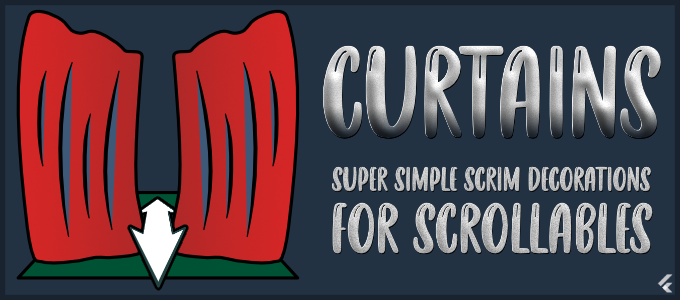
API References: Curtains | Sensitivity | 👥 package:shadows: 🕴 Elevation
Wrap a scrollable with scrim 📜 Curtains while not at the start or end, alluding to unrevealed content.
 |
 |
|---|
There has been a breaking change from [0.9.4+1] to [0.9.5], but it is quite easily fixed.
Package still in pre-release.A few other small changes have been made that may require minor cleanup
if moving to this version from an older one.
⬅️ | ⬅️ CurtainsCurtains.regal| Sensitivity sensitivityList<double> sensitivityCurtains.instantCurtains.fancy| TextDirection textDirectionTextDirection directionalityCurtains.elevatedCurtains| bool endInitVisiblebool endCurtainInitVisible
Furthermore either
startCurtainorendCurtainnow accepts a more abstractDecoration?
as opposed to a restriction toBoxDecoration?.
- 📜 Curtains
- 🧫 Examples
- 📖 Reference
- 🐞 Bugs
- 🐸 More by Zaba
🧫 Examples
See demonstrations of this Flutter package:
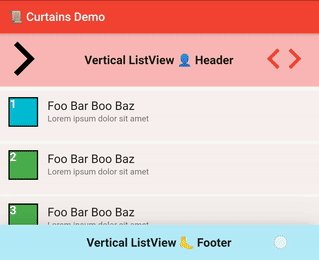
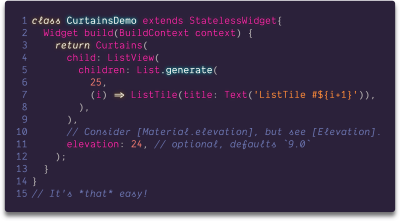
In lieu of Decorations, provide a simple number-based elevation.
Optionally provide a color or specify duration.
final curtains = Curtains.elevated(
child: ListView(
children: List.generate(
25,
(i) => ListTile(title: Text('ListTile #: ${i+1}')),
),
),
elevation: 24.0 // optional, defaults to `9.0`
// Optional color; will maintain Material elevation opacities.✝
color: Colors.red
);
Special Curtains that offer no animation support.
No AnimationControllers were hurt in the making of this widget.
final curtains = Curtains.instant(
/// 🕴 Default constructor 📜 [Curtains] employs `Elevation.asBoxDecoration` to
/// render its decorations; but feel free to use these static methods, too,
/// if you opt for 👥 [package:shadows].
startCurtain: const BoxDecoration(. . .) // Elevation.asBoxDecoration(12.0), // 🕴
endCurtain: BoxDecoration(boxShadow: Elevation.asBoxShadows(12.0)), // 🕴
child: ListView(
children: List.generate(
25,
(i) => ListTile(title: Text('ListTile #${i+1}')),
),
),
);
Each curtain may be customized independently. The spread parameter provides
"girth," either width or height depending on axis, to allow the application
of Decoration images, gradients, and fills.
Without spread, the only truly valid form of scrim curtain is the
List<BoxShadow> from BoxDecoration, ShapeDecoration, etc.
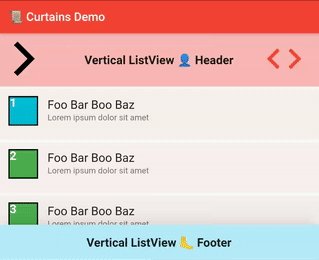
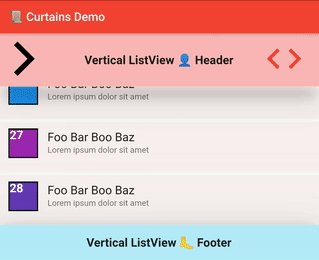
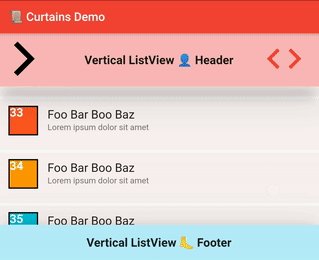
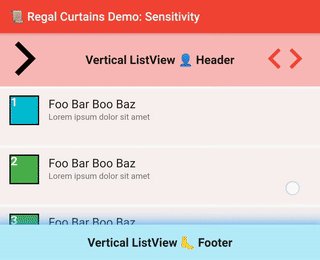
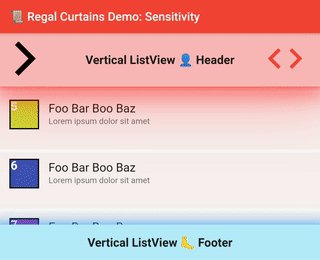
 |
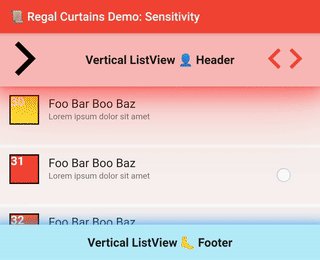
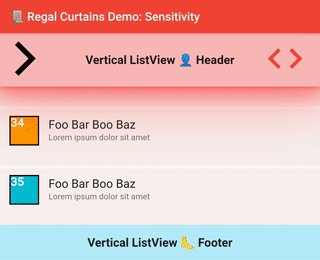
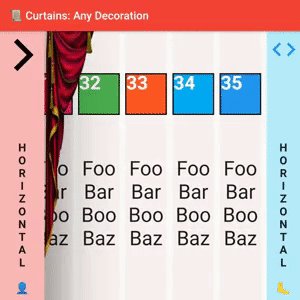
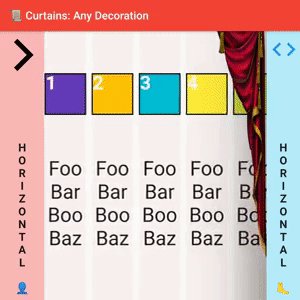
This instance of 📜 Curtains has custom, animated BoxDecorations as well as sensitivity at the start and end. |
|---|
BoxDecoration buildCurtain({bool isStart = true}) => BoxDecoration(
gradient: LinearGradient(
colors: [Colors.green[400]!, Colors.green[400]!.withOpacity(0)],
begin: (isStart) ? Alignment.centerLeft : Alignment.centerRight,
end: (isStart) ? Alignment.centerRight : Alignment.centerLeft,
),
boxShadow: const [
BoxShadow(color: Color(0x22FF0000), spreadRadius: 0.0, blurRadius: 5.0),
BoxShadow(color: Color(0x66FF0000), spreadRadius: 10.0, blurRadius: 30.0),
BoxShadow(color: Color(0x22FF0000), spreadRadius: 60.0, blurRadius: 150.0),
],
);
final curtains = Curtains(
startCurtain: buildCurtain(),
endCurtain: buildCurtain(isStart: false),
// Provide `spread` to [Curtains] for decoration support beyond [BoxShadow]s.
// (Gives "girth" to individual curtains; otherwise `0`.)
spread: 50.0,
// `start` appears once scrolled `350` px beyond min extent
// `end` appears once scrolled `175` px beyond (before) max extent
sensitivity: const Sensitivity.only(start: 350.0, end: 175.0),
// 📜 Curtains are animated:
duration: const Duration(milliseconds: 600),
curve: Curves.fastOutSlowIn,
// ↔ If wrapping a horizontal scrollable, initialize here, too:
scrollDirection: Axis.horizontal, // ↔
child: ListView(
scrollDirection: Axis.horizontal, // ↔
itemExtent: 100.0,
children: List.generate(
25,
(i) => ListTile(title: Text('ListTile #${i+1}')),
),
),
);Peruse the 📜 Curtains pub.dev documention for a full breakdown.
- This is simple package to use, but it is also a package that was easy to implement.
- It is, however, overly documented so that any beginners may learn from its code.
- Utilizes a simple
NotificationListenerin lieu ofScrollController, which were both elusive when starting Flutter.
The Elevation paradigm is handled by 👥 package:shadows
 |
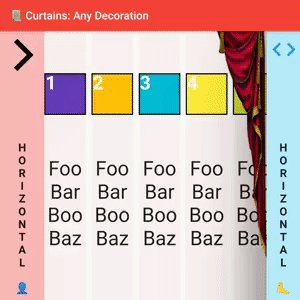
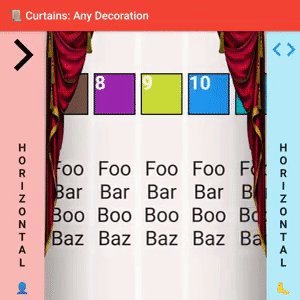
Maybe supplying a DecorationImage is what you need? |
|---|---|
Or consider something with a shape by using a ShapeDecoration for the curtain decoration field. |
🐞 Bugs
One known bug:
- Even with
Curtains.spreadset non-negligibly,BoxDecoration.backgroundBlendModedoes not work correctly.