A timmer build with React.js to record your speed cubing solve times and get their averages
- Timmer
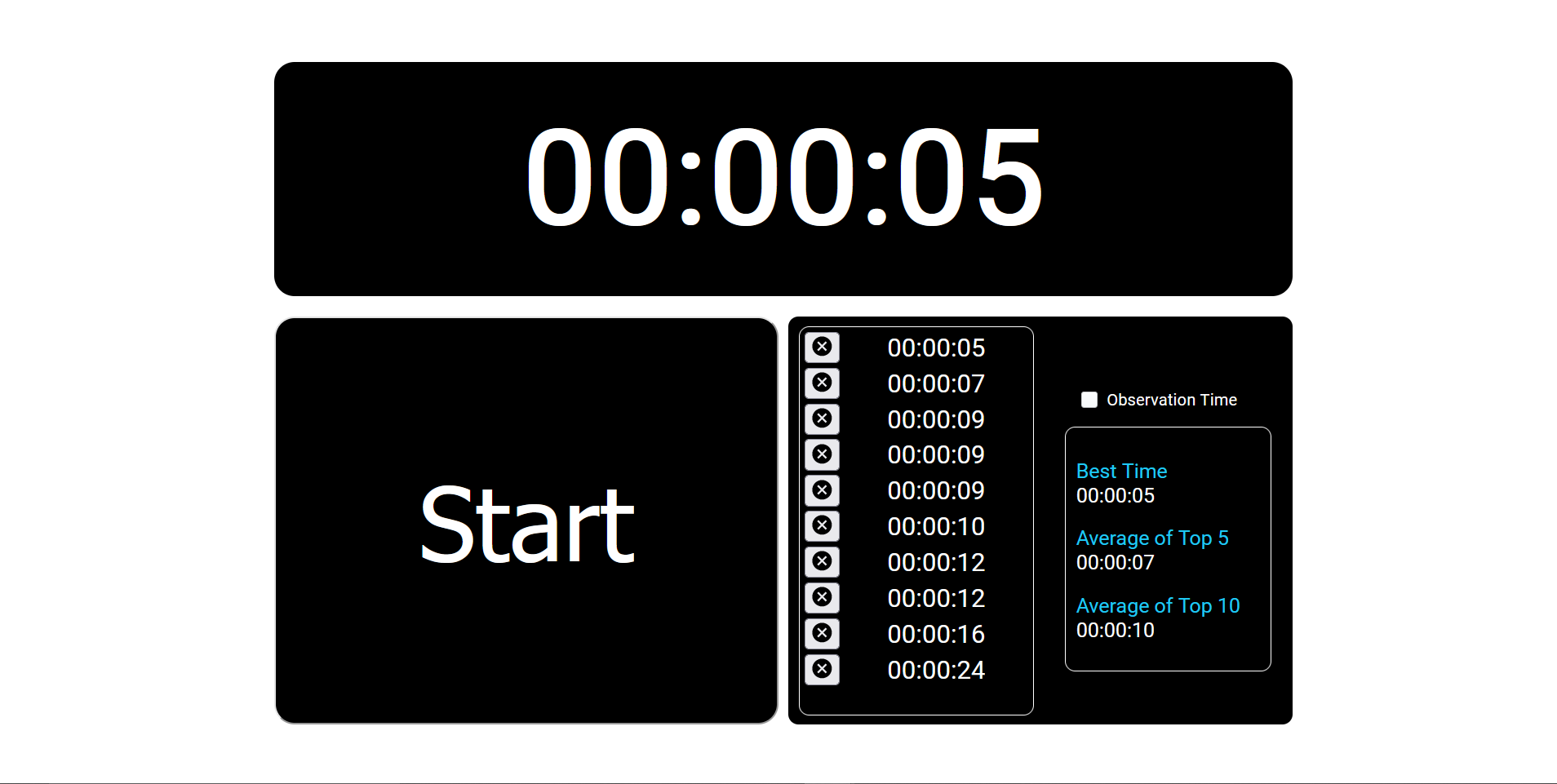
- Observation time option
- audio alert at the begining of solve time.
- sorted list of solve time
- diplays best time, average of top 5, average of top 10
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
- React.js - HTML enhanced for web apps!
First functional project in react. My major lernings were :
- setting up a react project
- using props in a hierarchical structure.
- usage of functional components.
Youtube video for a run through of the project.