButton(true).setUris(arrayList);
ImagePreview.ImagePreviewImpl imagePreview = ImagePreview.with(this);
imagePreview
.setConfig(config)
.setListener(new ImagePreview.ImagePreviewImpl.OnImagePreviewListener() {
@Override
public void onDone(@NotNull ArrayList<Uri> data) {
//after done all uri is sent back
}
@Override
public void onAddBtnClicked() {
//trigger when button clicked
}
})
.start();val arrayList = arrayListOf<Uri>()
//add uri to arrayList
val config = ImagePreviewConfig().setAllowAddButton(true).setUris(arrayList)
ImagePreview.with(this)
.setConfig(config)
.setListener(object : ImagePreview.ImagePreviewImpl.OnImagePreviewListener{
override fun onDone(data: ArrayList<Uri>) {
println( "uris: $data" )
}
override fun onAddBtnClicked() {
printn( "addBtn clicked" )
}
})
.start()It is use to set the configuration.
- .setAllowAddButton(booleanValue): tells whether to show add button in preview activity.
- .setUris(arrayList of Uri): set array of image(uri) to be send for preview
eg.
//allow button and set uri list
ImagePreviewConfig config = new ImagePreviewConfig().setAllowAddButton(true).setUris(arrayList);Call back listener when user clicked add button or done button.
eg.
.setListener(new ImagePreview.ImagePreviewImpl.OnImagePreviewListener() {
@Override
public void onDone(@NotNull ArrayList<Uri> data) {
//after done all uri is sent back
}
@Override
public void onAddBtnClicked() {
//trigger when button clicked
}
})ImagePreview.ImagePreviewImpl imagePreview = ImagePreview.with(this);
//note: always use same instance from which you started imagePreview
imagePreview.dismissImagePreview();We will be returning the list of Uri after done button is clicked. That's why it is better to know about Uri first.
A Uniform Resource Identifier (URI) is a compact sequence of characters that identifies an abstract or physical resource.
In Android, Content providers manage access to a structured set of data. They encapsulate the data, and provide mechanisms for defining data security. Content providers are the standard interface that connects data in one process with code running in another process. You can get almost all information from uri.
- Get file from uri:
File file = new File(uri.getPath());- Get mime from uri:
String mimeType = getContentResolver().getType(uri);- Used in Glide:
Glide.with(context)
.load(uri)
.into(imageView);