A starter kit for initializing a new React-Native project to save at least 1 week's worth of effort with some commonly used preconfigured libraries and folder structure.
- Pre-configured folder structure
- Common authentication screens(Login, Signup, Forgot Password) and flow
- Reusable common components, utility functions and constants
- Navigation using react-navigation (v7)
- State management using redux-toolkit
- Git hooks using husky
- Development, Testing, Staging and Production environment configurations using react-native-config
- Bundle Ids
- Splash screens
- App icons
- Environment variables
- Application names
- TDD(Test-Driven Development) using jest
- (Unsecured) local data storage using AsyncStorage
- (Secured) local data storage using react-native-keychain
- Splash screen using expo-splash-screen
- API requests using axios
- Localization using i18next
- Responsive UI using flexbox and react-native-size-matters
- SVG files support using react-native-svg and react-native-svg-transformer
- Logger to log data more clearly using coloured logs in Chrome Debugger
- Net Info to listen for network conditions updates.
- React Hook Form and Yup for form state management and validation.
-
Make sure that you have followed the environment setup instructions properly from the official React Native docs.
-
Make sure that your Cocoapods version is >= 3.5.7. If its lower than 3.5.7, you can update it using the following command:
sudo gem install cocoapods- The installation command will fail if you have the global legacy
react-native-cliinstalled in your machine. Make sure you uninstall it first:
yarn global remove react-native-clior if using npm
npm uninstall -g react-native-cliGenerate a new React Native(v0.79) app using the @ajaysidhu/react-native-template:
npx @react-native-community/cli@latest init myapp --template @ajaysidhu/react-native-template --skip-install --pm npm --skip-git-initYou might also be prompted to confirm the installation for the packages react-native and husky. Simply hit enter to proceed.
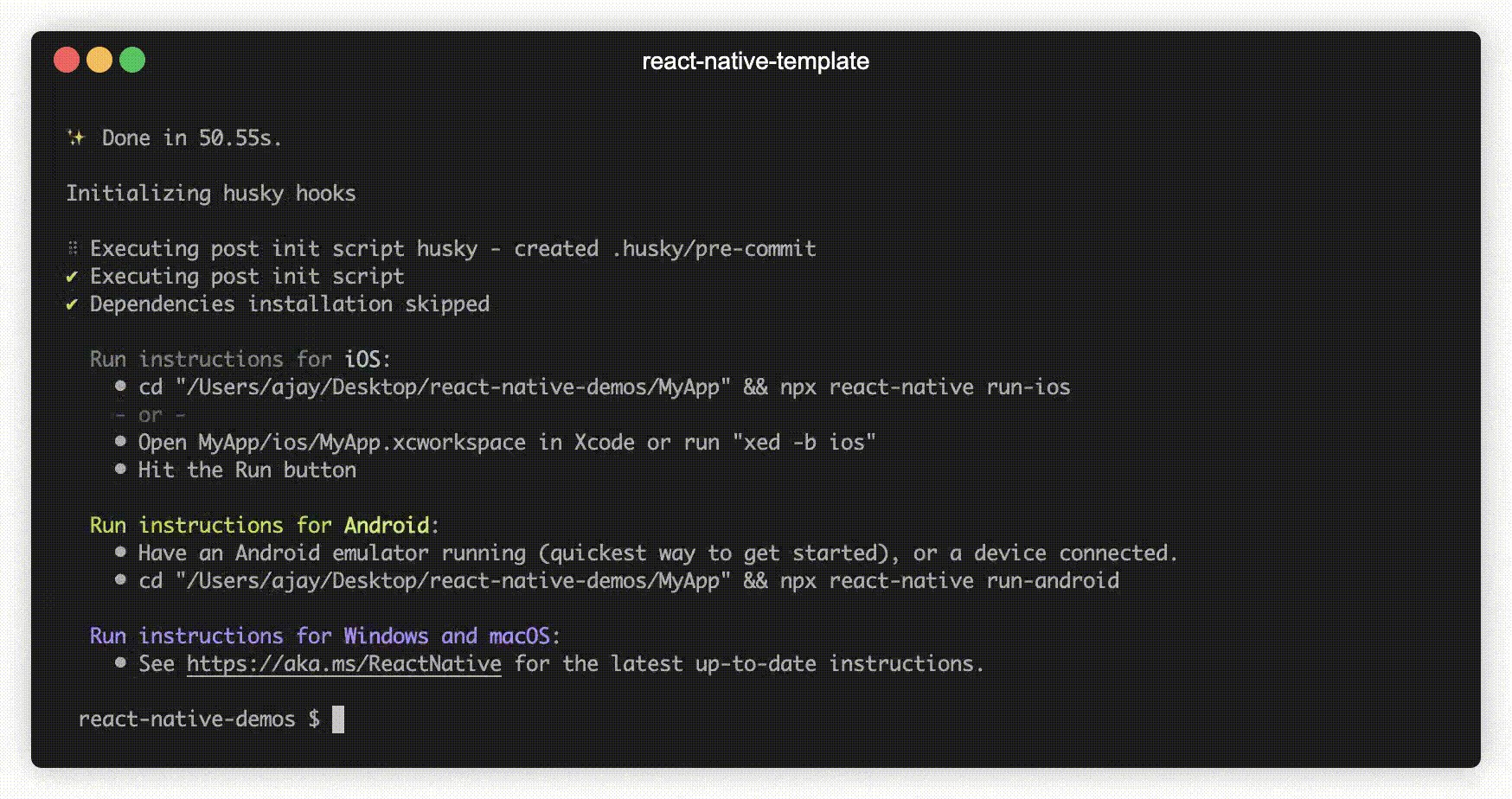
The template will automatically install the npm dependencies and the pods (if you are on the MacOS).
If you want to use the template directly from the GitHub or try out the latest features which are not release to the npm yet, then you can run:
npx @react-native-community/cli@latest init myapp --template https://github.com/ajaykumar97/react-native-template.git --skip-install --pm npm --skip-git-init- Starting React Native v0.74, Xcode does not start Metro bundler automatically. If you are running the app from the XCode, please make sure that your metro bundler is running before running the build from XCode. You can start the metro bundler by running the following command in the root directory of your newly created project using this template:
npm start- Minimum supported versions:
- iOS: 15.1
- Android: 26
If you want to use an older version of the template, then you can run(replace version with your desired version):
npx @react-native-community/cli@latest init myapp --template @ajaysidhu/react-native-template@version --skip-install --pm npm --skip-git-initYou can look at all versions, that I have published here.
Check out the documentation website to learn more about the template.
If you want to extend the setup further to configure Google Service files for Development, Testing, Staging and Production environments, you can follow my this Medium post.
Thank you for choosing our React Native Template for your mobile app development needs. We're thrilled to contribute to your project's success!
Should you encounter any issues, have questions, or need further assistance using our package to initialise your new mobile app, please don't hesitate to reach out. Our team at Diligentic Infotech is here to help you every step of the way.
Feel free to visit our website Diligentic Infotech to learn more about our services and how we can support your mobile app development journey.
Happy coding, and we look forward to hearing from you!
- Add react-native-keychain for secured user data storage
- Add dark mode
- Add docs to explain provided common components usages
- Add atomic structure for components
- Add common styles
- Add website docs versioning
- Add RTL languages support