A feature-rich video player with custom playback controls, subtitle and video quality selection, live streaming, and robust error handling.
- Custom Playback Controls
- Video Playlist
- Subtitle Selection
- Video Quality Selection
- Live Stream Support
- Error Handling
- iOS 11.0 or later
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate Custom Video Player into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '11.0'
use_frameworks!
target '<Your Target Name>' do
pod 'CustomVideoPlayer', :git => 'https://github.com/ajkmr7/Custom-Video-Player.git', :tag => '1.1.0'
endThen, run the following command:
$ pod installSwift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate Custom Video Player into your Xcode project using Swift Package Manager, add it to the dependencies value of your Package.swift:
dependencies: [
.package(url: "https://github.com/ajkmr7/Custom-Video-Player.git", from: "1.1.0")
]Initialize and configure the player with a video playlist. The playlist should have a title and a list of videos, with each video having its own title, URL, and isLiveContent attribute.
let playlist = VideoPlaylist(
title: "IPTV",
videos: [
Video(
url: "https://ndtvindiaelemarchana.akamaized.net/hls/live/2003679/ndtvindia/master.m3u8",
title: "NDTV",
isLiveContent: true
),
Video(
url: "https://segment.yuppcdn.net/050522/murasu/050522/murasu_1200/chunks.m3u8",
title: "Murasu",
isLiveContent: true
),
Video(
url: "https://ndtv24x7elemarchana.akamaized.net/hls/live/2003678/ndtv24x7/masterp_480p@1.m3u8",
title: "NDTV.com",
isLiveContent: true
),
]
)
let config = VideoPlayerConfig(playlist: playlist)Initialize the VideoPlayerCoordinator with your base UINavigationController and invoke the player with the configuration.
let coordinator = VideoPlayerCoordinator(navigationController: navigationController)
coordinator.invoke(videoPlayerConfig: config)To see a working implementation of the Custom Video Player, you can use the Example app provided in the repository. Follow these steps to set it up:
-
Clone this repository.
git clone https://github.com/ajkmr7/Custom-Video-Player.git
-
Navigate to the
Exampledirectory and install the necessary pods.cd Custom-Video-Player/Example pod install -
Open the workspace in Xcode.
open Custom-Video-Player.xcworkspace
-
Build and run the project on your device or simulator.
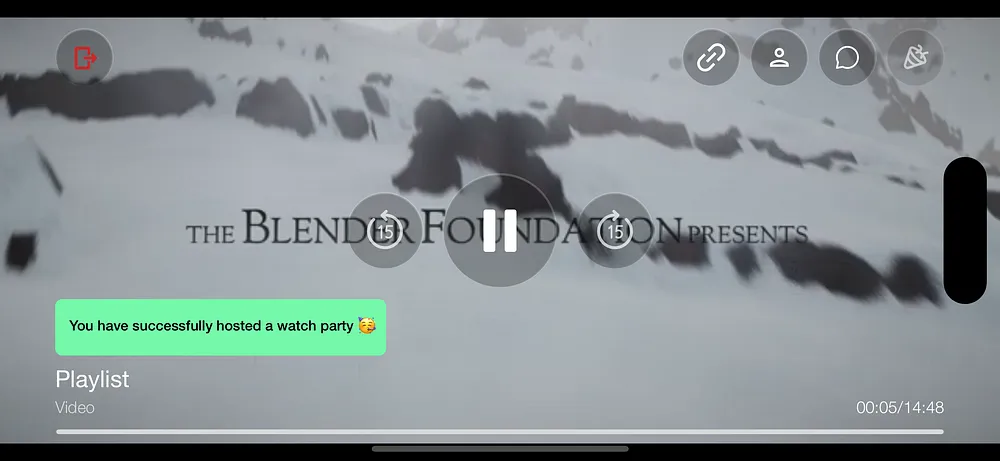
We have a branch with a sample use case demonstrating how to implement a Watch Party feature. Check out the watch-party branch to see this in action.
For more detailed guidance on customizing and extending the player, refer to the following articles: