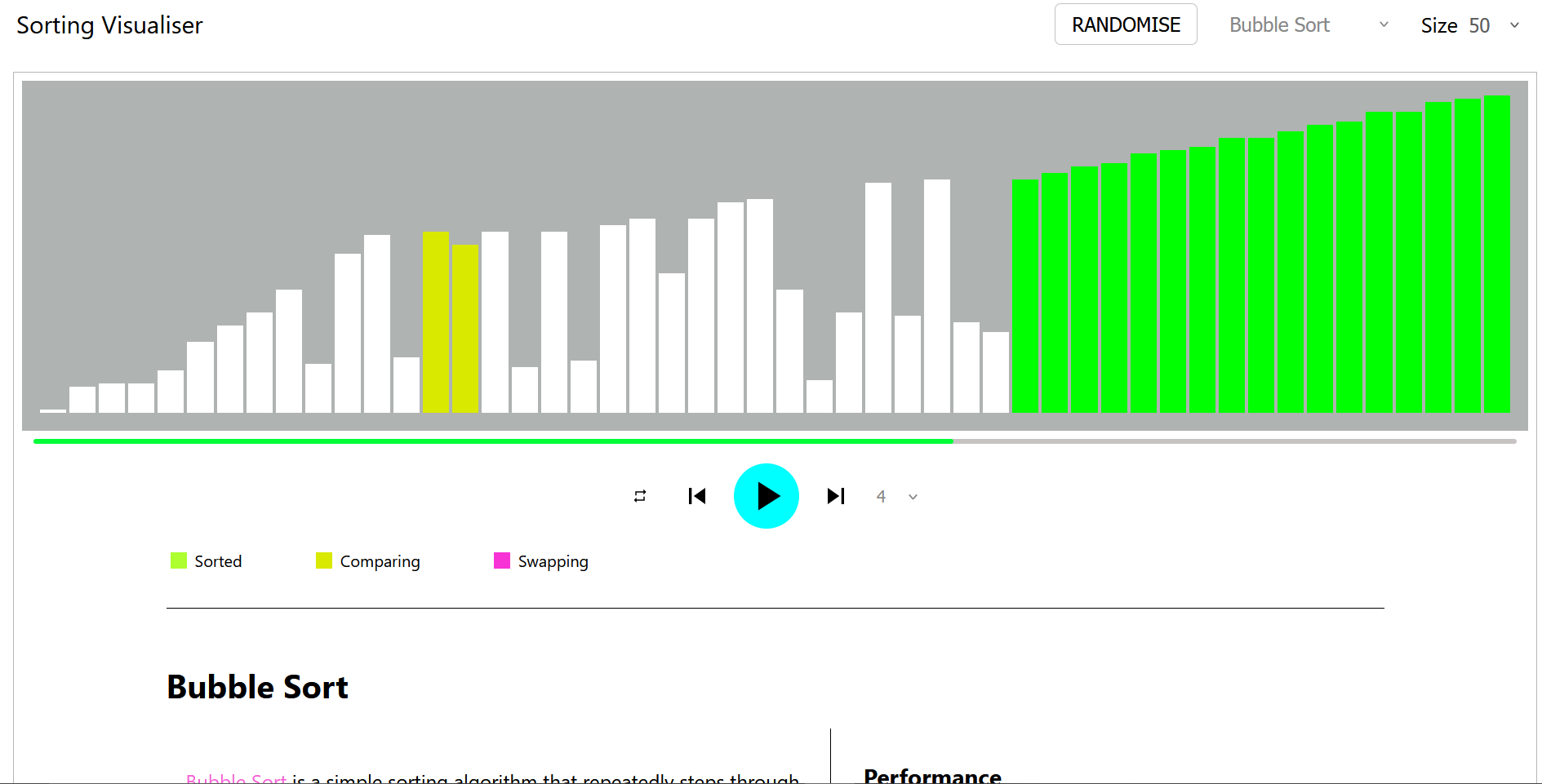
A sorting visualiser built with React.js
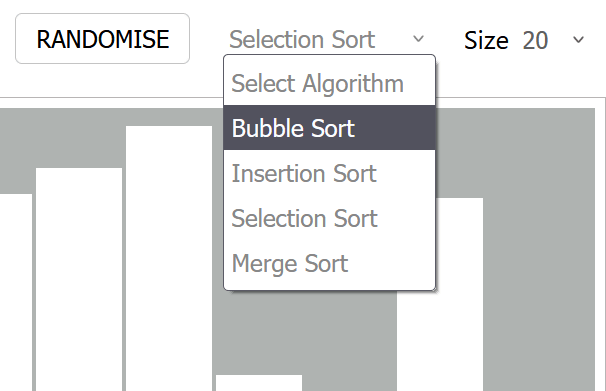
- chose algorithm you want to visualise
- play an pause visualisation
- increase and decrease animation speed for visualization
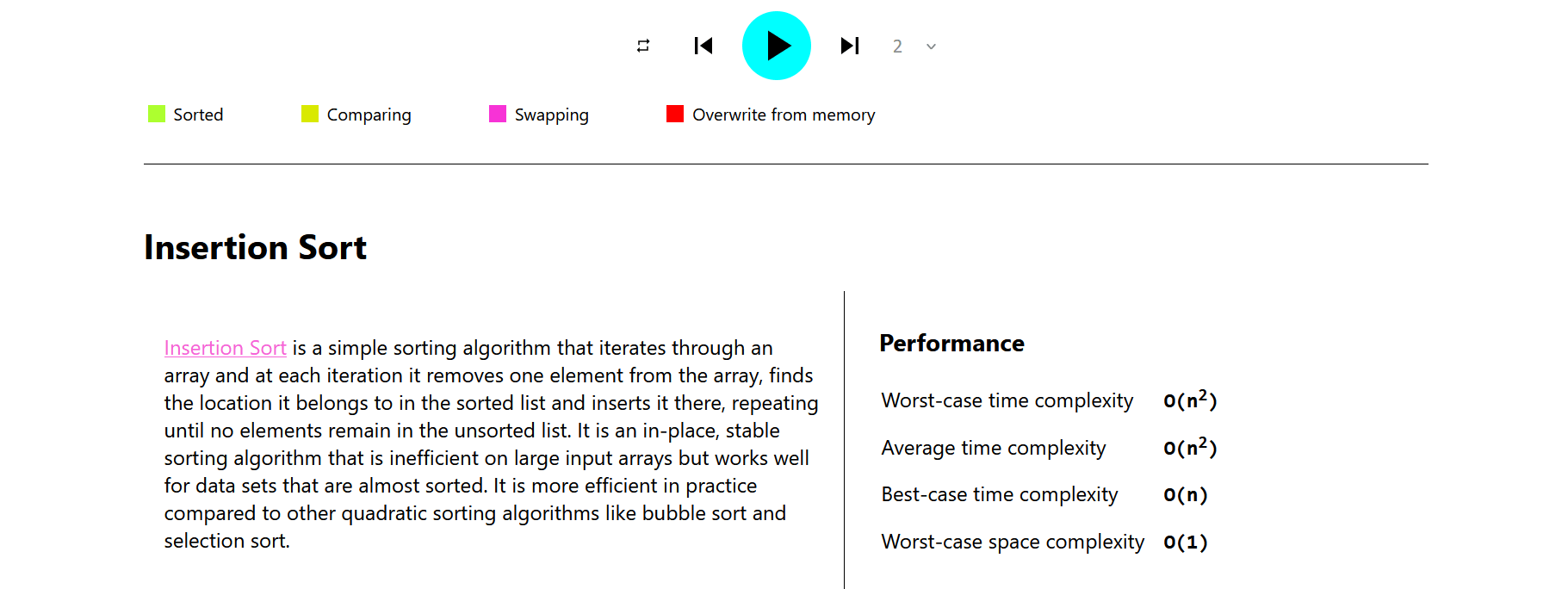
- Algorithm specific data
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
- React.js - HTML enhanced for web apps!
- Material UI - React components for faster and easier web development!
My learning are as follows
- using Material UI with react.js
- solving a demanding problem of visually representing sorting algorithms.
Youtube video for a run through of the project.
- React.js - HTML enhanced for web apps!
- Material UI - React components for faster and easier web development!