A quiz app made using .NET 5, ASP.NET, Websocket, RabbitMQ, MassTransit and React Native.
The development is still in early stage and currently the app has limited functionality.
The .NET 5 SDK is only required if you are planning to download the repository and make changes
Currently only docker method is supported, you could also just download the repository and spin up the servers using Visual Studio
This method require you to have Docker installed on your machine, afterwards you can run these commands
# RabbitMQ
docker run -d rabbitmq:3
# WEB API
docker run -d -p 80:80 waterball/allegro-webapi:latest
# Websocket
docker run -d -p 4000:4000 waterball/allegro-websocket:latest
# quizzer
docker run -d -p 6000:6000 waterball/allegro-quizzer:latest
.
├── assets # Images/files for the README
├── design # [Reference](https://github.com/allegro-quiz/design)
├── frontend # Contains the frontend project with React Native
│ ├── components # All the components used across the layout and screens or internally
│ ├── layout # The available layout
│ ├── screens # The screens built on top of the layouts
│ └── types # Typescript types
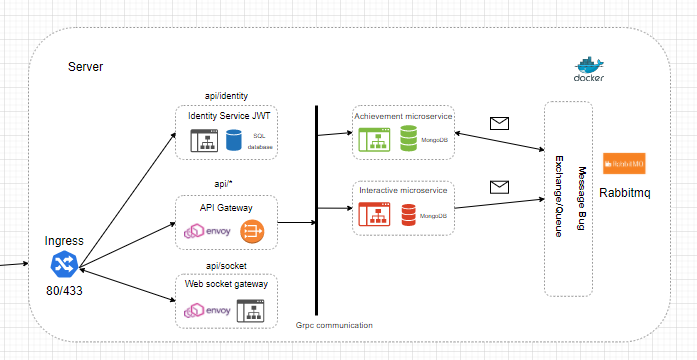
├── server/src # Contains the backend files
│ ├── ApiGateways # The gateways to access the server
│ │ ├── Web.API # The API exposed to the public
│ │ └── Web.Socket # The Websocket exposed to the public
│ ├── Services # The indipendent services
│ │ ├── Achievement # Achievement microserice used to track the user achievements
│ │ ├── Identity # Used to authenticate the user
│ │ └── Quizzer # Main service, used to create and manages quizzes
│ └── Tests # The test suite used across the server project
└── README.md
- Add envoy to route requests to respective microservices
- Add authentication with Google log-in or other OAuth providers
- Finish up the tests for the backend and the frontend
- Add CI/CD with GitHub actions
- Try out API gateway for kubernetes, probably Istio or Ambassador
- Finish the frontend UI, this probably will be the last task